如何用dw新建一个html5文件
来源:网络收集 点击: 时间:2024-07-16【导读】:
今天小编就来分享下如何使用dw创建一个html5文件,一起来看看吧!工具/原料moredw编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
在电脑上找到dw软件软件,双击打开。
 2/6
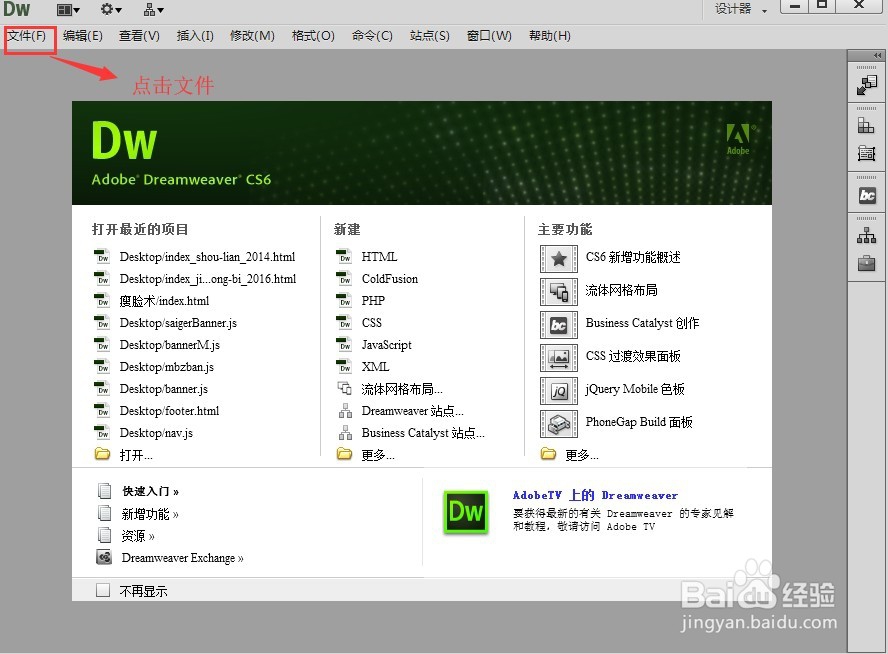
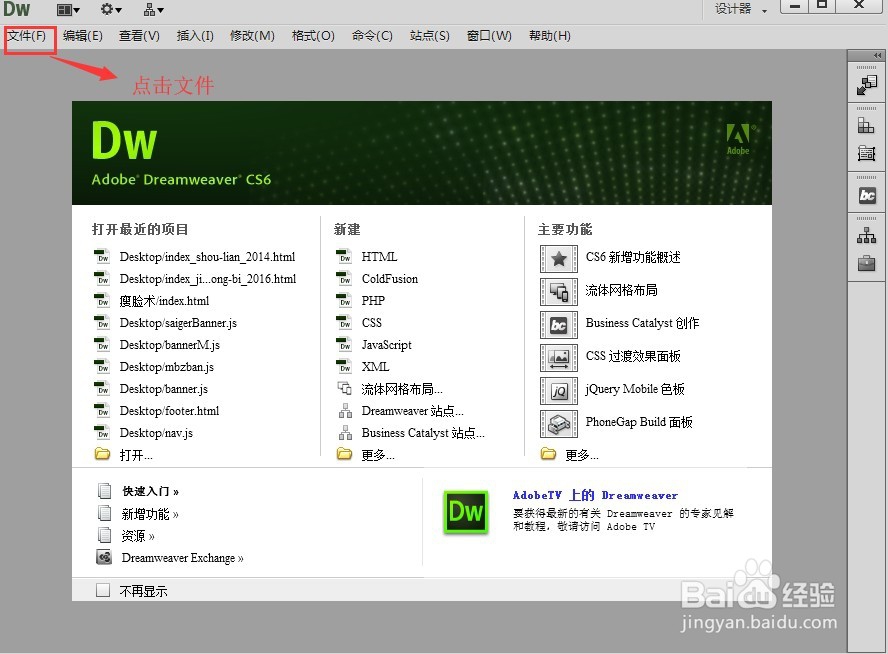
