Dreamweaver网页制作初级教程:div缝隙的控制
来源:网络收集 点击: 时间:2024-06-17【导读】:
现如今,网页制作以及建站成了人人需要掌握的技能,小编也从各方面得到需求说,以前有过PS的入门教程,现在能不能做一个DW的入门教程。那么从今天开始,小编将用一些时间,为大家带来DW的入门教程。只要能坚持,你也能成为大神。方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 DREAMWEAVERPHOTOSHOP网页PS教程CSS
DREAMWEAVERPHOTOSHOP网页PS教程CSS
那么,按照之前的课程,我们应该知道了建站的具体思路,当然,就是应用div命令先对网站的结构进行划分,然后再插入图片,应用之后进阶学到的只是,进行各种网站的处理。这是基本的思路。
 2/9
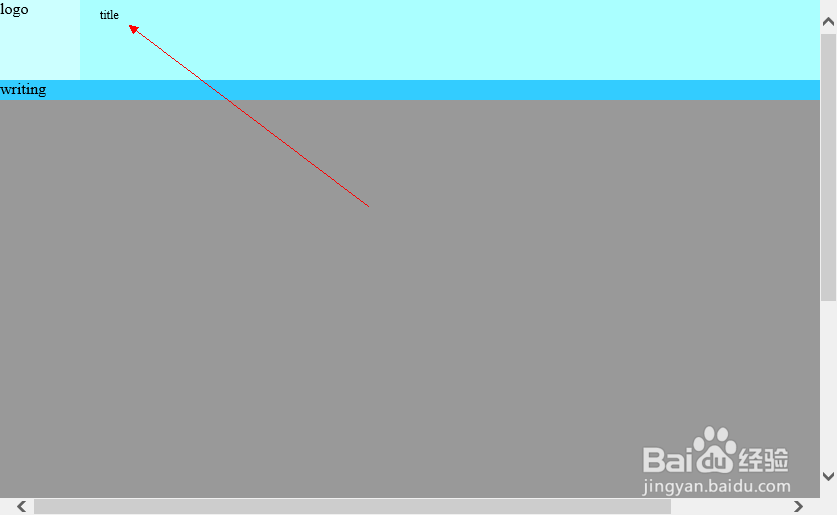
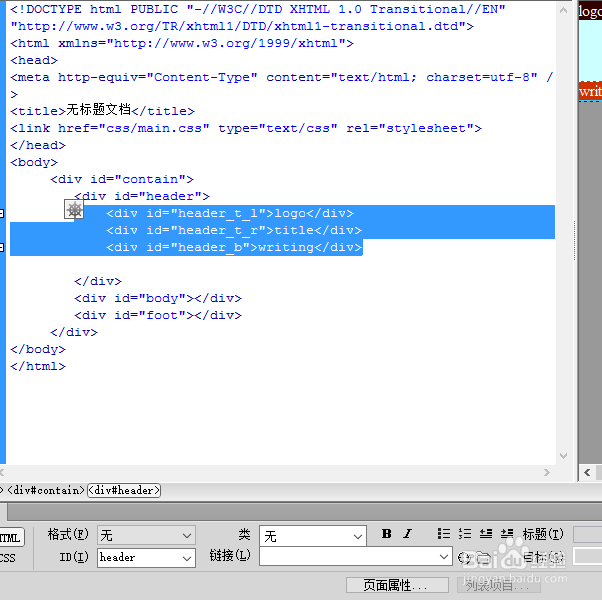
2/9这里,我们看一下div缝隙应该如何控制,这也是一些小的细节,为了方便,我们给每个div输入文字性的东西:
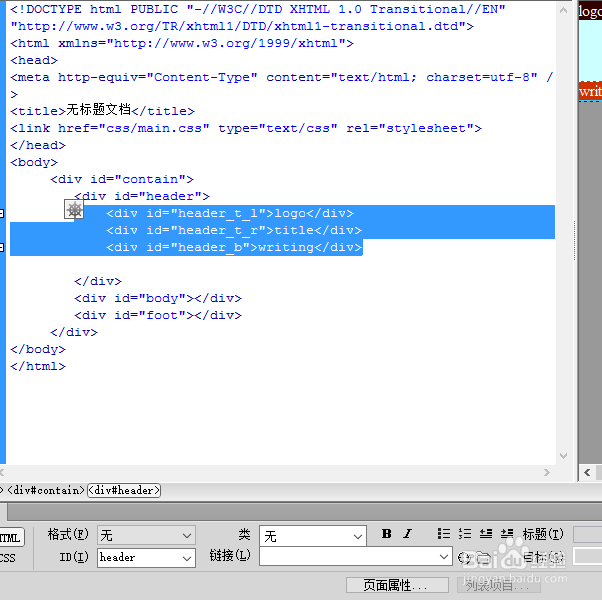
div id=header_t_llogo/div
div id=header_t_rtitle/div
div id=header_bwriting/div
 3/9
