Axure实现输入框输入时提示效果
来源:网络收集 点击: 时间:2024-07-16【导读】:
我们在注册网站时,因为有些网站会对账号和密码长度或者字符进行规范,所以在用户在输入时就会通过小气泡提示用户,下面我们来看一下这种效果时怎么实现的吧。工具/原料moreaxurepc、Mac电脑方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
首先我们打开软件,在元件库中选择“文本框”拖入到画布中,并添加标题(如图)。
 2/8
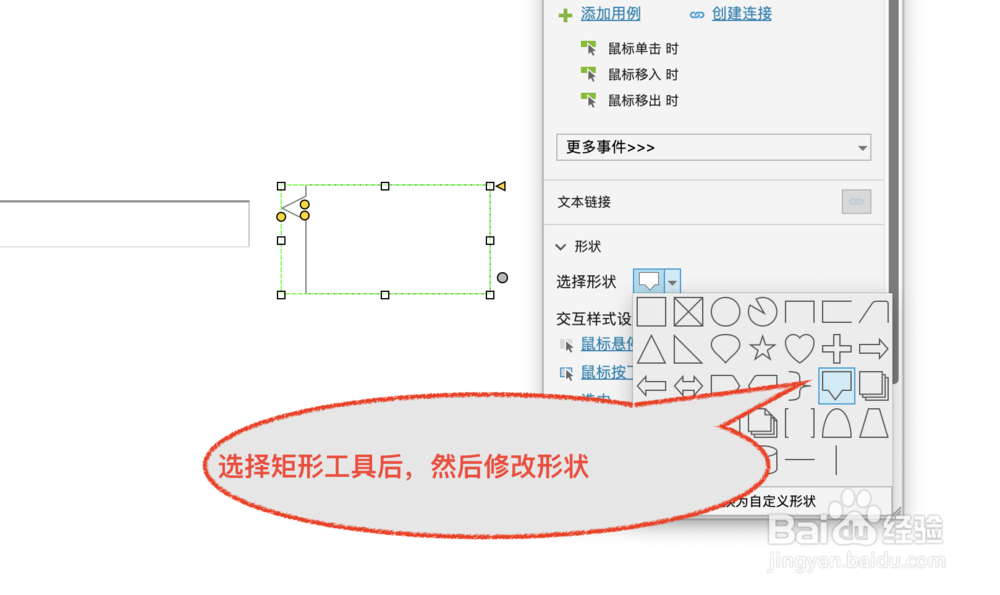
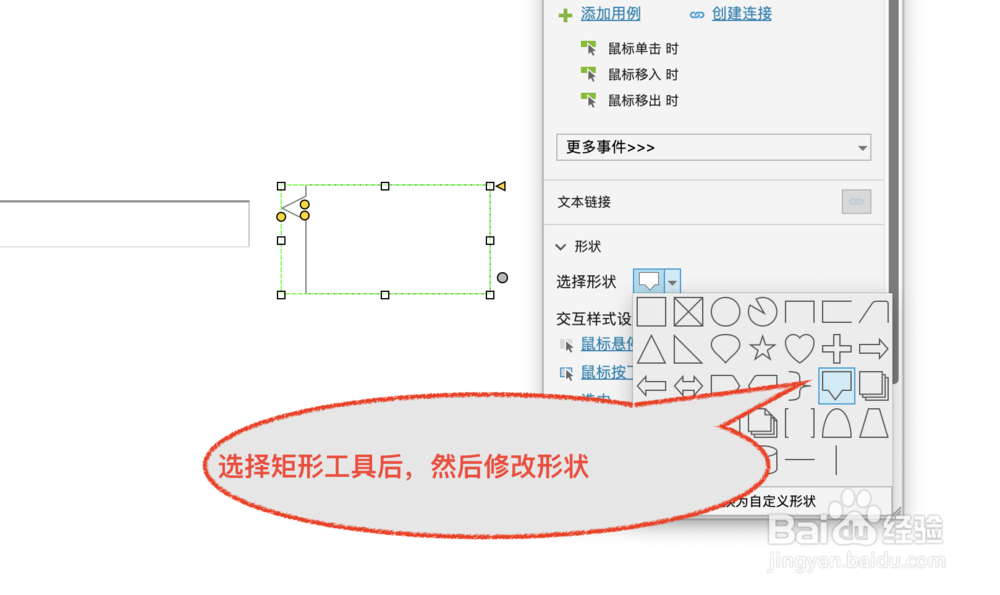
2/8选择“矩形”工具,在画布中绘制一个小矩形,并在形状栏中调整形状(如图)。
 3/8
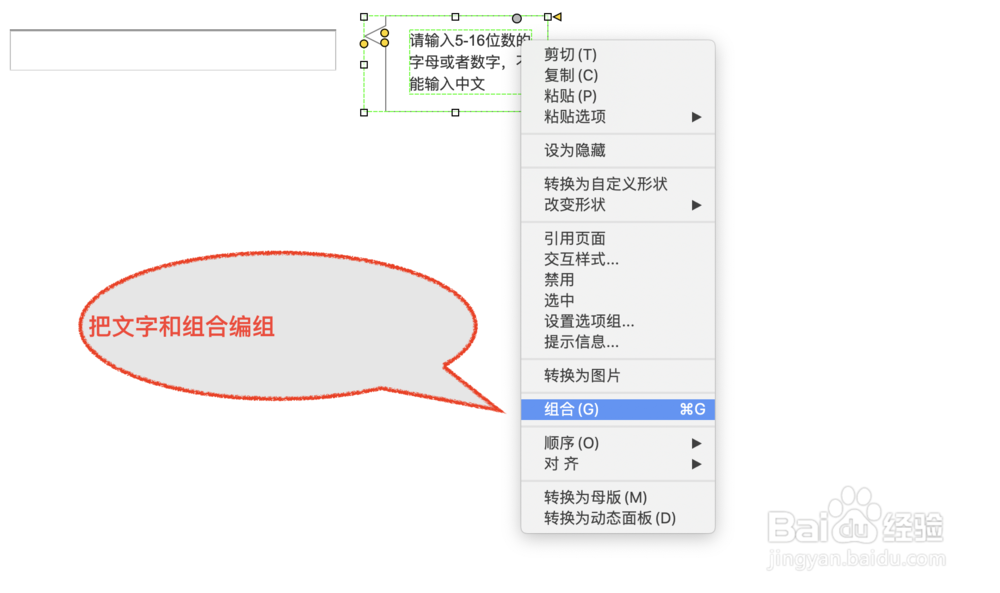
