html颜色代码怎么编写
来源:网络收集 点击: 时间:2024-07-16【导读】:
在html中,我们可以为字体,背景,边框等设置颜色。html颜色代码的编写有三种方式,今天小编就来详细的讲解下,一起来看看吧!工具/原料moreSublime编辑器,浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
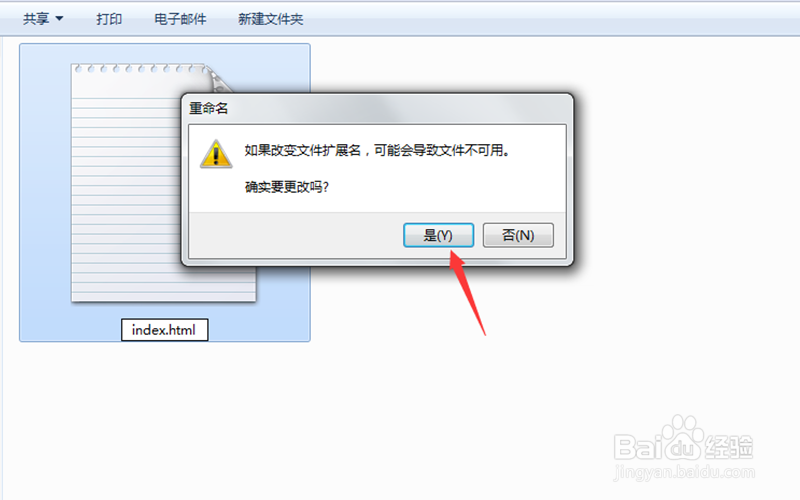
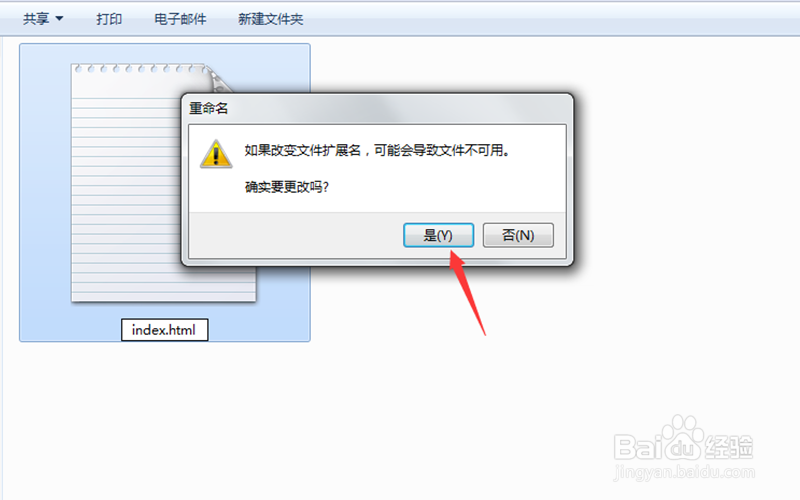
新建一个txt文档,将其文件名和后缀改成“index.html”的html文件,如下图所示。
 2/6
2/6新建好html文件后,我们用代码编辑器打开它,然后填写标准的html5代码,如下图所示。
 3/6
3/6新建一个p标签,在p标签中输入一段文字,如下图所示。
 4/6
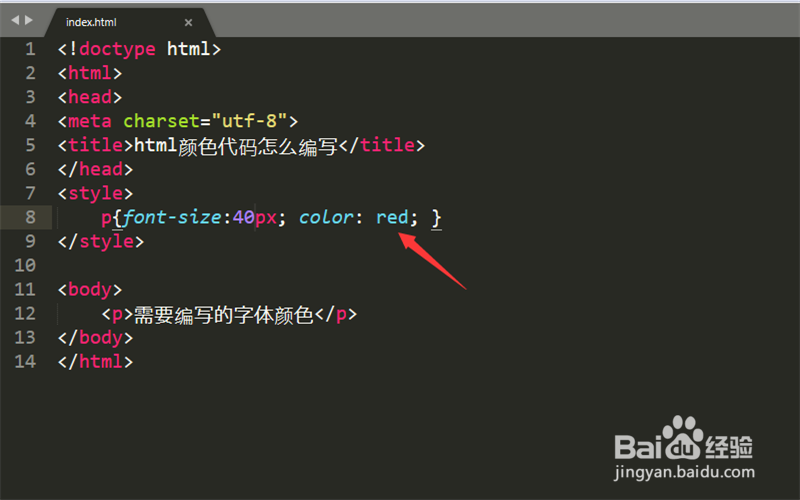
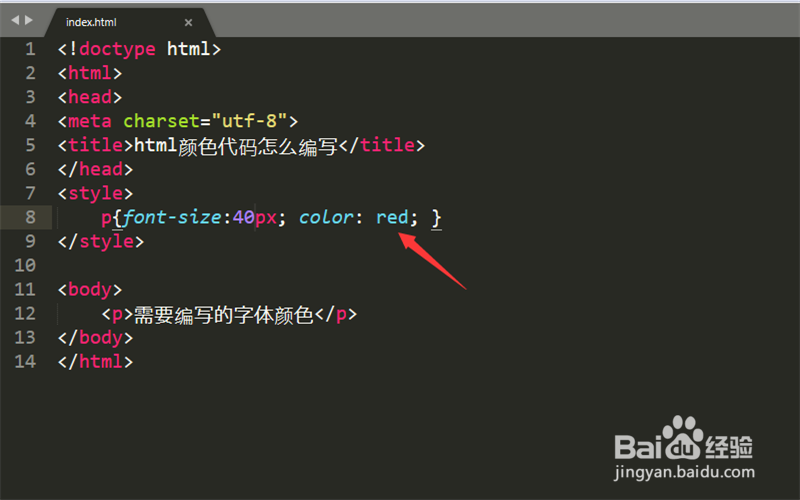
4/6第一种颜色的设置我们可以通过颜色的英文字母方式,如“color: red;”的方式,这样设置出的字体颜色为红色,用浏览器打开网页,可以看到代码生效,字体颜色被设置成了红色。