3/9我们会发现,我们输入的文字都是在顶格,也就是没有间隙也没有对齐的方法,这个在编辑中是很麻烦的。
 4/9
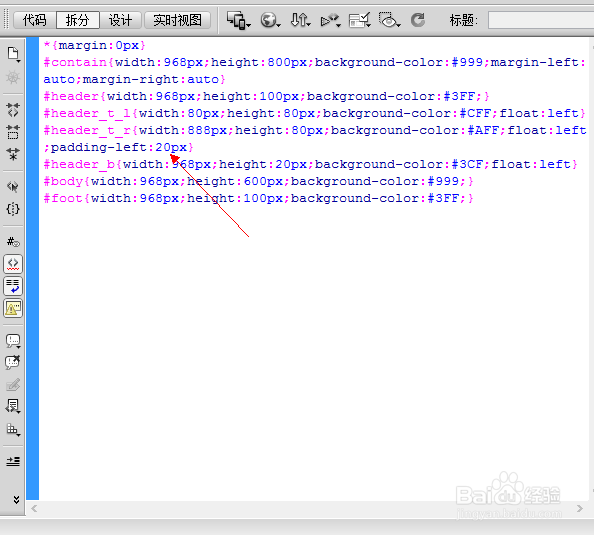
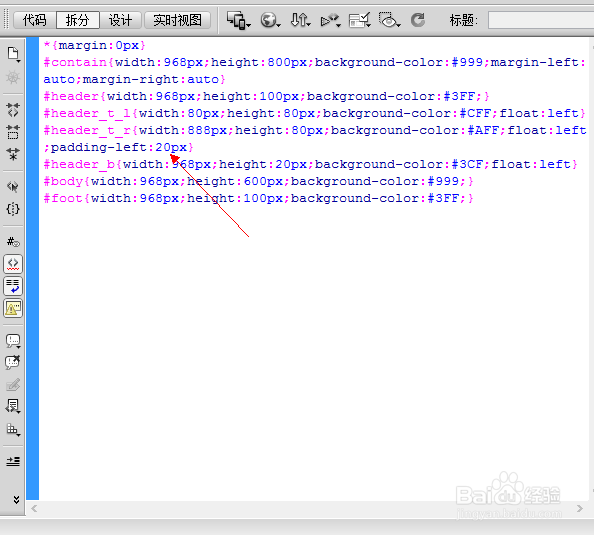
4/9这次我们需要认识另一个代码:
padding-left
也就是间隙-左侧的中文意思。
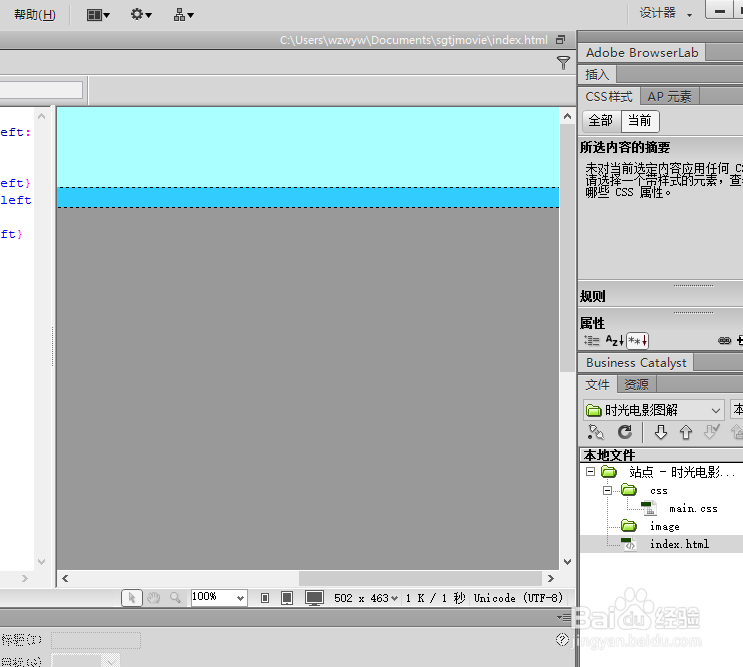
 5/9
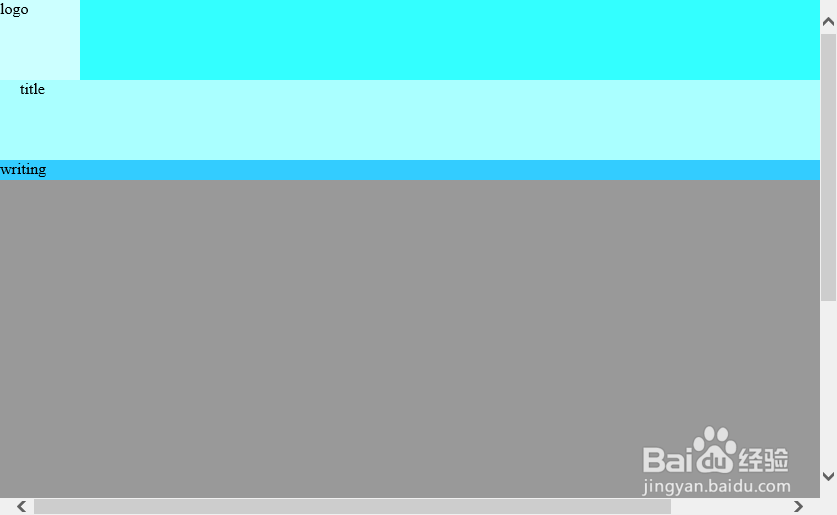
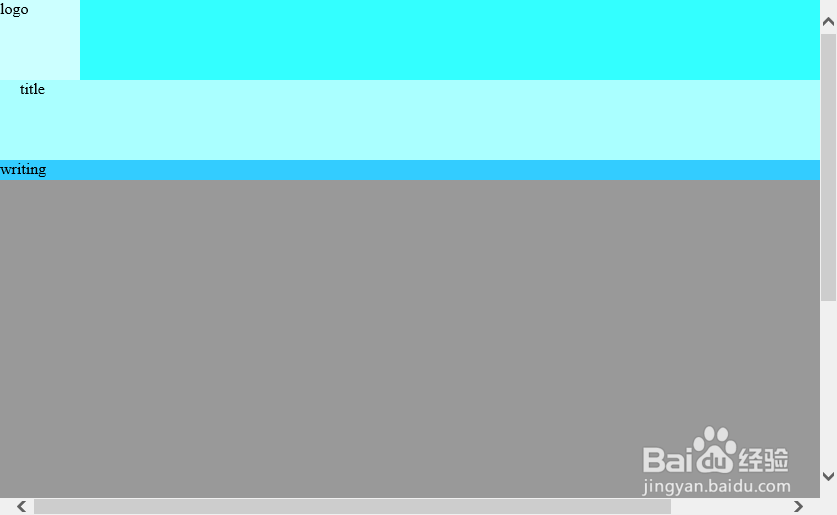
5/9输入以后,预览。