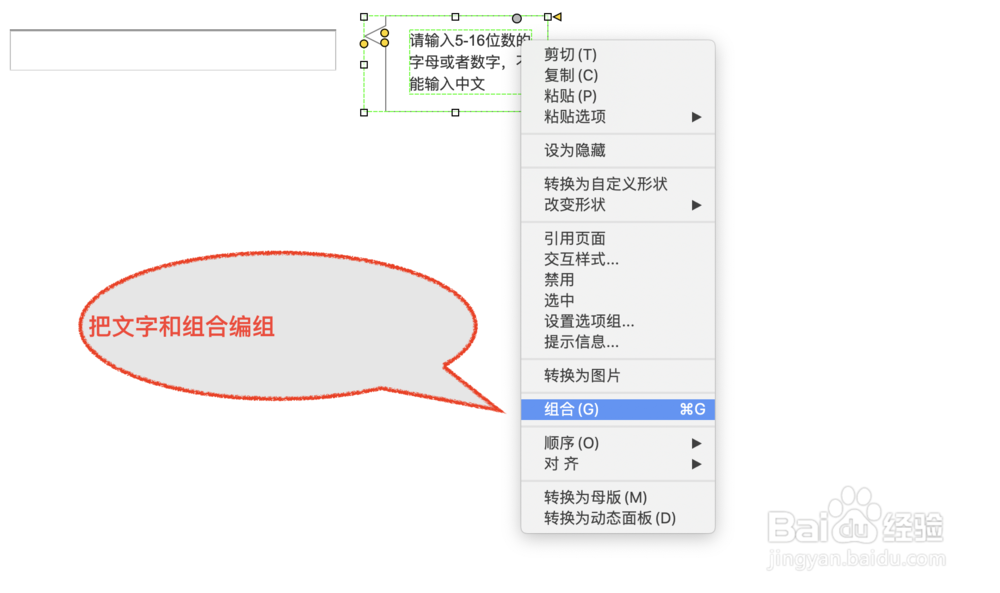
3/8在刚才绘制好的图形上输入提示文字,鼠标右键选择编组(如图)。
 4/8
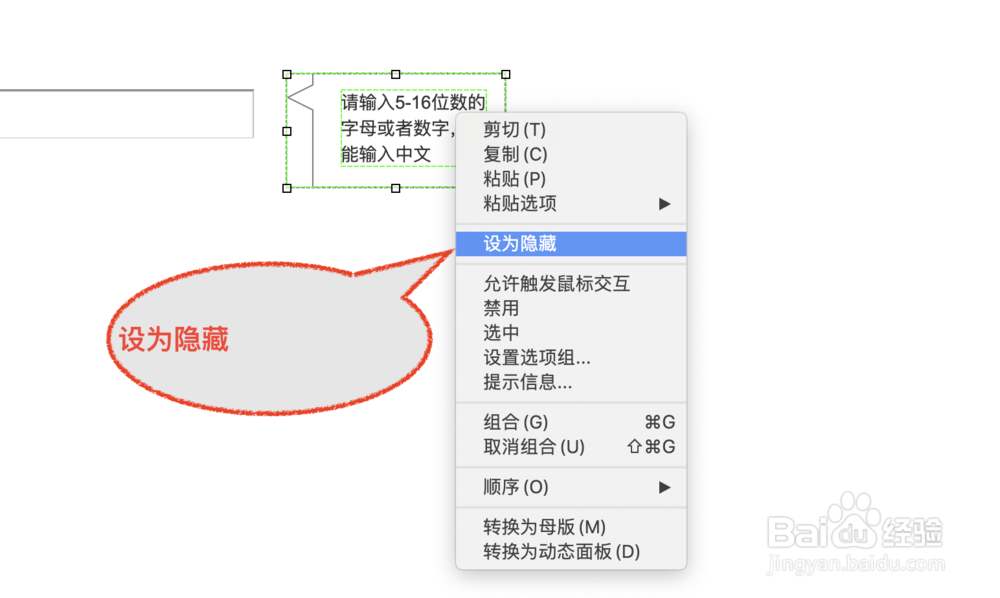
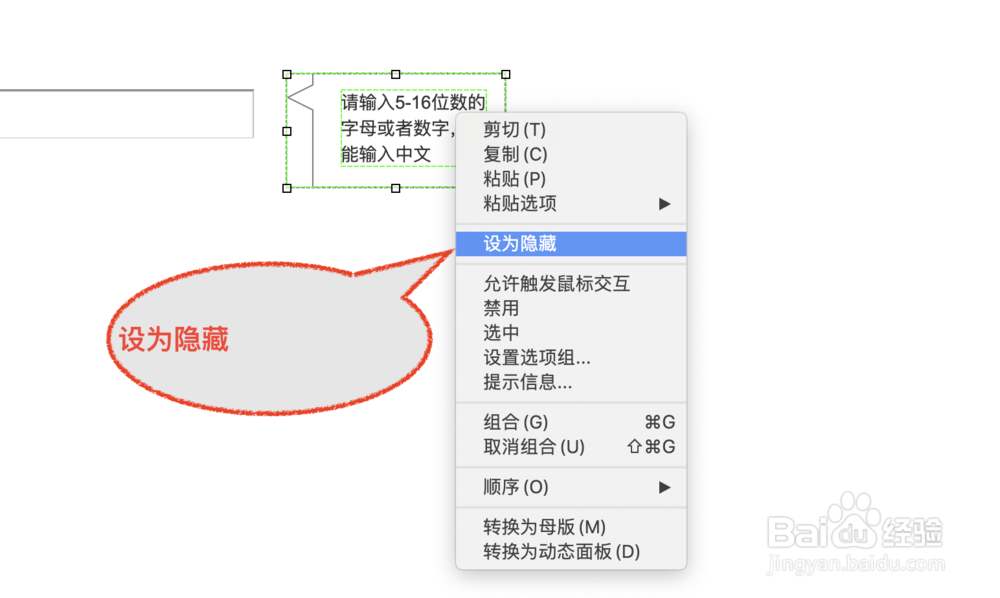
4/8编组后鼠标右键把提示框设为隐藏(如图)。
 5/8
