PS:制作闪电特效艺术字
来源:网络收集 点击: 时间:2024-07-11从创建图层样式开始吧
步骤1:首先, 下载素材文件, 并将其解压缩到任何文件夹中。之后, 打开背景素材。请注意, 我将此图像设置为300dpi, 这非常适合本教程;
 2/44
2/44步骤2
选择文字工具 (t)输入flash, 并将字体设置为 Infinite Justice, 将字体大小设置为70。然后锁定图层;
 3/44
3/44步骤3
我使用本教程素材中的 energy patterns的预设(预设要在图案叠加里面才看的见)。要安装它, 你可以直接打开PS的时候往里面拖。如果没有用的话那你百度一下如何安装预设吧!你可以很容易地在网上找到取代它的预设。我建议添加高斯模糊和紫色映射渐变的图像, 如果你想它看起来和我的图像一样。双击 FLASH 图层以打开 图层样式 面板。然后使用以下设置来添加图案叠加:
混合模式: 正常
不透明度: 100%
模式: 图案叠加 (在 zip 文件中的预设可用)
缩放: 25%
与图层的链接: 打开
之后, 单击 紧贴原点 以重置纹理位置
 4/44
4/44步骤4
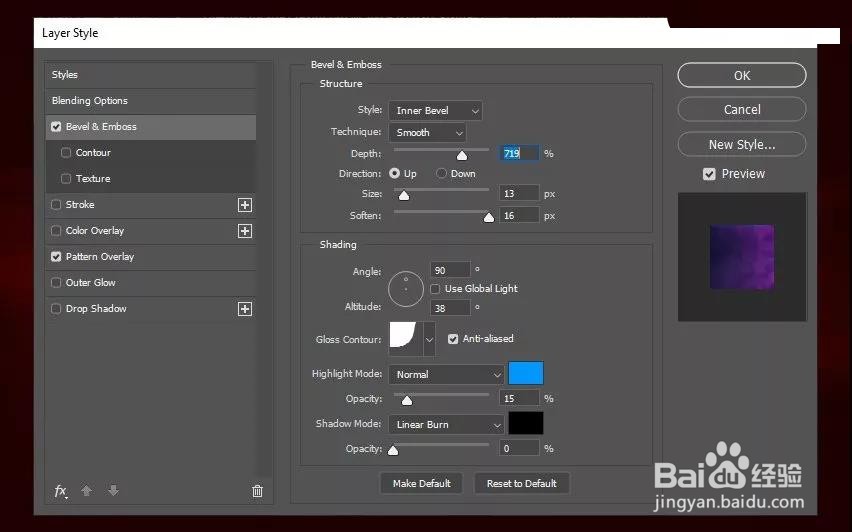
现在添加一个斜面和浮雕然后参数设置:
样式: 内斜面
方法: 平滑
深度: 719
方向: 向上
大小:13 像素
软化:16 像素
使用全局光: 关闭
阴影角度: 90°
阴影高度: 38°
光泽度: 内凹-深
消除锯齿: 开
高光模式: 正常、颜色: #0096ff、不透明度: 15%
阴影模式 线性加深 不透明度: 0%
 5/44
5/44步骤5
使用以下设置添加描边:
大小: 1像素
位置: 外部
混合模式: 正常
不透明度: 100%
叠印: 关闭
填充类型: 颜色
色值: #9cbfff
 6/44
6/44步骤6
使用以下设置添加 颜色叠加:
混合模式: 颜色
颜色: #a3ccff
不透明度: 100%
 7/44
7/44步骤7
使用以下设置添加外发光:
混合模式: 正常
不透明度: 26%
杂色: 0%
颜色: #0066ff
方法: 柔和
扩展: 3%
大小:49 像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%
 8/44
8/44步骤8
使用以下设置添加投影:
混合模式: 正常
颜色: #1e1236
不透明度: 100%
使用全局光: 关闭
角度:-180°
距离: 2 像素
扩展: 100%
大小: 4 像素
等高线: 线性
消除锯齿: 关闭
杂色: 0%
图层挖空投影: 打开
然后, 点击新建样式并将其命名为 闪电样式 a
 9/44
9/44步骤9
转到 图层 面板, 右键单击 FLASH 图层, 然后选择 清除图层 样式。然后双击它再次打开图层样式面板。然后, 使用以下设置添加 颜色叠加:
混合模式: 正常
颜色: #ffffff
不透明度: 100%
 10/44
10/44步骤10
使用以下设置添加内发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #108cff
方法: 柔和
源: 边缘
阻塞: 0%
