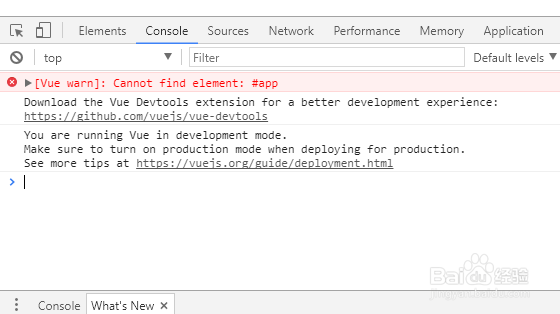
[Vue warn]: Cannot find element: #app
来源:网络收集 点击: 时间:2024-07-01【导读】:
vue.js是一个非常流行的前端框架,在使用vue进行数据渲染时发现浏览器报Cannot find element: #app的错误。错误原因:把对应js放在了head标签里面,页面没有加载完成就进行渲染,导致找不到#app。方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4 VUE
VUE
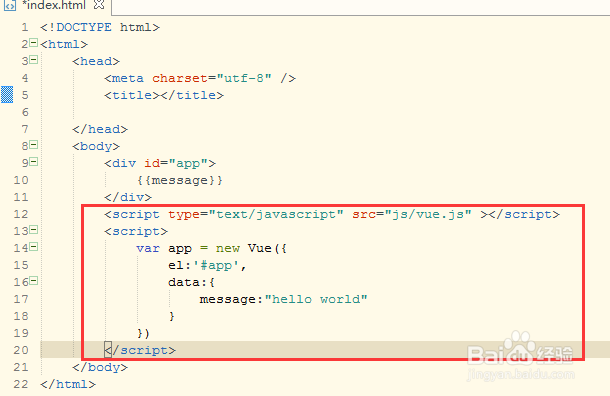
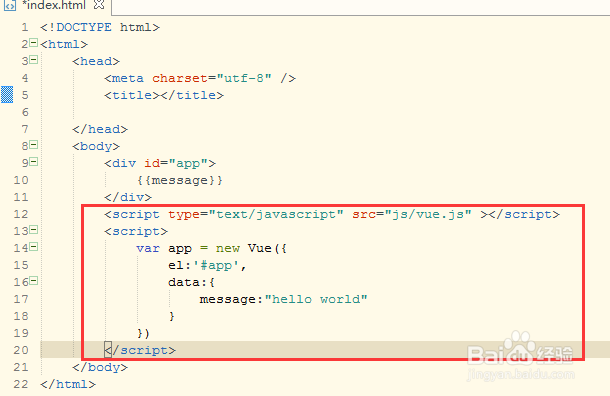
新建一个html 页面,在head标签里引入vue.js文件,然后进行数据的渲染。如图:
 2/4
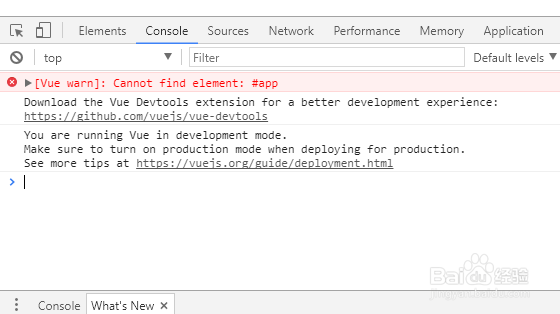
2/4保存html代码页面使用浏览器打开,这个时候会发现浏览器上没有显示渲染的数据,查看控制台发现控制台报 : Cannot find element: #app 的错误。

 3/4
3/4回到html代码页面,把head标签里的js移到body标签末尾。如图
 4/4
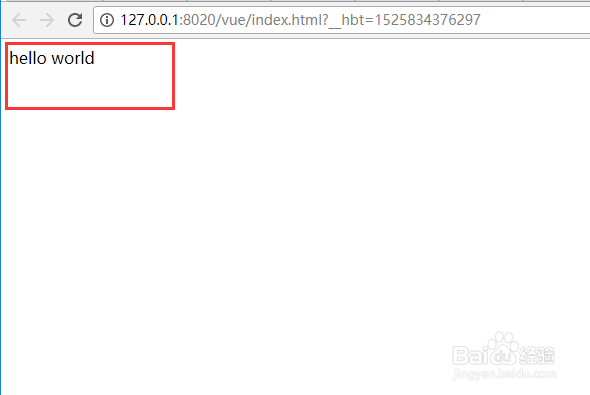
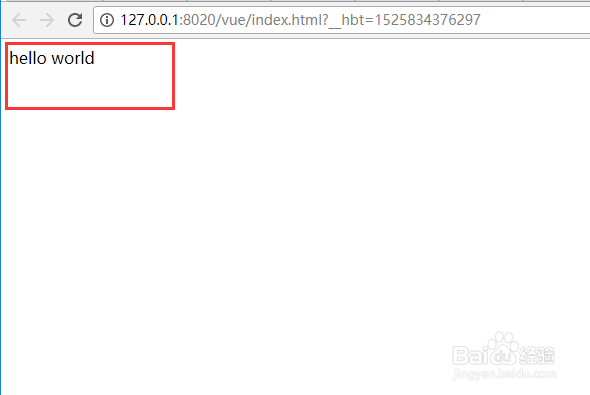
4/4保存好html代码后刷新浏览器,这个时候可以看到浏览器上显示了hello world内容,同时控制台也没有报错。
 VUE
VUE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_921959.html
上一篇:如何给苹果手机下铃声
下一篇:快手极速版app如何开启收到新粉丝消息通知?
 订阅
订阅