如何利用ps设计并制作浏览器图标
来源:网络收集 点击: 时间:2024-06-30【导读】:
利用ps设计并绘制浏览器图标,主要利用了形状工具,现在就分享制作的步骤和截图,希望对你有所帮助,本经验仅供参考使用,同时希望能够起到抛砖引玉的作用。工具/原料morePhotoshop cs5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
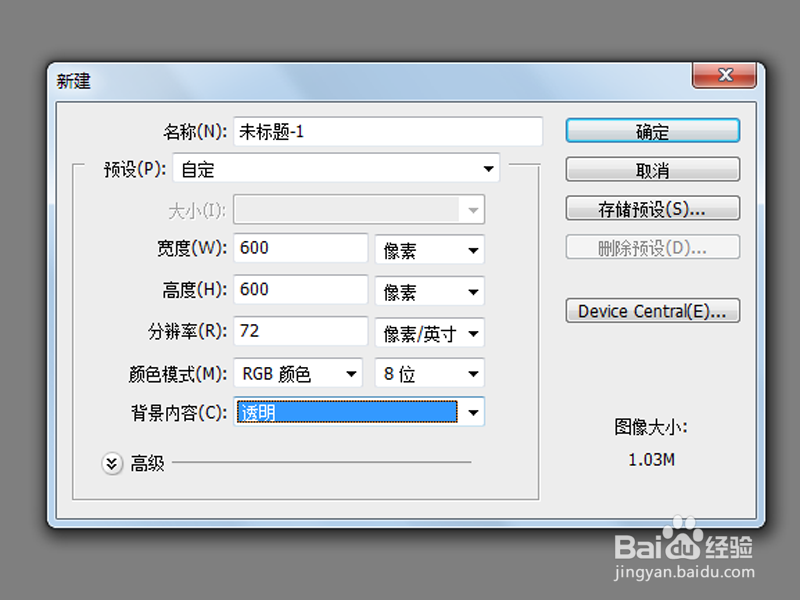
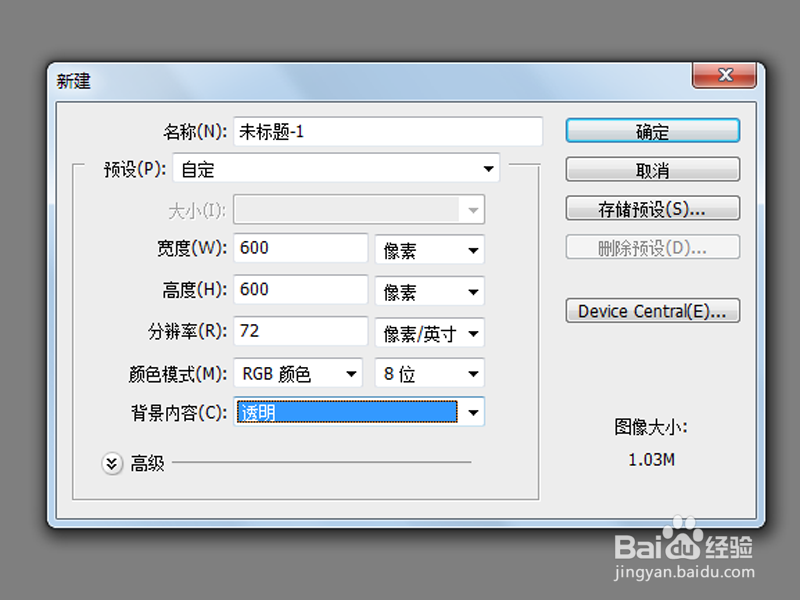
首先启动Photoshop cs5,执行ctrl+n组合键,新建一个大小为600*600,背景颜色为白色的文档。
 2/7
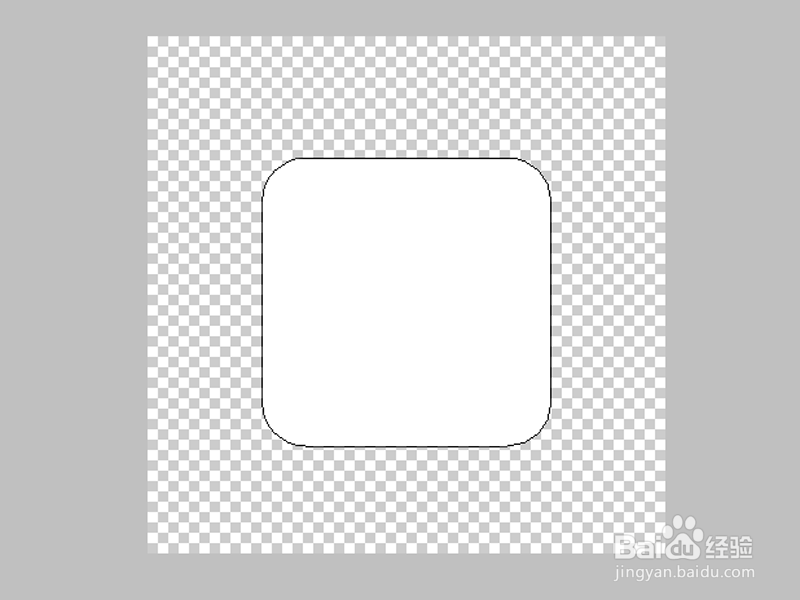
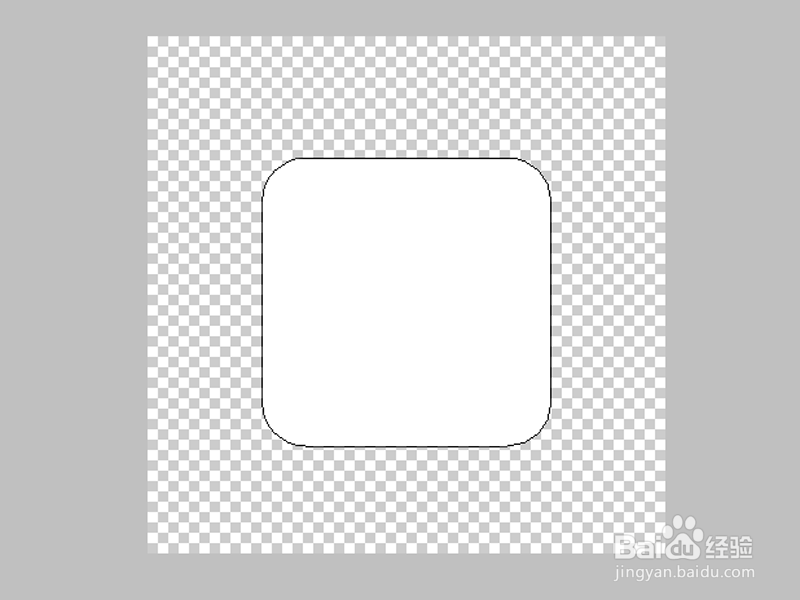
