js怎么获取元素的高度
来源:网络收集 点击: 时间:2024-06-15【导读】:
JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。那么JavaScript怎么获取元素的高度跟宽度呢???工具/原料more只需要一个浏览器运行就可以啦方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
首先新建一个html文件(我这里名叫width.html,你们可以随意取哦)
 2/7
2/7写上html的基本结构(不写也是OK的)
 3/7
3/7然后在body里面写上要测试的代码(没有写基本结构的就只写在文件里面写这段代码就可以了),注意高度跟宽度可以自己修改哦,红色是看着显眼
 4/7
4/7先看一下运行的效果
 5/7
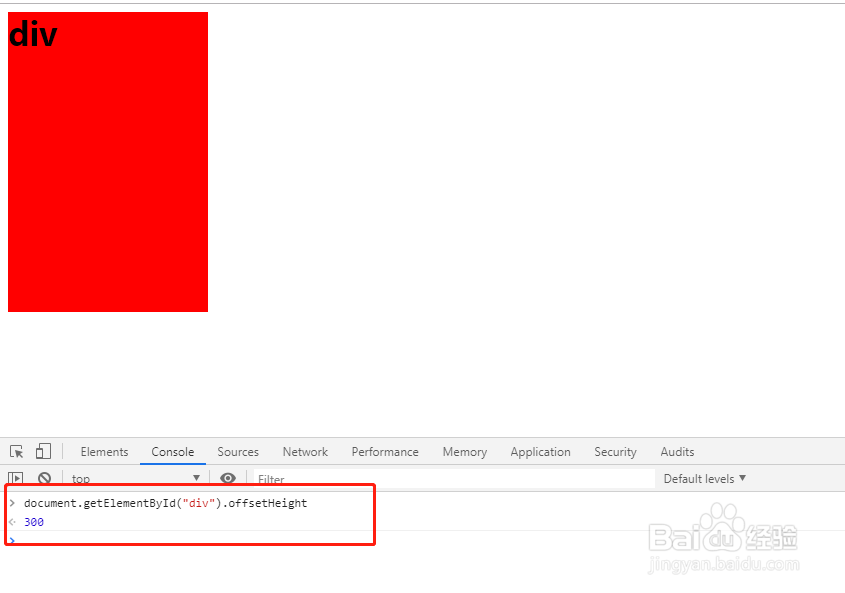
5/7接下来就是获取元素的高度了(用的是:document.getElementById(div).offsetHeight),注意id要跟自己写的一样哦
 6/7
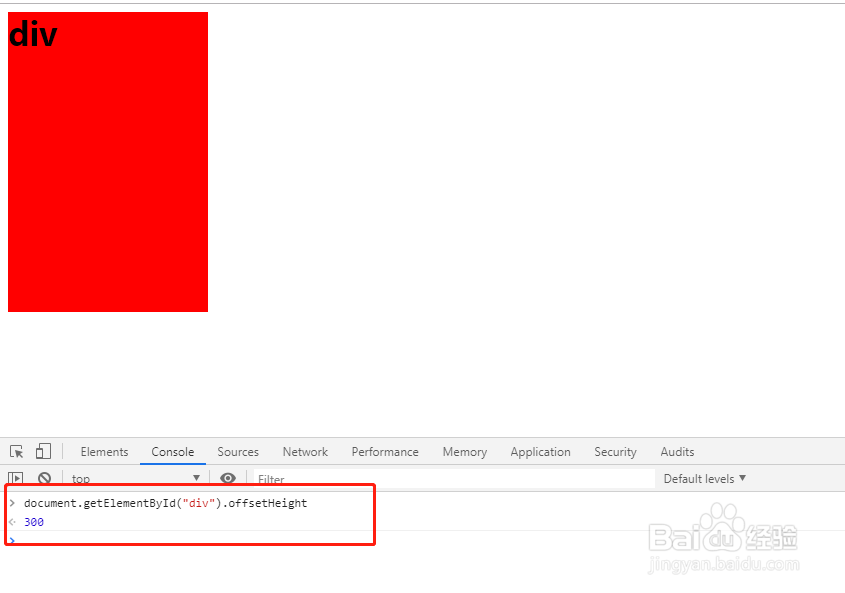
6/7然后顺便说一下获取元素的宽度(用的是:document.getElementById(div).offsetWidth),id 也是跟自己填写的一样
 7/7
7/7这两句写在html文件的JavaScript区域也是一样的效果哦
注意事项注意id一定要跟自己取的一样
JS元素高度JAVASCRIPT元素高度获取高度获取元素高度版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_903590.html
上一篇:美图秀秀怎么增发
下一篇:excel表格小三角形增加选项
 订阅
订阅