Dreamweaver如何创建本地站点
来源:网络收集 点击: 时间:2024-07-09工欲善遇事必先利器,要制作网页就需要先安装制作软件,Dreamweaver的版本有CS4、CS5、CS6、2014 CC等等不同的版本,任意选择一个下载即可,然后安装在电脑上。
 2/8
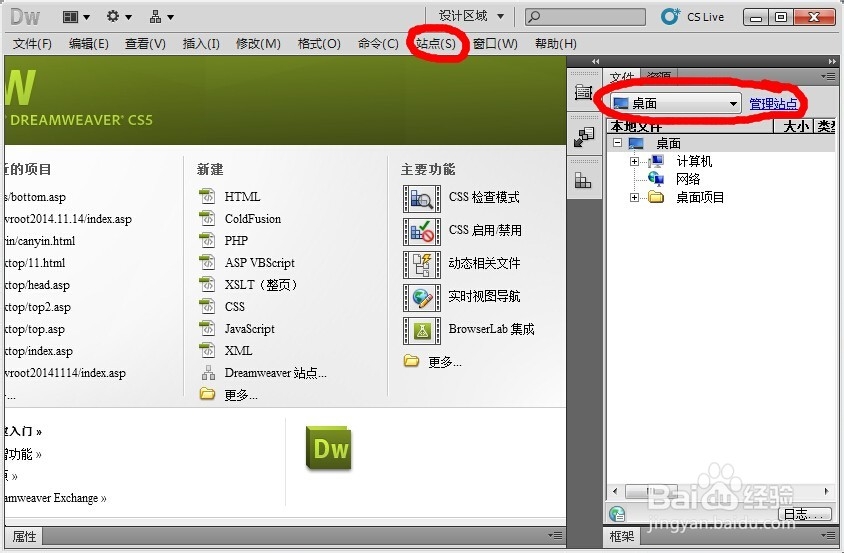
2/8打开安装好的Dreamweaver软件,点击软件上方的“站点”或者右侧的“站点”栏目开始创建站点
 3/8
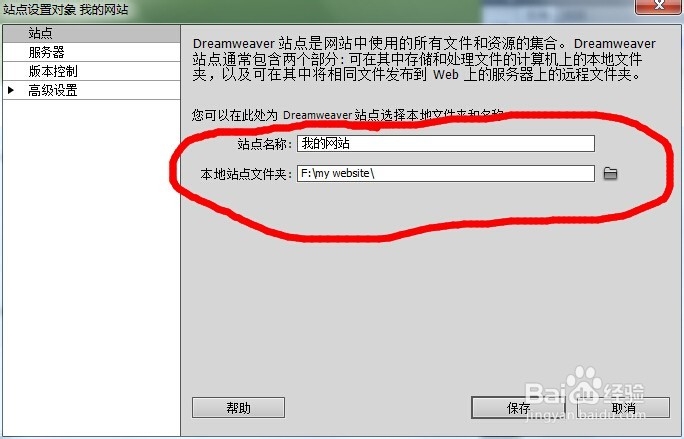
3/8点击站点,弹出创建窗口,在“站点名称”里面填写自己所建站点的名称,“本地站点文件夹”是在本地电脑存放站点的的位置,点击右侧小文件夹图标选择存放目录