大小: 0 像素
等高线: 线性
消除锯齿: 关闭
范围: 55%
抖动: 0%
 11/44
11/44步骤11
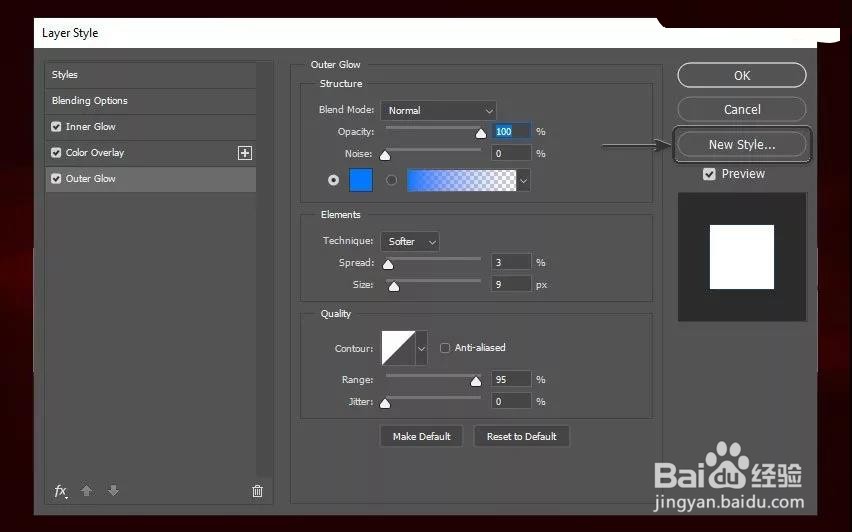
使用以下设置添加外发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #0078ff
方法: 柔和
扩展: 3%
大小: 9 像素
等高线: 线性
消除锯齿: 关闭
范围: 95%
抖动: 0%
然后, 点击新建样式, 并将其命名为闪电样式 b
 12/44
12/44步骤12
现在返回到 图层 面板, 再次清除 flash 图层的图层样式。然后双击它以重新打开 图层样式 面板。之后, 使用以下设置添加图案叠加:
混合模式: 滤色
不透明度: 100%
图案: ltn bg 22 (就是预设的那个图案)
缩放: 25%
与图层链接: 打开
现在点击新建样式, 并将其命名为闪电样式 c
 13/44
13/44步骤13
返回到 图层 面板, 再次清除 flash 图层的图层样式。然后双击它再次打开图层样式面板。之后, 使用以下设置添加 内发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #8a98b2
方法: 柔和
源: 中心
阻塞: 0%
大小: 0像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%
 14/44
14/44步骤14
使用这些设置添加图案叠加
混合模式: 正常
不透明度: 100%
图案: ltn bg 22
缩放: 25%
与图层链接: 打开
之后, 点击新建样式, 并将其命名为闪电样式 d
 15/44
15/44步骤15
现在, 我们将创建最后一个图层样式。因此, 返回到 图层 面板并再次清除图层样式。然后打开 图层样式 面板, 并使用以下设置添加 内发光:
混合模式: 正常
不透明度: 83%
杂色: 0%
颜色: #6cbcff
方法: 柔和
源: 边缘
阻塞: 0%
大小: 3 像素
等高线: 线性
消除锯齿: 关闭
范围: 45%
抖动: 0%
 16/44
16/44步骤16
使用以下设置添加外发光:
混合模式: 正常
不透明度: 50%
杂色: 0%
颜色: #00ccff
方法: 柔和
扩展: 3%
大小:32 像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%
然后, 点击新建样式, 并将其命名为闪电样式 e
 17/44
17/44进行效果的添加和细节处理
步骤1
在制作效果之前, 请转到 编辑 预设 预设管理器, 然后选择 预设类型 上的 画笔。然后单击加载并安装在 zip 文件中的Energy Brushes. abr。然后是我以后再谈这些刷子吧,先安装;
 18/44
18/44步骤2
转到 图层 面板, 然后单击 FLASH 图层, 使其成为活动图层。
现在转到 窗口 动作 以打开 动作 面板。然后单击 创建新的组 图标, 并将其命名为 炫酷文本效果300dpi。之后, 单击 创建新动作 并将其命名为 小 (25%);
 19/44
19/44个人建议