2/7选择圆角矩形工具,设置半径为50像素,按住shift键绘制一个正圆角矩形,并调整其位置。
 3/7
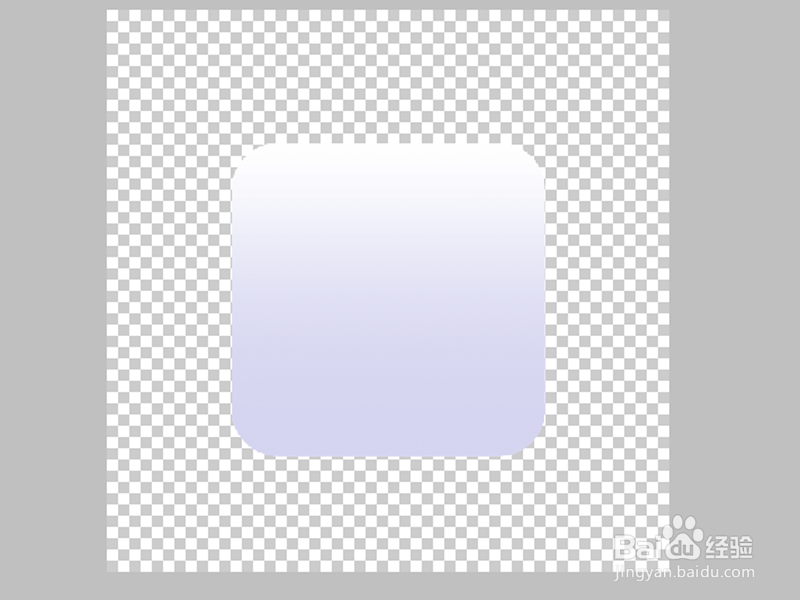
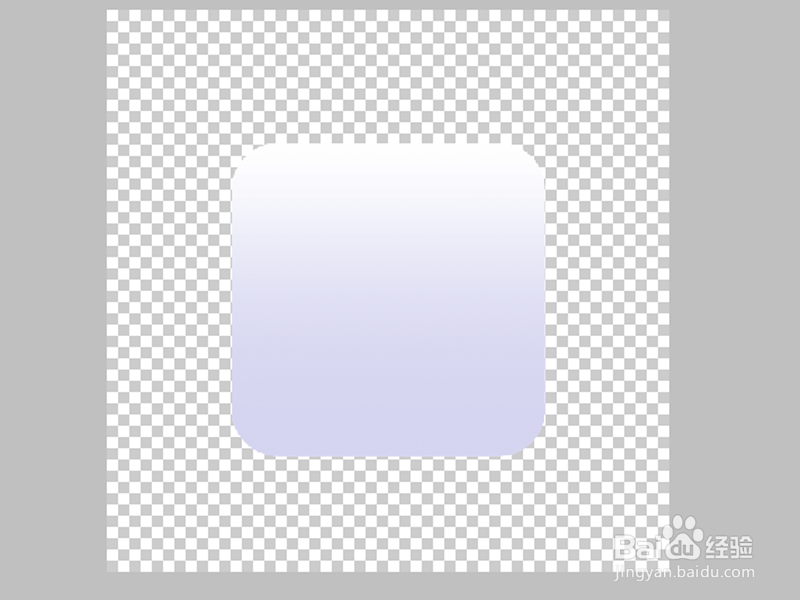
3/7栅格化该图层,按住ctrl键点击形状图层载入选区,选择渐变工具,设置自己喜欢的渐变进行填充。
 4/7