 4/8
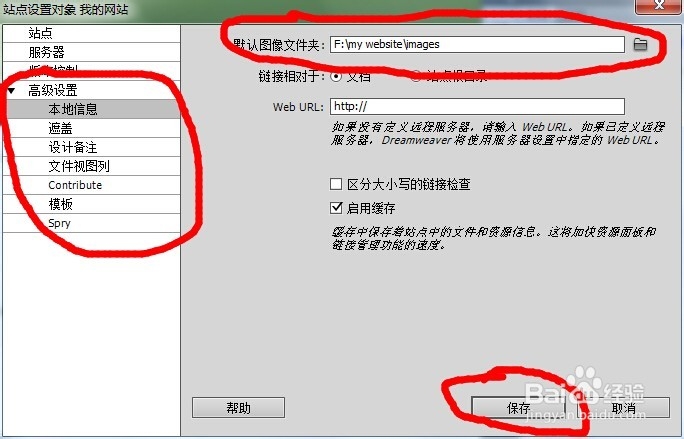
4/8选择好站点目录之后,选择图片文件夹,点击左侧的“高级设置”,然后点击右侧“默认图像文件夹”右侧的小文件夹图标,选择站点的图片目录,没有的化可以在站点目录下创建images文件夹
 5/8
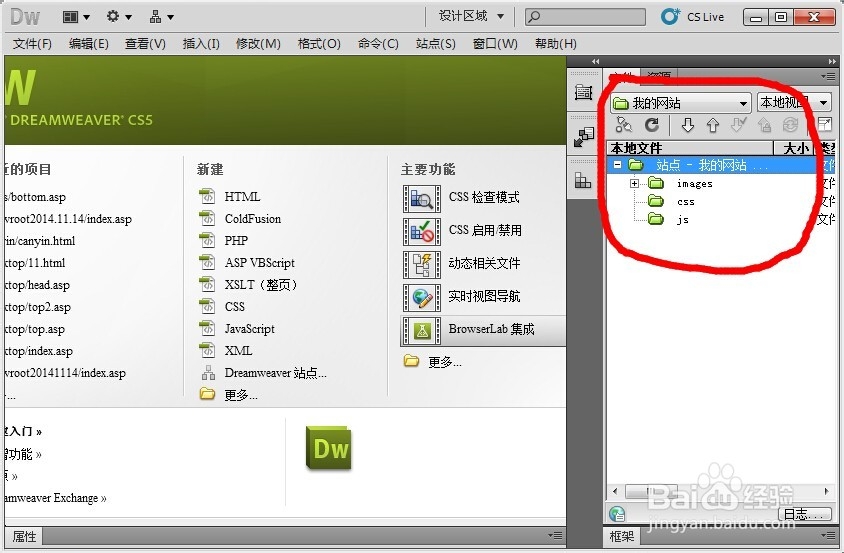
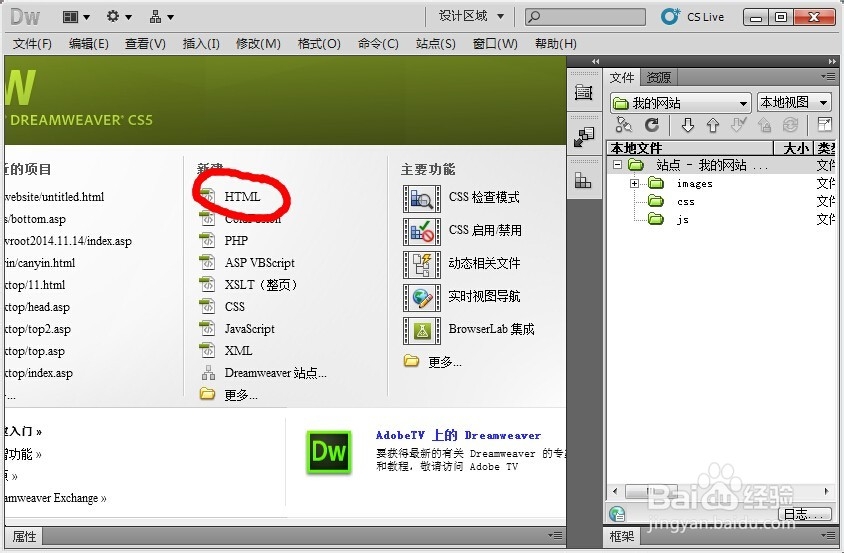
5/8站点目录下最起码要有images、css文件夹,可以提前创建,也可以在创建站点的时候创建。现在就建好站点了,在右侧显示的就是新建好的站点,下面就是创建页面了,点击HTML创建html页面,这里保存名称为my website.html(名称为.html格式,最好用英文,其他不限)


