css 控制鼠标移动到div上后,背景变色
来源:网络收集 点击: 时间:2024-06-23新建一个html文件,命名为test.html,用于讲解css控制鼠标移动到div上后,背景变色。
 2/7
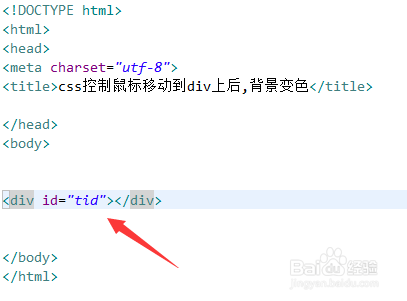
2/7在test.html文件中,使用div标签创建一个模块,并设置其id属性为tid,下面将通过该id设置其css样式。
 3/7
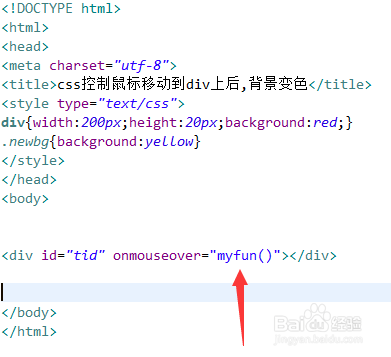
3/7在css标签内,对div进行样式设置,使用width属性设置div的宽度为200px,使用height属性设置div的宽度为20px,使用background属性设置div的背景颜色为红色。
 4/7
4/7在css标签内,再定义一个类名为newbg的样式,使用background属性设置背景颜色为黄色。
 5/7
5/7在test.html文件中,给div绑定onmouseover鼠标移动事件,当鼠标移动至div时,执行myfun()函数。
 6/7
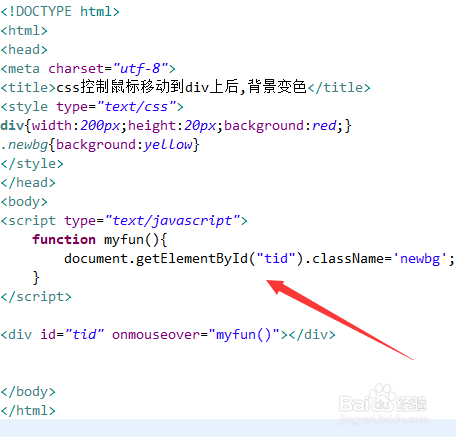
6/7在test.html文件中,在js标签内,创建一个myfun()函数,在函数内,使用getElementById()获得div对象,通过className(newbg)设置div的新背景颜色。
 7/7
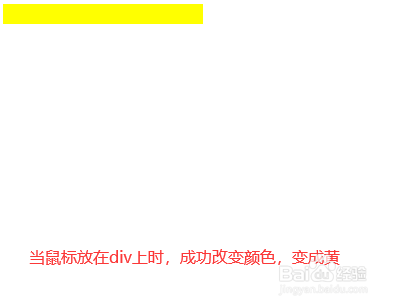
7/7在浏览器打开test.html文件,移动鼠标至div,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,创建一个div模块,并绑定onmouseover鼠标事件。3、在css中,设置新背景样式,当鼠标移至div时,执行js函数,改变class属性,从而实现改变div的背景颜色。
注意事项onmouseover事件会在鼠标指针移动到指定的元素上时发生。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_914790.html
 订阅
订阅