现在请注意 动作 面板。它将记录你在 photoshop 中所做的几乎所有事情。您可以 (并且必须) 删除您在记录此操作的过程中犯的任何错误。如果您犯了错误, 请单击该步骤并将其拖到 动作 面板上的小垃圾桶中。在下图片中, 您可以看到如何删除操作的步骤。我点击了 设置当前图层 步骤, 并将其拖到垃圾桶中;
 20/44
20/44步骤3
现在选择文本工具 (t), 并将文本大小设置为 69 pt。然后将文本的对齐方式设置为 居中对齐;
 21/44
21/44步骤4
按ctrl+ a 选择整个图像。然后选择移动工具 (v) 并将文本与文档的中心对齐。之后, 按 ctrl-d 取消选择所有内容;
 22/44
22/44步骤5
现在, 将文本图层重命名为 e. text, 然后转到 窗口 样式 以打开 样式 面板。然后, 查找之前创建的闪电样式 a, 然后单击它将样式应用于文本;
 23/44
23/44步骤6
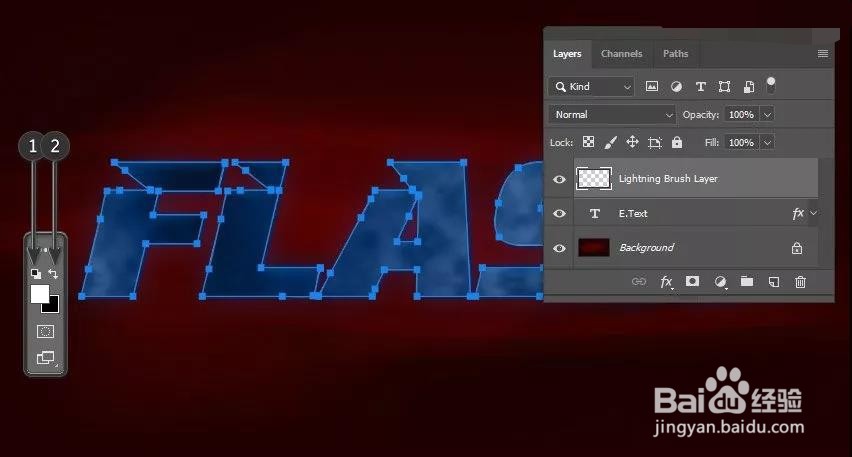
按住 ctrl 并单击文本图层的缩略图, 在其周围创建一个选区。然后转到 窗口 路径 以打开 路径 面板。之后, 单击 路径 面板右上角的小图标, 然后以1.0 px 的容差 创建工作路径;
 24/44
24/44步骤7
现在我们要使用之前安装的画笔。然后你可以通过改变画笔大小,方向啊啥的来进行使用!(作者说了一大堆我觉得没啥用所以)
 25/44
25/44现在选择画笔工具 (b), 右键单击图像上的任意位置以打开画笔选项。然后选择闪电高清画笔刷1, 并将其大小更改为300像素;
 26/44
26/44步骤8
按ctrl- shift-n 创建一个新图层。将其命名为 闪电画笔图层, 然后单击 确定。之后, 按 d 重置前景和背景色, 然后按 x 切换它们;
 27/44
27/44步骤9
再次转到 路径 面板, 然后右键单击 工作路径。选择 描边路径, 然后在 工具 选项上选择 画笔。然后取消选中 模拟压力, 然后单击 确定;
 28/44
28/44步骤10
将闪电图层移动到文本的下面。然后, 右键单击 闪电画笔层, 然后选择 转换为智能对象。然后将闪电风格 b 应用到它;
 29/44
29/44步骤11
现在选择 e. text 图层并将其转换为智能对象。然后将闪电样式 c 应用到它;
 30/44
30/44步骤12
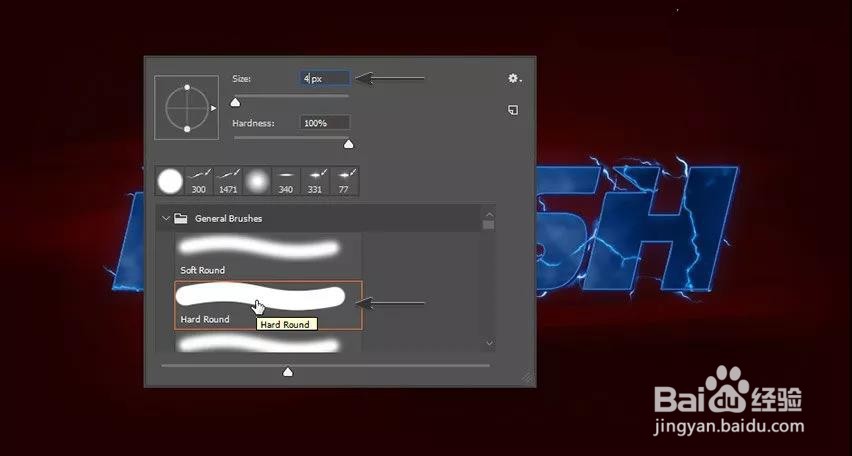
创建一个新图层并将其命名为 e. 文本背景。然后选择硬圆画笔, 并将其大小更改为 4 px。之后, 转到 路径 面板, 右键单击 工作路径, 像以前一样对其进行描边;
 31/44
31/44步骤13
双击 e. 文本背景图层以打开 图层样式 面板。然后使用以下设置添加外发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #ffffff
方法: 柔和
扩展: 3%
大小:13 像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%
然后, 单击 确定 关闭 图层样式 面板
 32/44
32/44步骤14