2/6打开dw软件后,点击左上方的文件,如下图所示。
 3/6
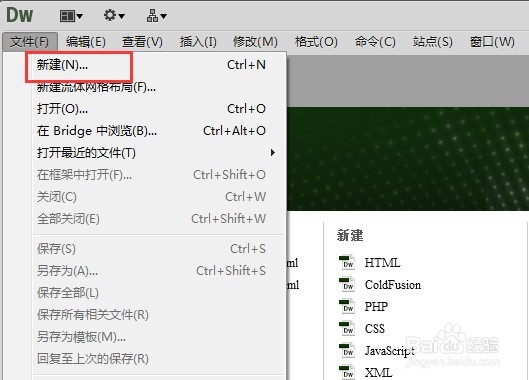
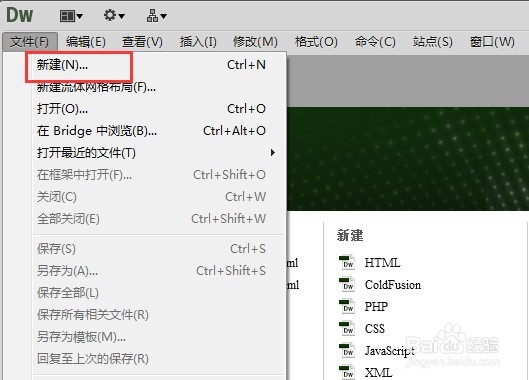
3/6在文件中我们点击新建按钮。
 4/6
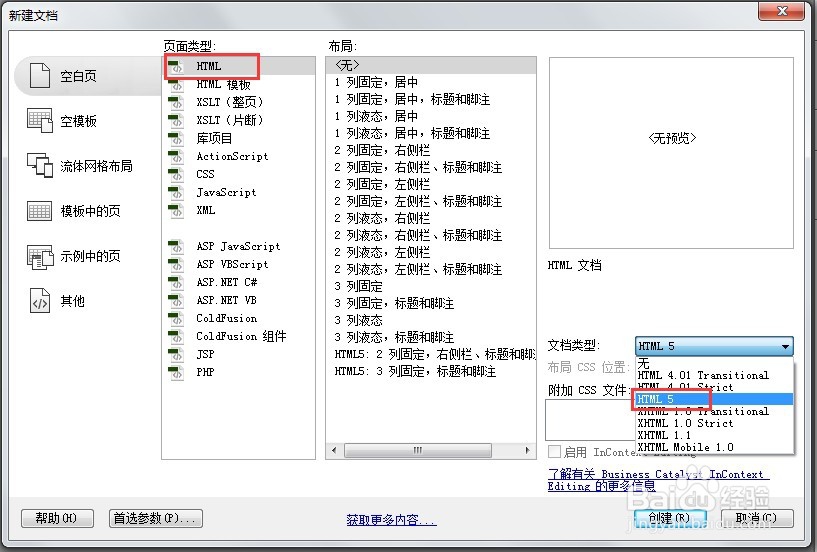
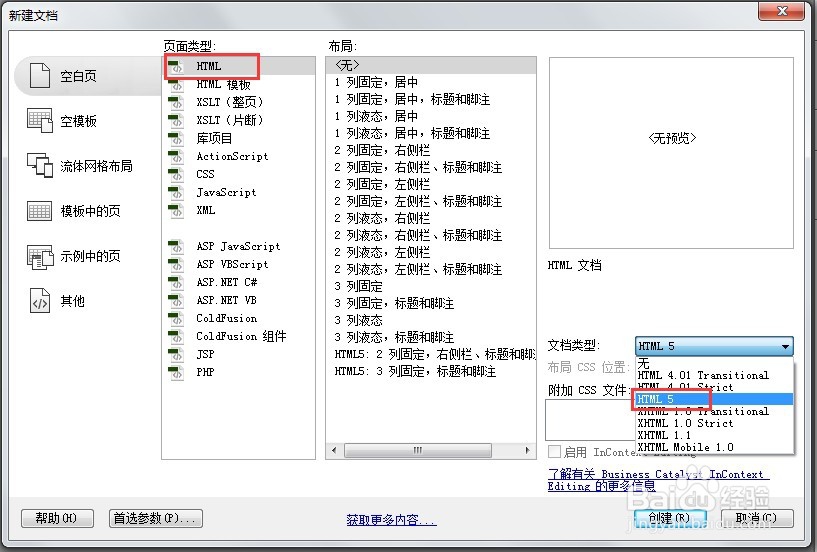
4/6在新建文件中,页面类型选择html,文档类型选择HTML5.