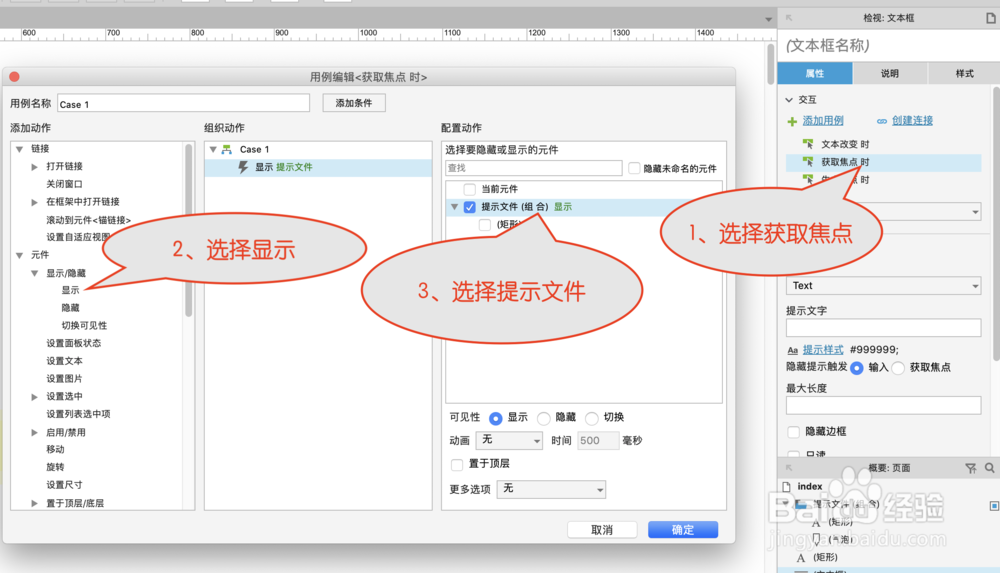
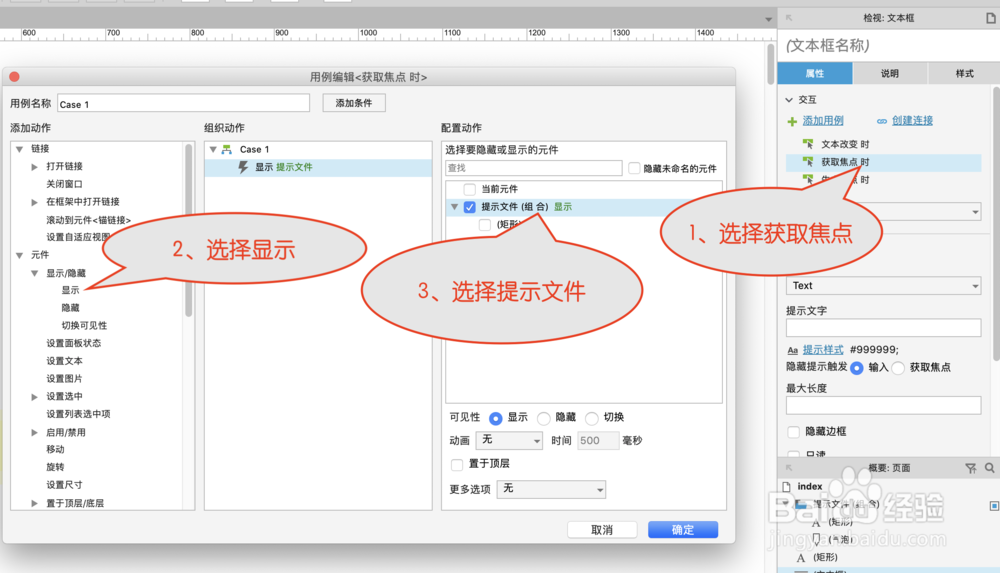
5/8选中输入框,在属性栏中点击“获取焦点时”,并在弹出的对话框中点击“显示”然后选择上一步设为隐藏的文件(如图)。
 6/8
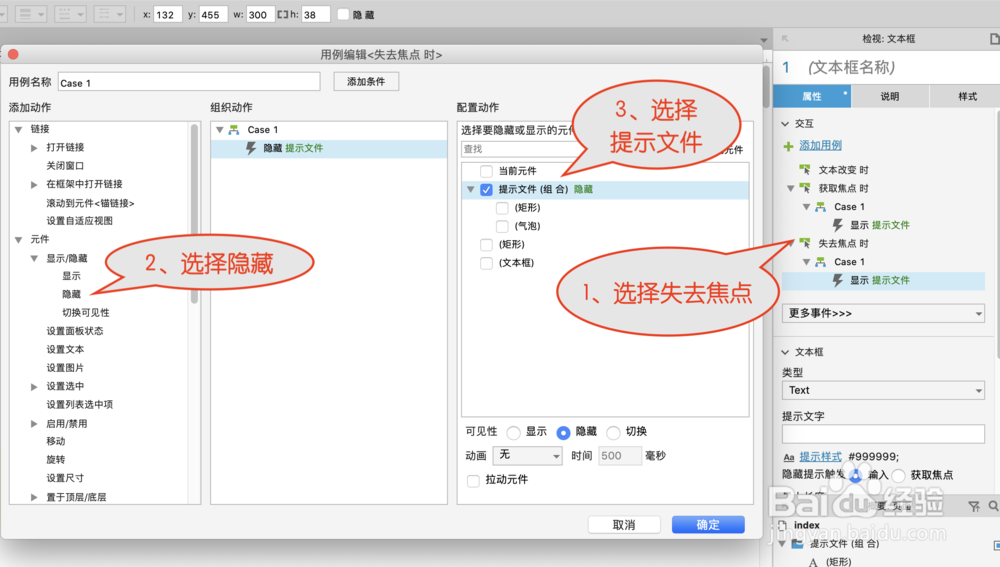
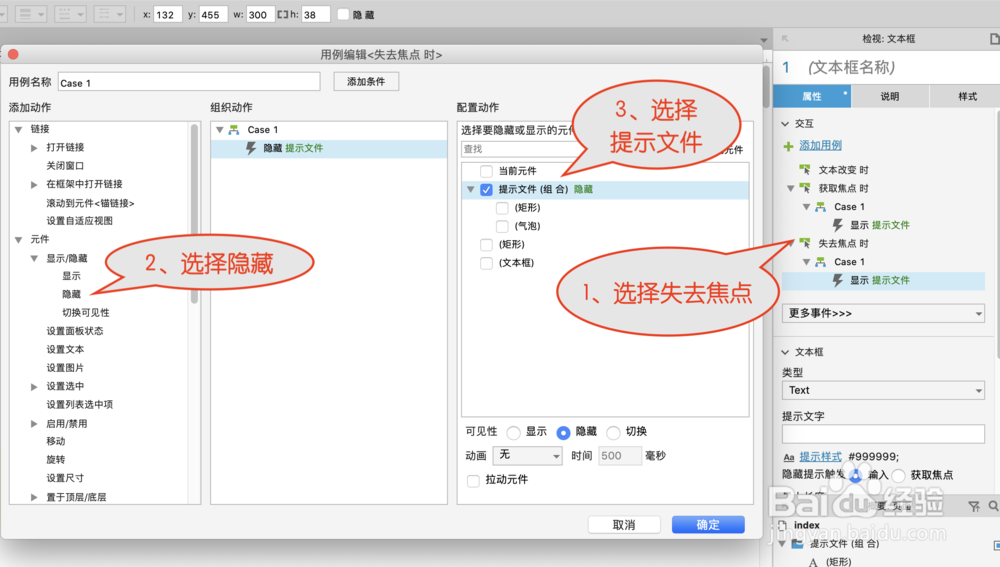
