用js实现在页面上循环显示图像
来源:网络收集 点击: 时间:2024-06-10【导读】:
在浏览网页时经常见到不断变换的广告标题或者滑动显示的图像,这些效果是如何实现的呢?接下来进行简要介绍。工具/原料more电脑记事本方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 脚本JS
脚本JS
window对象的onLoad方法,页面加载完成时就会触发该事件,以运行代码,实现标题变换。
 2/8
2/8setInterval函数:它能够重复运行js,每次运行有一定的间隔。每隔2000毫秒运行一次cycle函数。
 3/8
3/8整段代码如下所示:
 4/8
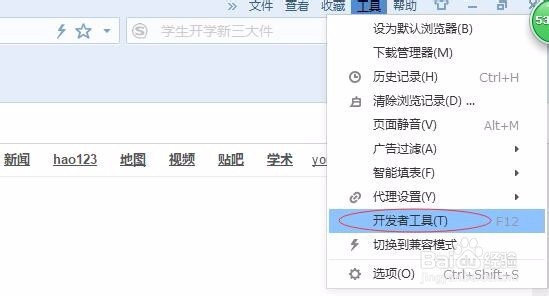
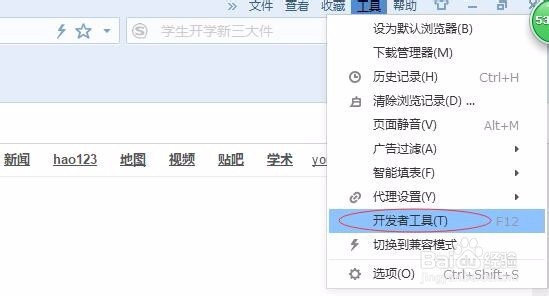
4/8用的是搜狗浏览器,点击工具|开发者工具,即打开调试工具
 5/8
5/8找到代码第15行,设置一个断点,则程序每次运行到这里都会暂停。在右侧的breakpoints里面可以看到刚才设置的断点。
 6/8
6/8程序运行到断点会会暂停,给出提示,如图:可人工让它继续运行。
 7/8
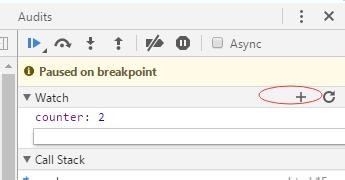
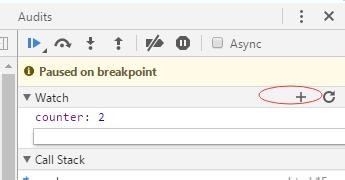
7/8点击右侧Watch右侧的+号,可以输入变量,以查看变量值的变化过程。此处,输入counter和getElementById(banner).src
 8/8
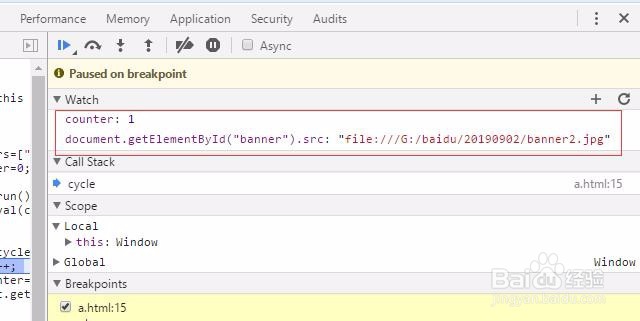
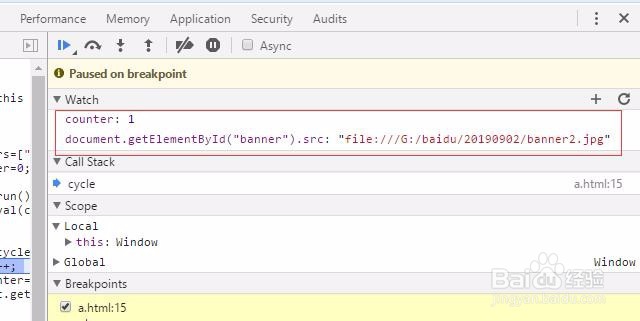
8/8运行过程中可以看到的两个表达式的值如下:
 脚本JS
脚本JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_896863.html
上一篇:酸辣椒的做法
下一篇:在Excel单元格里面如何同时实现上标、下标
 订阅
订阅