 5/6
5/6这样我们就用dw新建起了一个html5文件,可以在文件中编写相应的代码内容。
 6/6
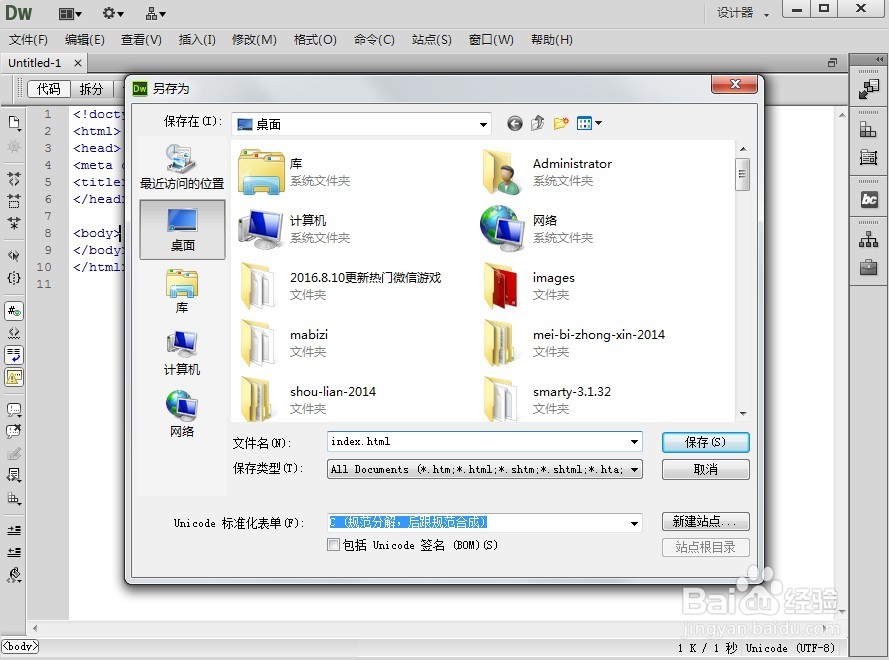
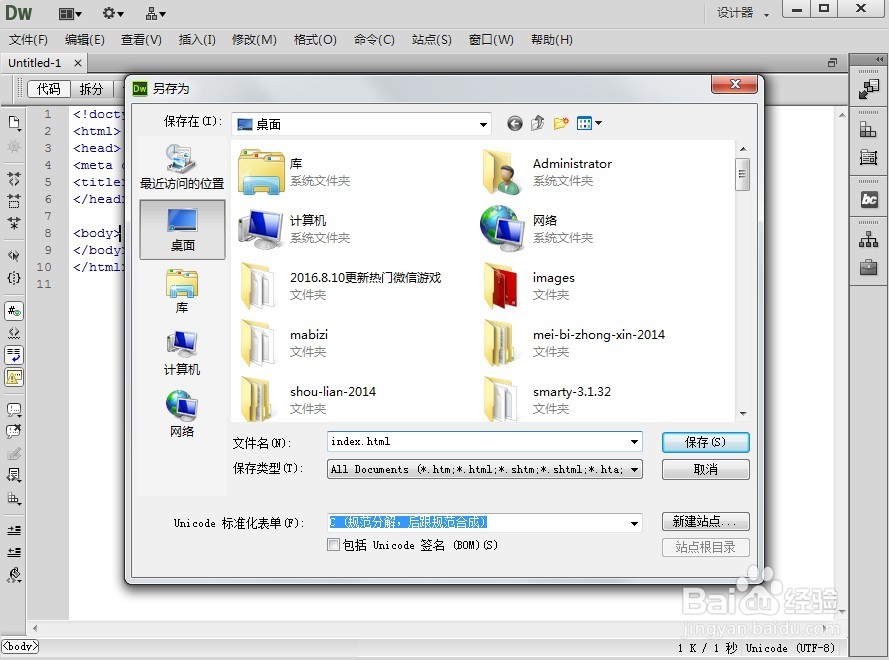
6/6新建好的html5文档,我们需要将其另存为(ctrl+s 快捷键)到桌面上。
 注意事项
注意事项如果对你有所帮助记得点击下方投票支持。
HTMLHTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_959793.html
 订阅
订阅