6/8选中输入框,在属性栏中点击“失去焦点时”,并在弹出的对话框中点击“隐藏”然后选择隐藏文件(如图)。
 7/8
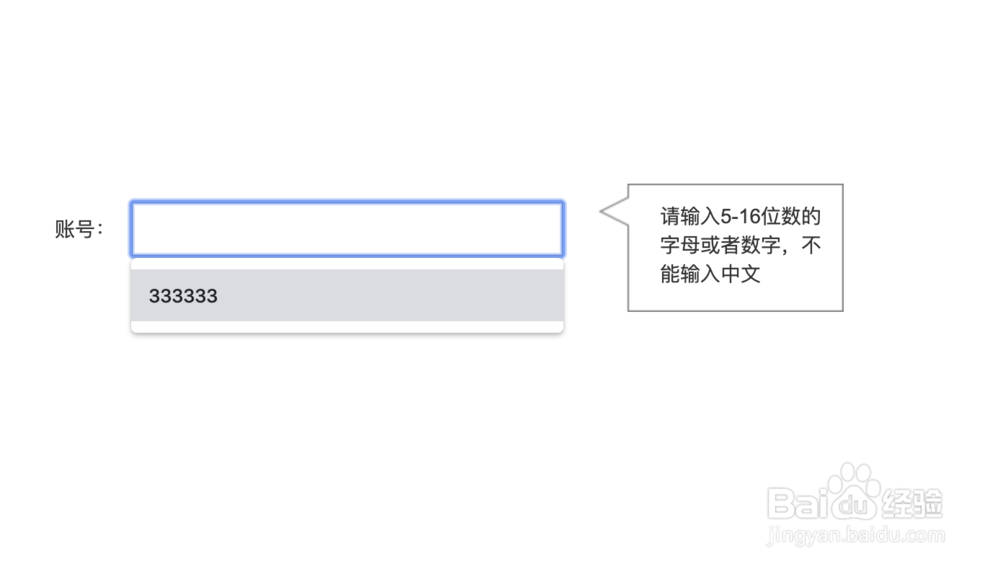
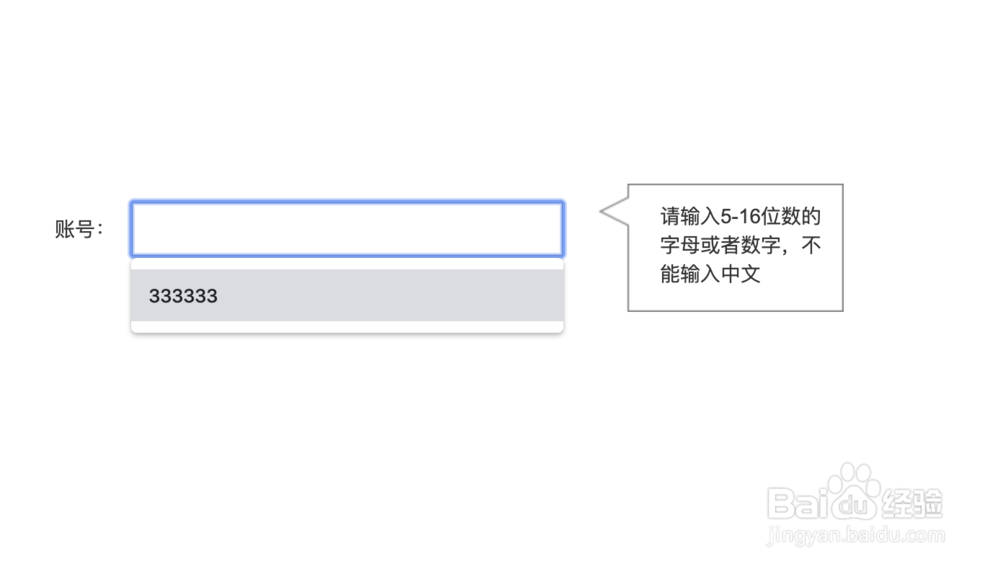
7/8最后保存预览,在浏览器中验证效果(如图)。
 8/8
8/8总结
1、绘制输入框
2、设置提示框形状
3、输入内容并编组
4、把提示框设为隐藏
5、编辑获取焦点状态
6、编辑失去焦点状态
7、完成
注意事项获取和失去焦点时需要选择设为隐藏的文件
AXURE输入框AXURE输入提示输入框提示效果输入提示版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_959589.html
上一篇:AD焊盘异形封装的设计
下一篇:Foxmail收件箱满时怎么办
 订阅
订阅