html+css3模拟太阳、地球、月亮旋转效果
来源:网络收集 点击: 时间:2024-07-16新建html文档。
 2/6
2/6书写hmtl代码。
div class=boxdiv class=sunline div class=sun/div div class=earthline div class=earth/div div class=moon/div /div/div/div
 3/6
3/6初始化css代码。style* { margin: 0; padding: 0 }html { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px 微软雅黑, arial; height: 100% }html { overflow-y: scroll }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px 微软雅黑 }button { border: 0 }li { list-style: none }img { border: 0; }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }.left{ float:left;}.right{ float:right;}.clear:after,ul:after{content:;display:block;visibility:hidden;height:0;clear:both;}.clear,.area,.con:after{zoom:1}/style
 4/6
4/6书写css代码。
style
.box { transform: scale(0.5); position: relative; padding: 1px; height: 300px; width: 300px; margin: 100px auto; }.sunline { position: relative; height: 400px; width: 400px; border: 2px solid black; border-radius: 50%; margin: 50px 0 0 50px; display: flex; animation: rotate 10s infinite linear; }.sun { height: 100px; width: 100px; margin: auto; background-color: red; border-radius: 50%; box-shadow: 5px 5px 10px red, -5px -5px 10px red, 5px -5px 10px red, -5px 5px 10px red; }.earthline { position: absolute; right: 0; top: 50%; height: 200px; width: 200px; margin: -100px -100px 0 0; border: 1px solid black; border-radius: 50%; display: flex; animation: rotate 2s infinite linear; }.earth { margin: auto; height: 50px; width: 50px; background-color: blue; border-radius: 50%; }.moon { position: absolute; left: 0; top: 50%; height: 20px; width: 20px; margin: -10px 0 0 -10px; background-color: black; border-radius: 50%; }@keyframes rotate { 100% {transform:rotate(360deg);}}/style
 5/6
5/6代码整体结构。
 6/6
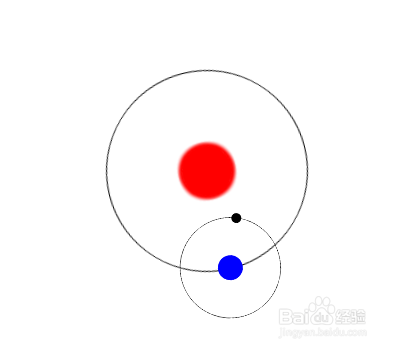
6/6查看效果。
 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_961794.html
 订阅
订阅