CSS如何在div里定义2个不同的ul属性?
来源:网络收集 点击: 时间:2024-07-07【导读】:
可以通过给每个ul标签设置一个id属性,在css中分别对两个id属性进行样式定义,实现不同的效果。下面小编举例讲解CSS如何在div里定义2个不同的ul属性。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解CSS如何在div里定义2个不同的ul属性。
 2/7
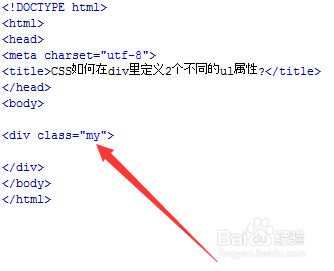
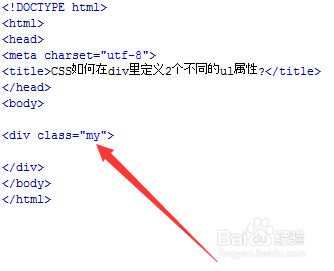
2/7在test.html文件内,使用div标签创建一个模块,并设置其class属性值为my。
 3/7
3/7在test.html文件内,在div标签内,使用ul和li分别定义两个项目列表,代码如下:
 4/7
4/7在test.html文件内,分别给两个ul设置不同的id属性,分别为ul1、ul2。
 5/7
5/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 6/7
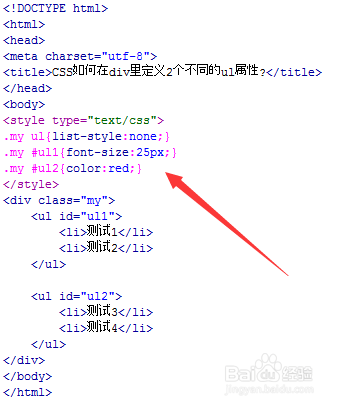
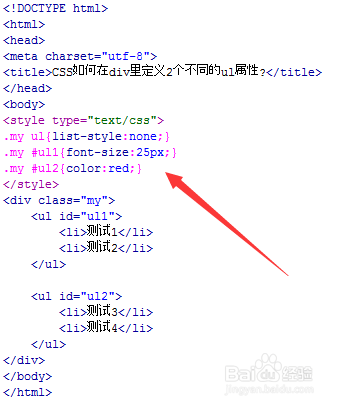
6/7在css标签内,对ul元素进行样式设置,将list-style设置为none,去除列表标记;对id属性为ul1的ul元素进行样式设置,设置其文字的大小为25px;对id属性为ul2的ul元素进行样式设置,设置其文字颜色为红色。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,创建一个div模块,在div模块内,使用ul li标签创建两个项目列表。3、分别给两个ul元素定义不同的id属性,在css样式标签中,通过这两个id分别设置ul的css样式。
注意事项除了上面的方法外,还可以给ul设置两个不同的class属性来实现一样的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_942195.html
上一篇:手把手教你编织中国结之双钱结的编织
下一篇:几何画板的工具栏的使用
 订阅
订阅