发现出了问题,文字和div全部都挪动到下方了,虽然20px的单位空出来了。
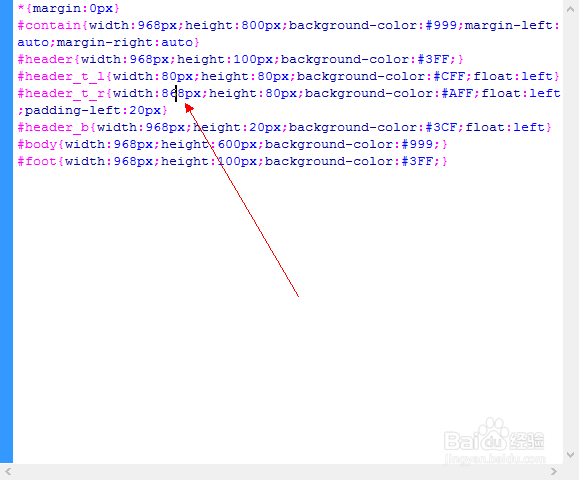
 6/9
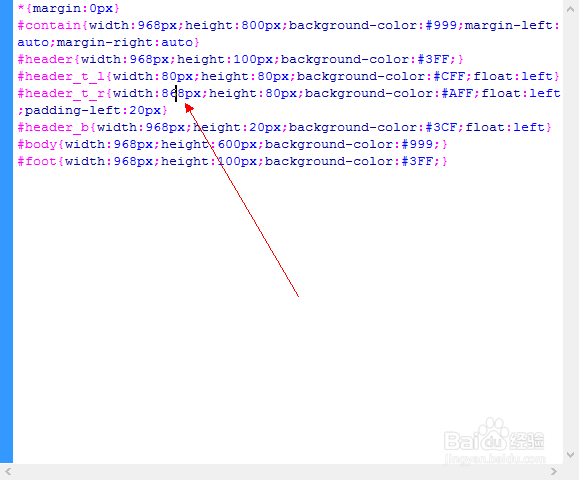
6/9其实,因为我们空出了20px,但是前方没有进行调整,导致文字被“挤到下方”,所以前方的的宽应该减少20px,也就是868px。
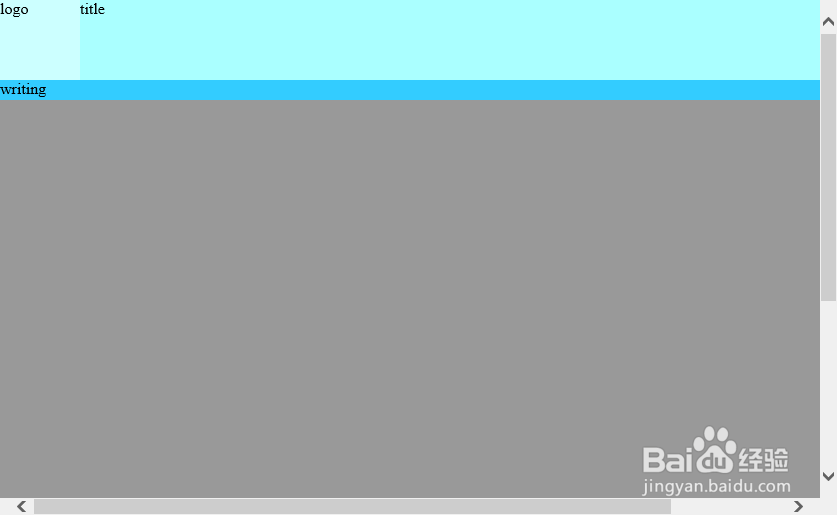
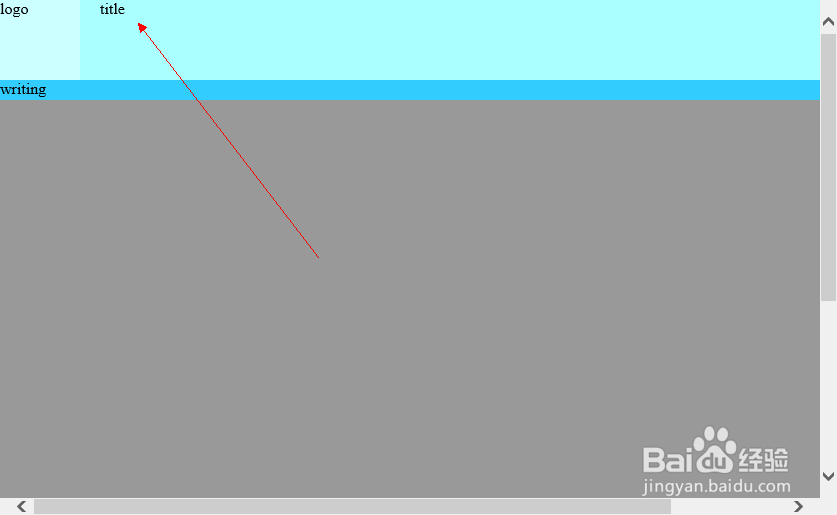
 7/9
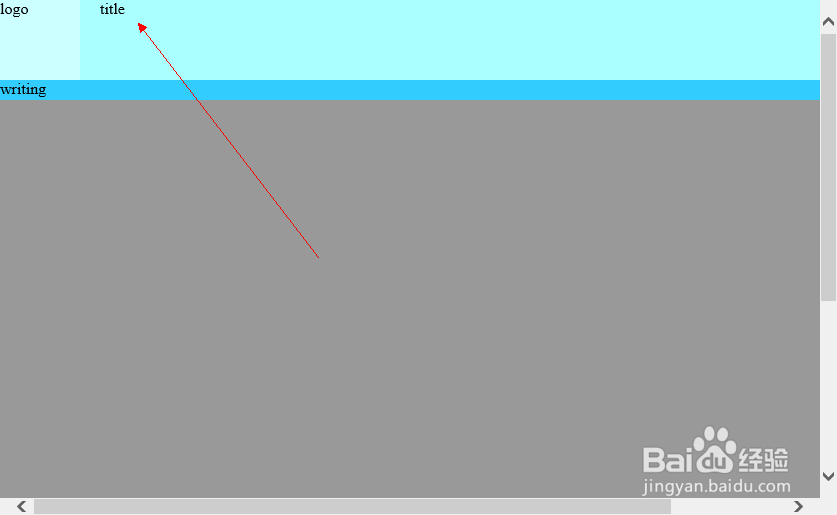
7/9然后预览,是不是没有问题了?