 6/8
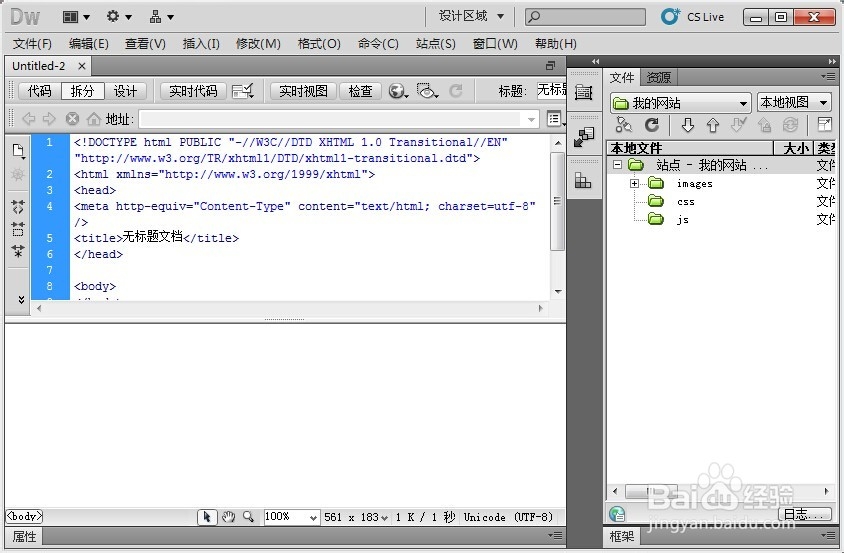
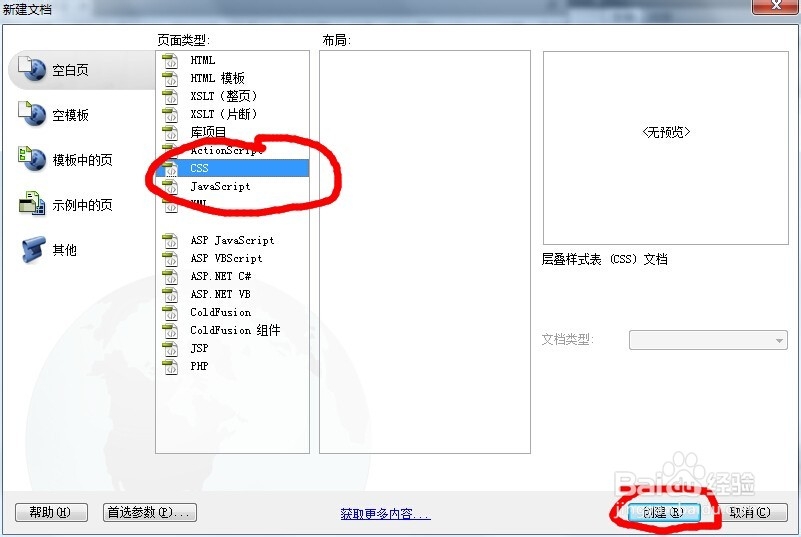
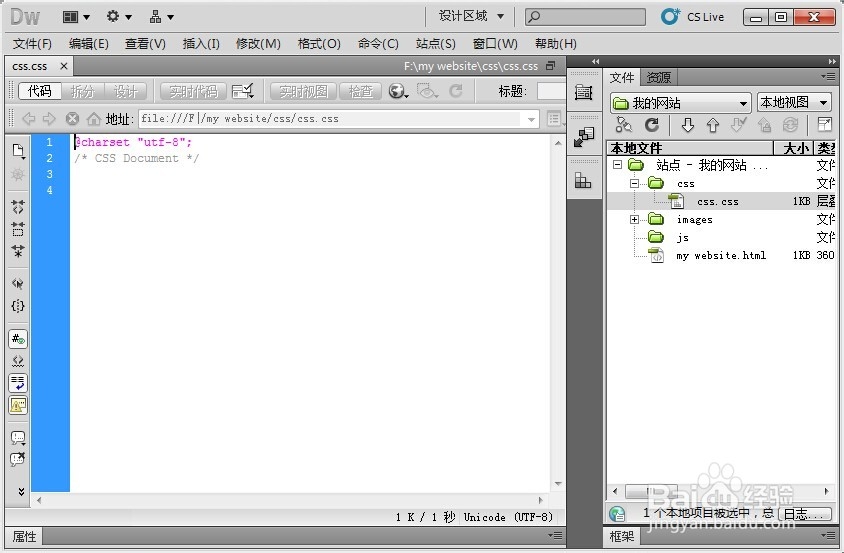
6/8html页面创建好,按快捷键Ctrl+S保存,保存在站点目录下面,继续创建css样式表,按快捷键Ctrl+N,弹出创建菜单,选择CSS,这里保存名称为css.css(名称为.css格式,最好用英文,其他不限)

 7/8
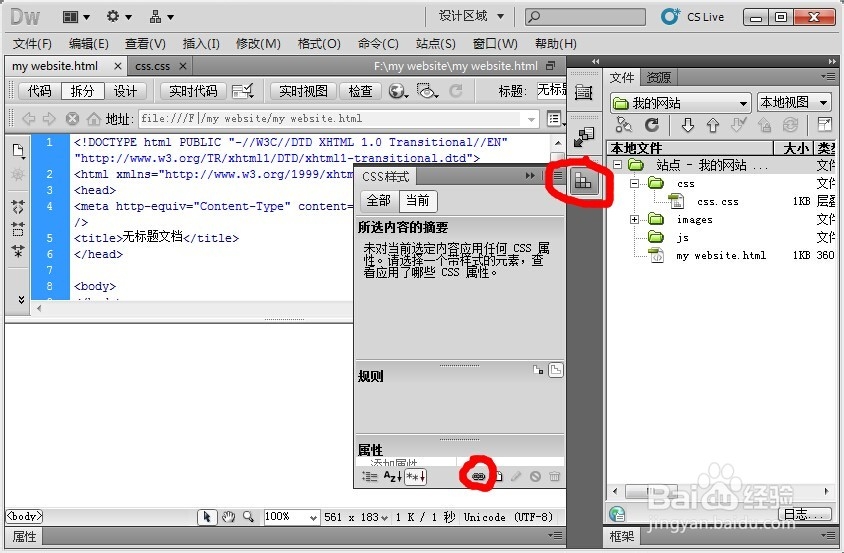