 5/6
5/6第二种设置颜色的方式可以16进制方法,如“color: #000f9f;”将颜色设置为了蓝色。刷新网页后,就可以看到我们设置的颜色生效了。

 6/6
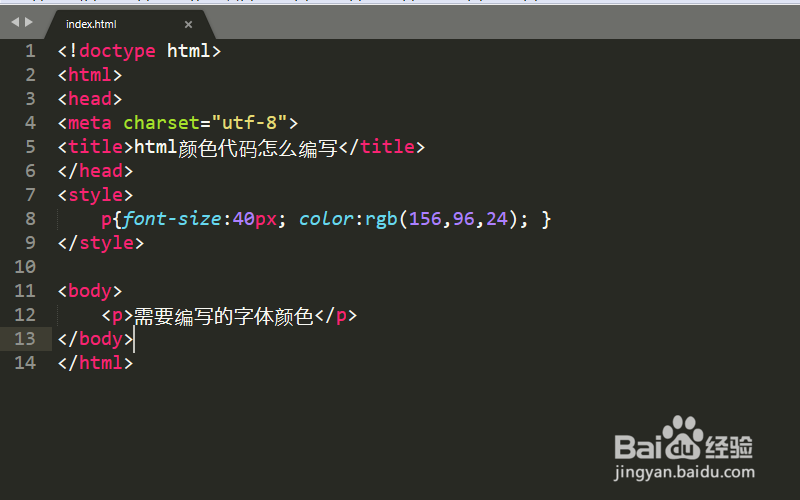
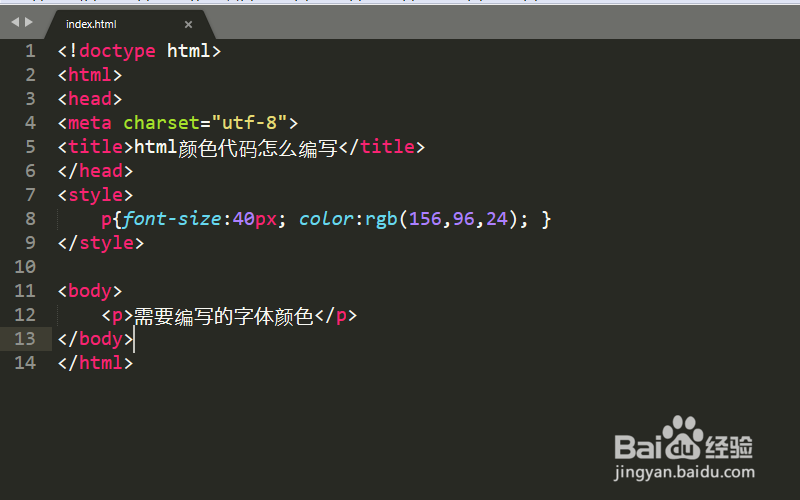
6/6最后一种颜色设置就是用rgb的方法,如“color:rgb(156,96,24);”将颜色设置成了棕黄色。

 注意事项
注意事项相关颜色我们可以通过ps的拾色器去获得
HTML颜色代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_960089.html
 订阅
订阅