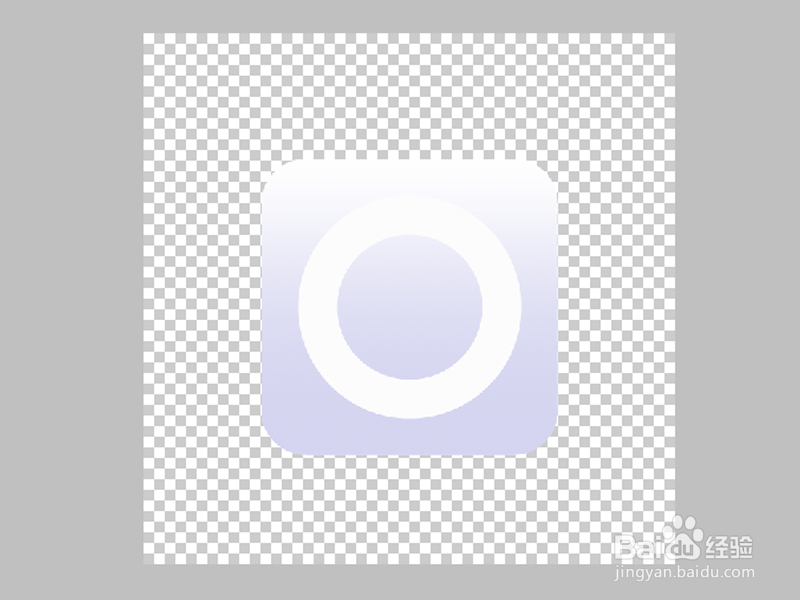
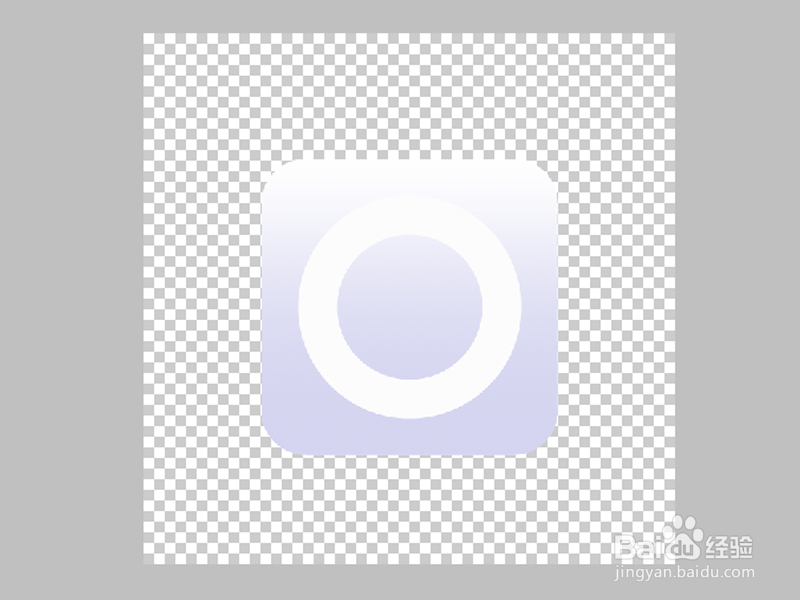
4/7选择自定义形状工具,选择圆边框图形,绘制一个正圆边框,调整相对位置,设置颜色为白色。
 5/7
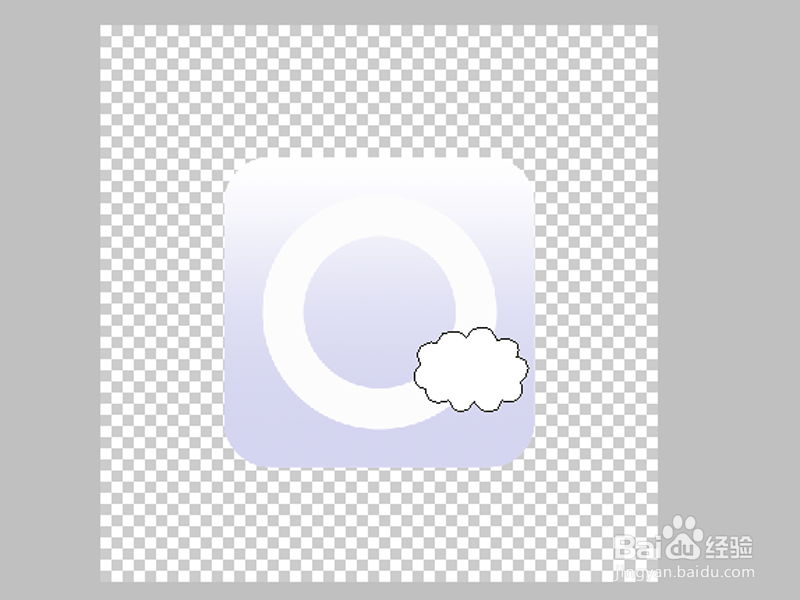
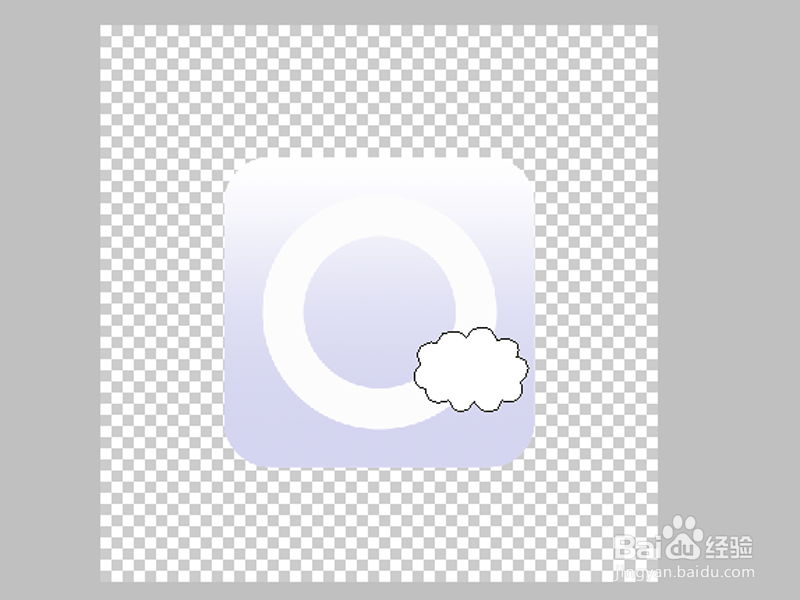