 8/9
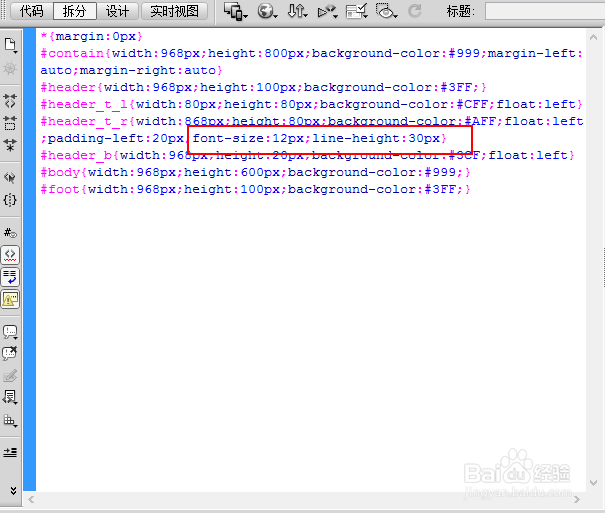
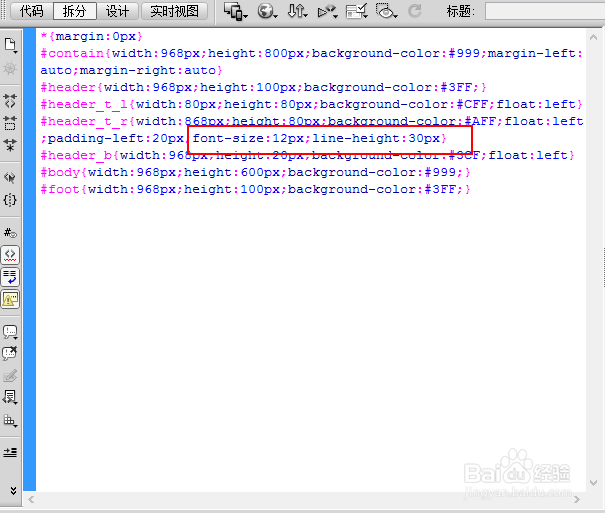
8/9然后,我们定义上边缝隙。我们改变一下字的大小,然后用一个代码实现:
font-size:12px;line-height:30px
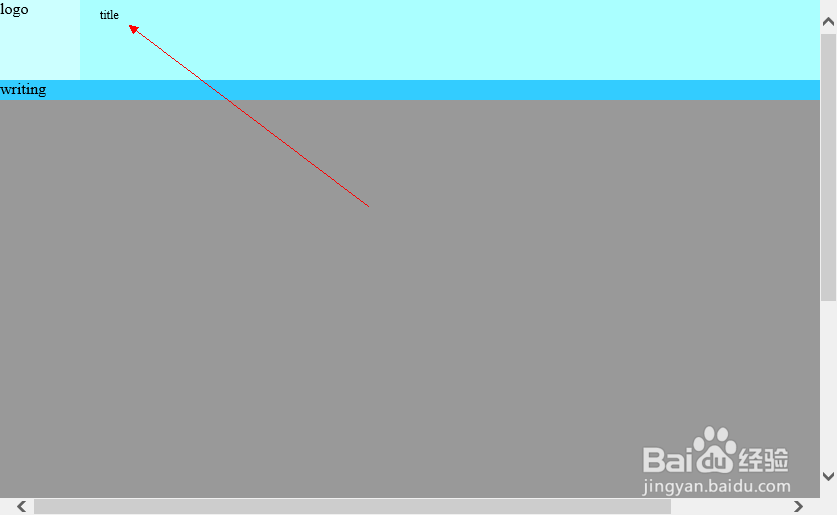
 9/9
9/9看一下预览图
 DREAMWEAVERPHOTOSHOP网页PS教程CSS
DREAMWEAVERPHOTOSHOP网页PS教程CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_906041.html
上一篇:便携防水的9款蓝牙音箱推荐
下一篇:word文字以文本框形式实现
 订阅
订阅