百度地图绘制多边形如何保存
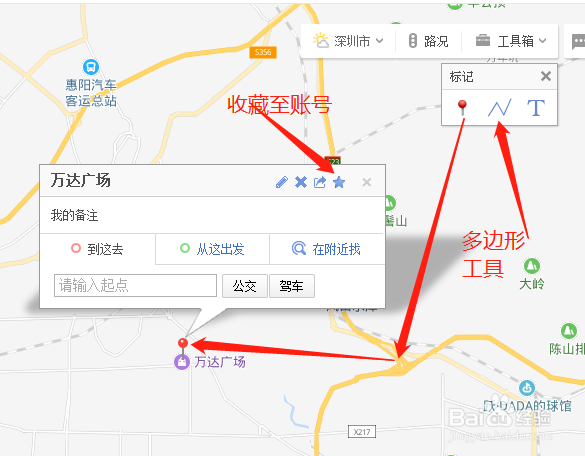
来源:网络收集 点击: 时间:2024-06-19打开百度地图,找到需要画多边形的区域,例如【万达广场】;
 2/5
2/5找到地图右上角 工具栏 如上图,点击标记出现如下图所示工具;
 3/5
3/5点击折线即可画出多边形;画完图形 截图 分享即可
 4/5
4/5高级画多边形方法;
1.使用百度地图画多边形并保存坐标
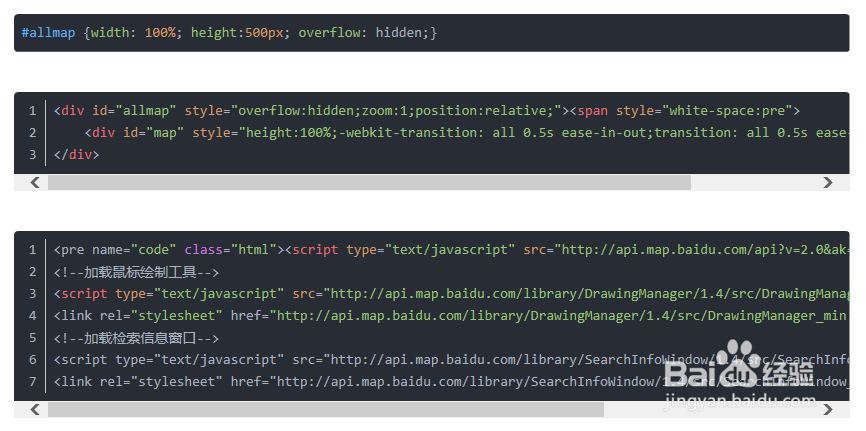
#allmap {width: 100%; height:500px; overflow: hidden;}
div id=allmap style=overflow:hidden;zoom:1;position:relative;span style=white-space:pre /span
div id=map style=height:100%;-webkit-transition: all 0.5s ease-in-out;transition: all0.5s ease-in-out;/div
/div
pre name=code class=htmlscript type=text/javascript src=http://api.map.baidu.com/api?v=2.0ak=ojah64XjkCbxOpBBMg0nzjQx/script
!--加载鼠标绘制工具--
script type=text/javascript src=http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js/script
link rel=stylesheet href=http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css /
!--加载检索信息窗口--
script type=text/javascript src=http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js/script
link rel=stylesheet href=http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css /
 5/5
5/5var map,drawingManager,jsons,overlays = ,points,pointArray = ;
var styleOptions = {
strokeColor:red, //边线颜色。
fillColor:red, //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.1, //填充的透明度,取值范围0 - 1。
strokeStyle: solid //边线的样式,solid或dashed。
}
//完成后回调
var overlaycomplete = function(e){
map.removeOverlay(pointArray);//清除上一次标记
pointArray = ;
overlays.push(e.overlay);//将用户点击的坐标保存进数组,方便清除
getPoint(e.overlay.$);
pointArray.push(e.overlay);
};
var mapInit = (function(lat,lng){
map = new BMap.Map(map);
var poi = new BMap.Point(lng,lat);
map.centerAndZoom(poi, 18);
map.enableScrollWheelZoom();
drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8, //工具栏缩放比例
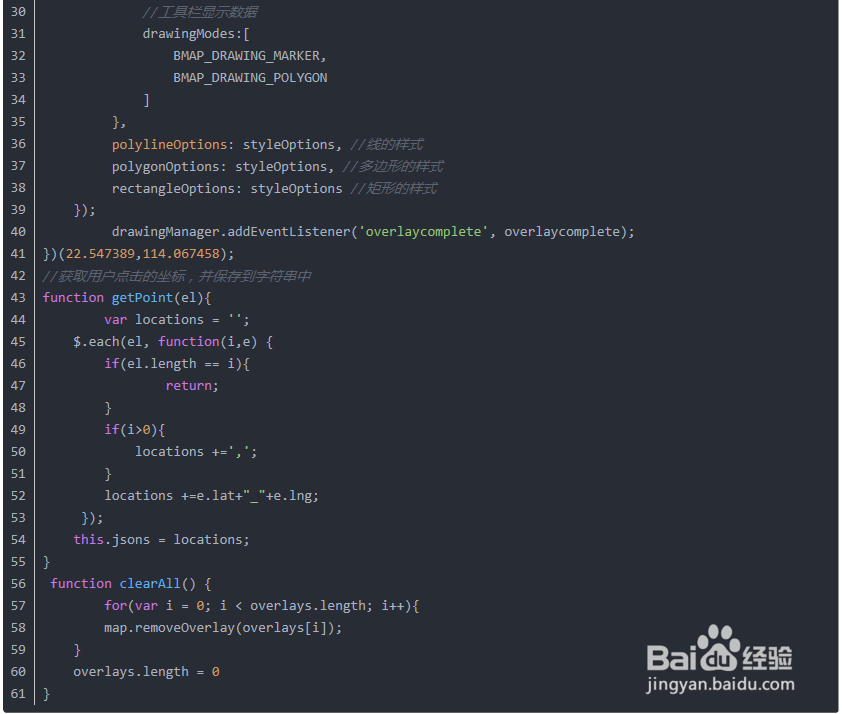
//工具栏显示数据
drawingModes:
},
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
drawingManager.addEventListener(overlaycomplete, overlaycomplete);
})(22.547389,114.067458);
//获取用户点击的坐标,并保存到字符串中
function getPoint(el){
var locations = ;
$.each(el, function(i,e) {
if(el.length == i){
return;
}
if(i0){
locations +=,;
}
locations +=e.lat+_+e.lng;
});
this.jsons = locations;
}
function clearAll() {
for(var i = 0; i overlays.length; i++){
map.removeOverlay(overlays);
}
overlays.length = 0
}

 注意事项
注意事项纯手打文字,请点【投票】和【大拇指】以资鼓励;业余个人经验分享,肯定有不足的地方请留言,若觉得有用还可以点击右边的【双箭头】来分享;怕下次出问题之后忘记找不到,可点击【☆】来收藏。若有不足,请在【我有疑问】提问,给出您的方法。点击“关注”
百度地图地图画线画多边形保存多边形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_909282.html
 订阅
订阅