js页面怎么切换夜间模式
来源:网络收集 点击: 时间:2024-06-15【导读】:
在做页面开发时,如果用户是在晚上访问你的页面,你加上夜间模式后,怎么用js来切换?下面来看一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JSCSSHTML夜间模式
JSCSSHTML夜间模式
在页面html里,我们有一个div,里面就是页面的文章内容。
 2/7
2/7默认的样式是为页面添加了一个背景色。
 3/7
3/7我们还要为页面添加一个夜间模式的样式,主要是更改背景色,文章字体颜色等。
 4/7
4/7要能切换夜间模式,我们在页面添加一个按钮,按钮添加onclick点击事件,事件函数如下,先判断页面的body是否有night这个夜间模式的样式。
 5/7
5/7如果没有这个样式,就添加night,这样就能切换到夜间模式了。
如果已经有了这个样式,就删除这个night样式,这样就是从夜间模式返回到正常模式。
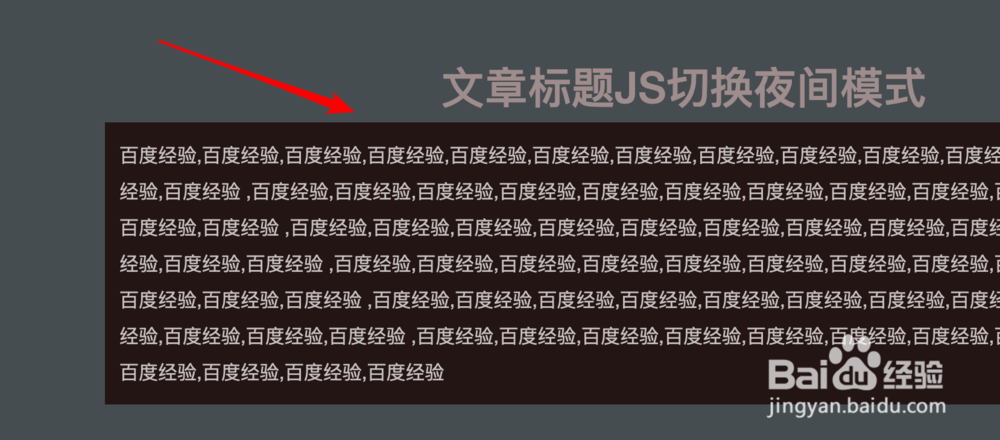
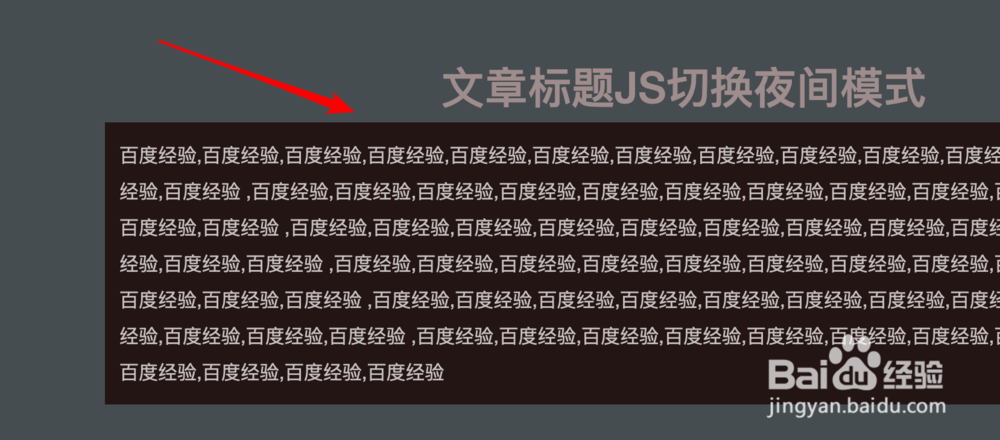
 6/7
6/7运行页面,现在是正常的模式,点击下面的切换按钮。
 7/7
7/7点击后,这是切换到夜间模式的效果。
 JSCSSHTML夜间模式
JSCSSHTML夜间模式 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_904183.html
上一篇:qq如何开启qq看点
下一篇:原神松籁响起之时武器定轨攻略
 订阅
订阅