现在, 将 e. text 背景转换为智能对象。然后转到 滤镜 运动模糊, 添加具有0º角度和 281 px 距离的运动模糊;
 33/44
33/44步骤15
添加另一个运动模糊的角度为 0º, 距离为 120 px;
 34/44
34/44步骤16
现在将闪电样式 b 应用于 e. 文本背景图层。然后再次将其转换为智能对象。之后, 将闪电样式 d 应用于新的智能对象;
 35/44
35/44步骤17
现在, 我们将使用 zip 文件中的第二个画笔。与第一个画笔不同的是, 此画笔在应用时不会更改方向, 但它的大小会稍有变化。你可以在网上找到任何光束笔刷来取代它。就像第一个一样, 然后您可以自由地打开 画笔设置 面板, 查看我所做的所有调整。现在再次选择 e. text 图层。然后按ctrl-shift-n 并命名新的图层 e. 光束层。然后, 选择画笔工具 (b) 并选择 闪电刷 2;
 36/44
36/44步骤18
转到 路径 面板, 然后再次对 工作路径描边。然后将 e. 耀斑层转换为智能对象, 并对其应用闪电样式 e。然后, 再次将 e. 耀斑层转换为智能对象;
 37/44
37/44步骤19
选择 e. text 图层, 然后转到 风格化 油画。然后使用以下设置设置 油画 参数
描边样式: 0.7
清洁度: 0.0
缩放: 0.1
硬毛刷细节:0.0
光照:关
 38/44
38/44步骤20
选择 e. 光束图层, 然后转到 滤镜 运动模糊, 以添加角度为0º、距离为 23 px 的运动模糊。之后, 选择除 背景 以外的所有图层, 并将其转换为一个智能对象;
 39/44
39/44步骤21
将智能对象重命名为 源文本效果。然后转到 窗口 调整, 然后单击 渐变映射 图标。之后, 右键单击 渐变映射 图层, 然后选择 创建剪裁蒙版。如果图像上的颜色看起来不一样, 请不要担心;
 40/44
40/44步骤22
双击 渐变映射 图层的缩略图以打开 属性 面板。然后单击渐变栏编辑颜色。我们将添加五个颜色到渐变栏。使用以下设置创建渐变:
第一个颜色: #0d0105 位置: 0%
第二个颜色: #4e0009 位置: 13%
第三个颜色: #ff0000 位置: 52%
第四个颜色: #ffd738 位置: 78%
第五个颜色: #ffffff 位置: 100%
 41/44
41/44步骤23
选择 源文本效果, 然后按 ctrll-t 进行变换。然后让它小5%
 42/44
42/44步骤24
转到 滤镜 锐化 智能锐化, 并使用以下设置:
数量: 110%
半径: 0.4 像素
降低杂色: 0%
移去: 镜头模糊
 43/44
43/44步骤25
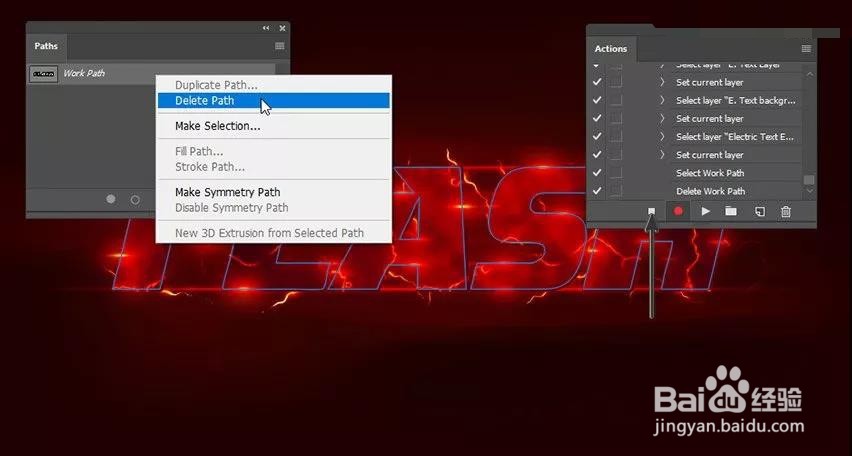
转到 路径 面板并删除 工作路径。然后返回到 操作 面板, 然后单击 停止录制 图标以完成操作;
 44/44
44/44个人建议
最终效果如图所示。
 闪电特效艺术字PS闪电艺术字合成闪电艺术字修图
闪电特效艺术字PS闪电艺术字合成闪电艺术字修图 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_948783.html
 订阅
订阅