利用css实现图片往两边展开的动画效果
来源:网络收集 点击: 时间:2024-06-09【导读】:
本文介绍利用css实现图片往两边展开的动画效果,详细步骤如下。品牌型号:联想16p 锐龙版系统版本:Windows10软件版本:Sublime Text3方法/步骤1/3分步阅读
 2/3
2/3 3/3
3/3
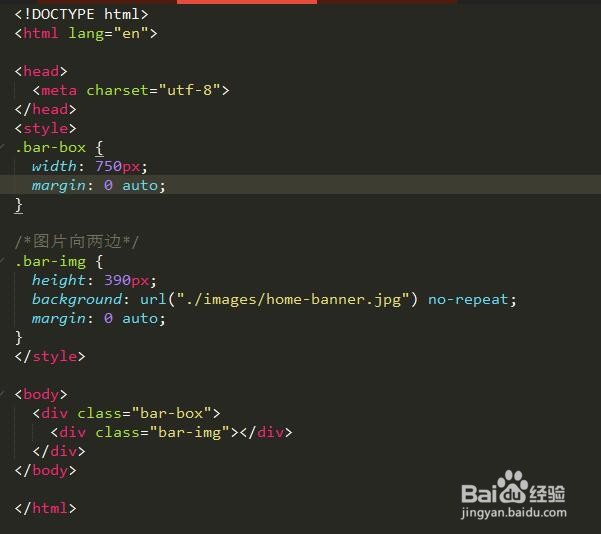
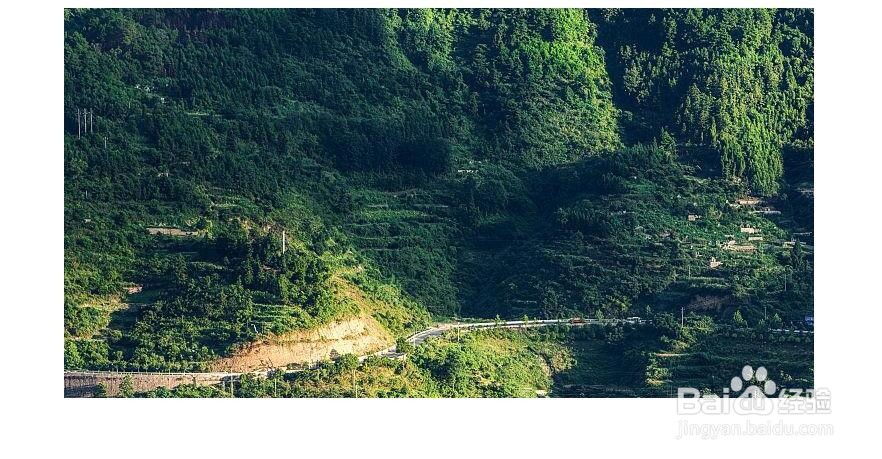
先编写静态页面(代码如图1),用来显示图片(浏览效果如图2);

 2/3
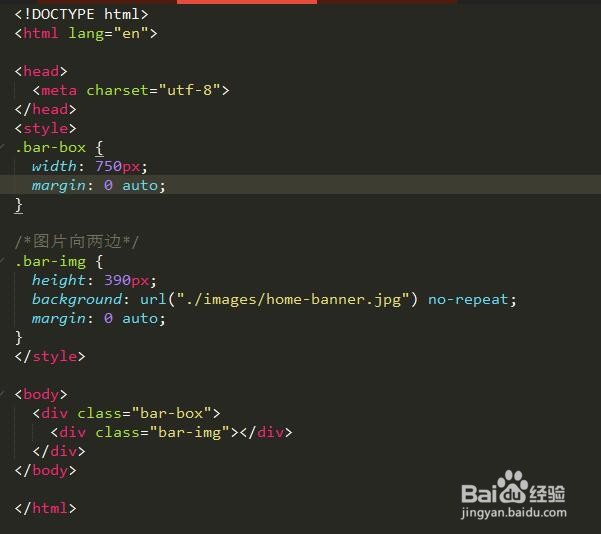
2/3其次在代码的基础上增加css代码(如图),用来给图片增加往两边展开的动画效果;
 3/3
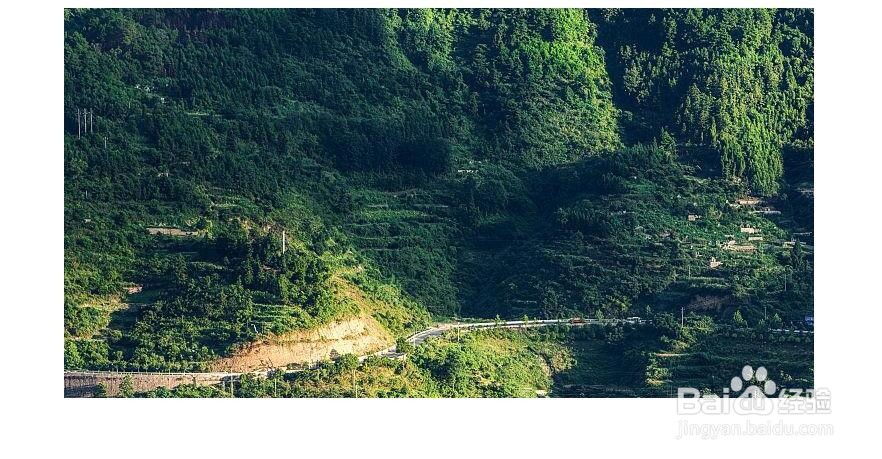
3/3最后用浏览器运行页面,动画效果如下。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_891862.html
上一篇:山药红枣丸怎么做
下一篇:如何永久关闭苹果手机拍照的实况
 订阅
订阅