JavaScript数组倒序;js数组倒序
来源:网络收集 点击: 时间:2024-06-09打开html开发工具,新建一个html文件。如图
 2/7
2/7在html代码页面上创建一个用来点击后实现倒序的button按钮,然后给这个按钮设置一个id。如图:
 3/7
3/7创建JavaScript自动加载事件。如图:
代码:
script type=text/javascript
window.onload=function(){
}
/script
 4/7
4/7创建用来倒序的数组,同时使用document.getElementById获取button按钮的id。如图:
 5/7
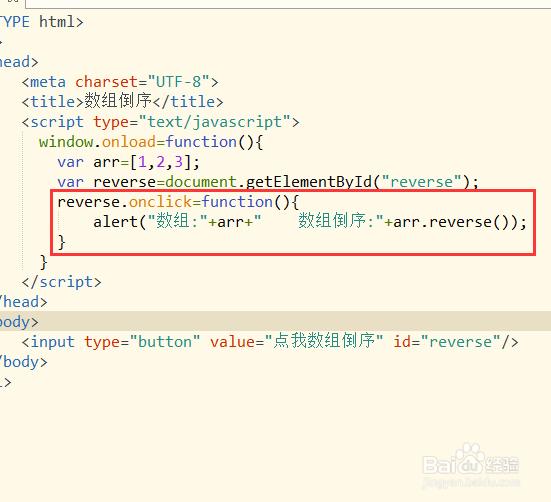
5/7为button按钮创建点击事件。点击button按钮后弹出一个数组和数组倒序的内容。如图:
代码:
reverse.onclick=function(){
alert(数组:+arr+ 数组倒序:+arr.reverse());
}
 6/7
6/7保存html文件,使用浏览器打开,点击button按钮即可看到数组的倒序。如图:
 7/7
7/7所有代码。可以直接把所有代码复制到新建的html文件上,保存后使用浏览器打开即可看到效果。如图
所有代码:
!DOCTYPE html
html
head
meta charset=UTF-8
title数组倒序/title
script type=text/javascript
window.onload=function(){
var arr=;
var reverse=document.getElementById(reverse);
reverse.onclick=function(){
alert(数组:+arr+ 数组倒序:+arr.reverse());
}
}
/script
/head
body
input type=button value=点我数组倒序 id=reverse/
/body
/html
 JAVASCRIPTJS数组倒序数组倒序JAVASCRIPTJS倒序
JAVASCRIPTJS数组倒序数组倒序JAVASCRIPTJS倒序 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_892332.html
 订阅
订阅