js怎么把数字字符串转换成数字
来源:网络收集 点击: 时间:2024-06-29新建一个html文件,命名为test.html,用于讲解js怎么把数字字符串转换成数字。
 2/7
2/7在test.html文件内,在p标签内,使用input标签创建一个字符串输入框。
 3/7
3/7在test.html文件内,设置input标签的id为myput,主要用于下面通过该id获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“将字符串类型转换成数字类型”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。
 6/7
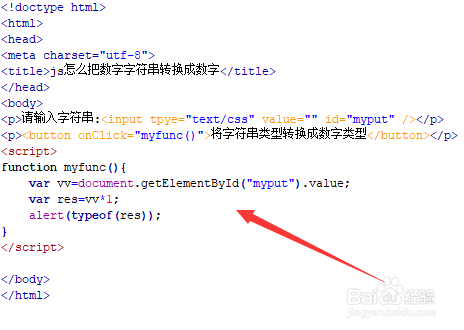
6/7在js标签中,创建myfunc()函数,在函数内,使用getElementById()方法通过id(myput)获得input对象,使用value属性取得输入的字符串,将获得的字符串乘以1,实现将字符串类型转换为数字类型。最后,使用alert()方法输出转换后的类型。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建一个字符串输入框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(myput)获得input对象,使用value属性取得输入的字符串,将获得的字符串乘以1,实现将字符串类型转换为数字类型。
注意事项typeof的返回值为number,即为数字类型。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_919761.html
 订阅
订阅