5/7执行ctrl+e组合键向下合并图层,接着再次选择自定义形状工具,选择云彩形状并绘制。
 6/7
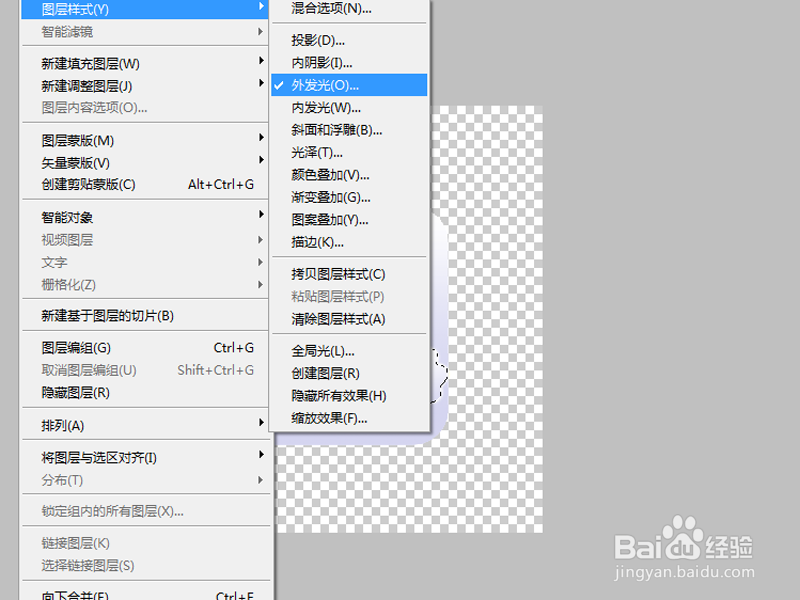
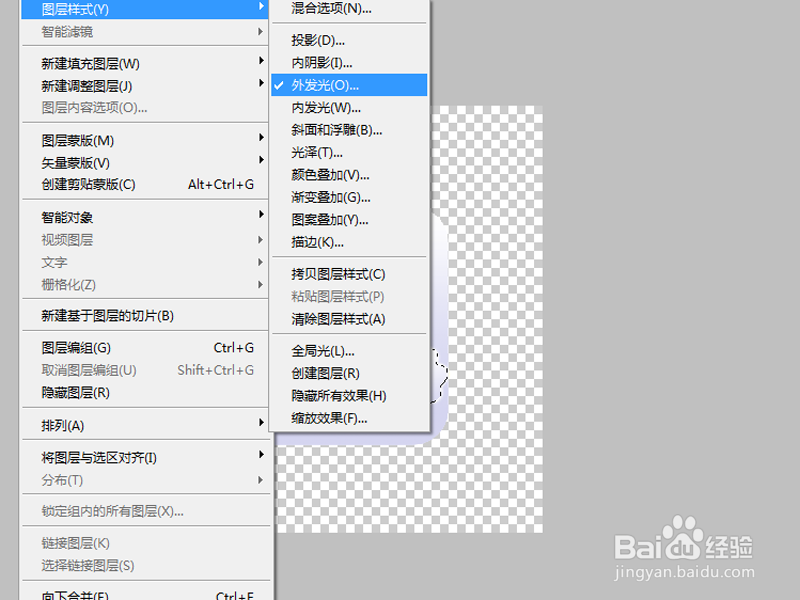
6/7栅格化云彩图层并载入选区填充渐变颜色,执行图层-图层样式-外放光命令,采用默认参数即可。
 7/7
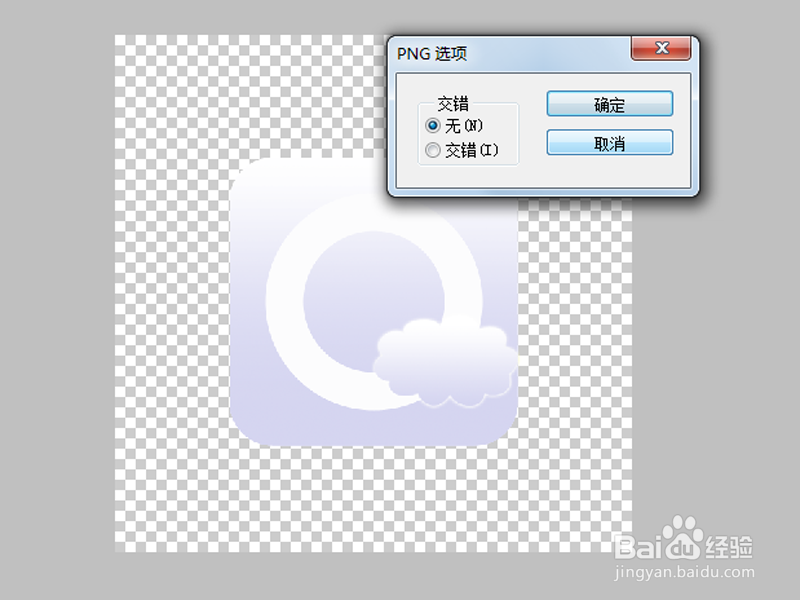