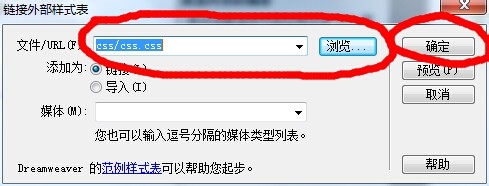
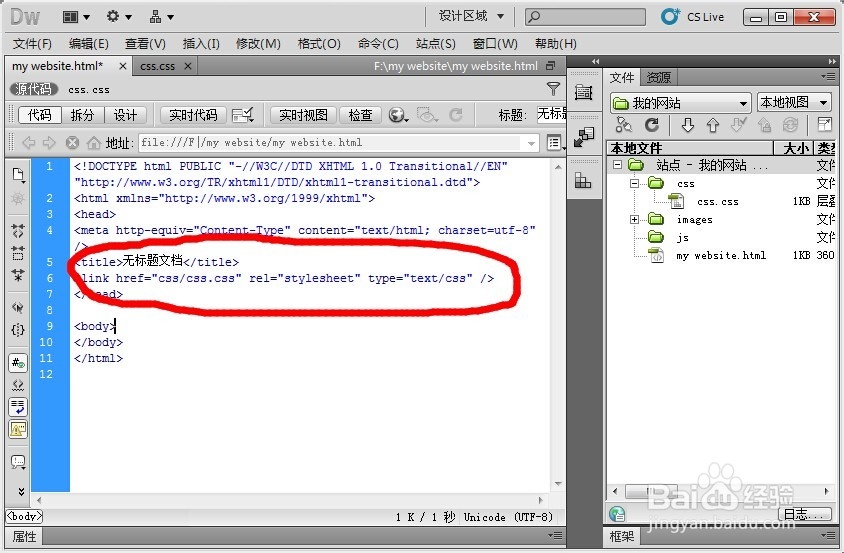
7/8样式表建好之后,最好用外部链接调用,优化html代码。点击右侧如阶梯状的小图标,显示链接窗口,点击下部链接符号,根据弹出的窗口选择站点目录下的css样式表,点击“确定”,样式表就以外部调用的方式插入到html文本里面了


 8/8
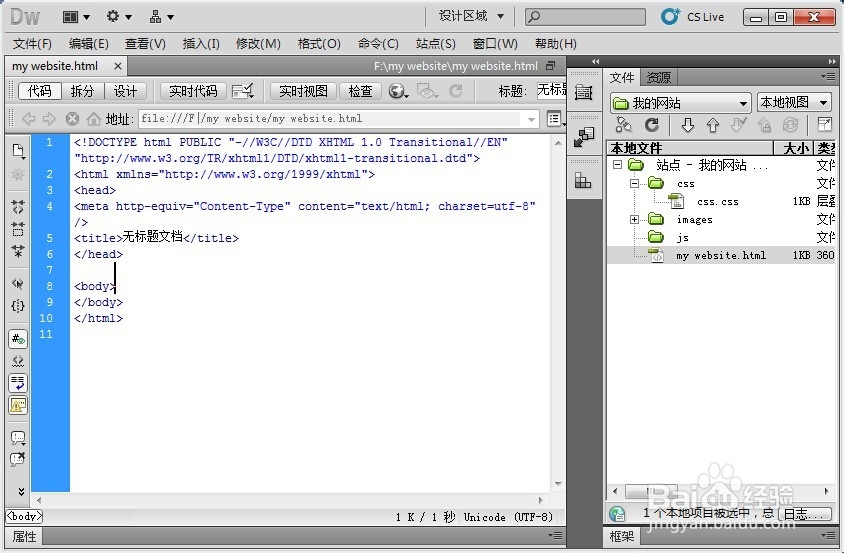
8/8现在一个简单的页面就生成了,电脑上本地站点也已经建好,可以开始网页制作了。
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_945815.html
 订阅
订阅