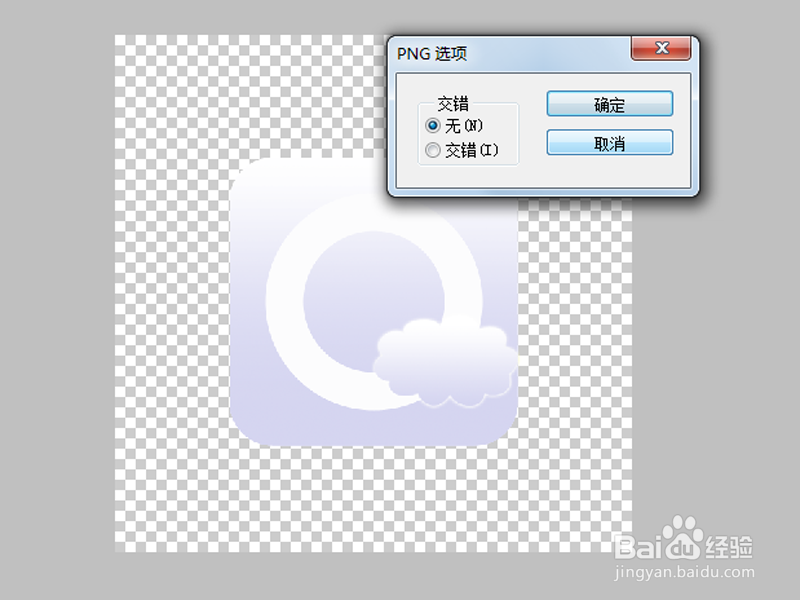
7/7执行文件-存储为命令,将文件保存为png格式,保存在默认或者是桌面上即可。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_920524.html
上一篇:芋头怎么去皮
下一篇:侍道外传刀神剑之间怎么去,睦又大刀如何获取
 订阅
订阅