js如何将字体设置为黑体
来源:网络收集 点击: 时间:2024-07-18【导读】:
在js中,通过给fontFamily属性赋值,可以实现字体的设置。下面小编举例讲解js如何将字体设置为黑体。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何将字体设置为黑体。
 2/6
2/6在test.html文件内,使用p标签创建一行文字,用于测试。
 3/6
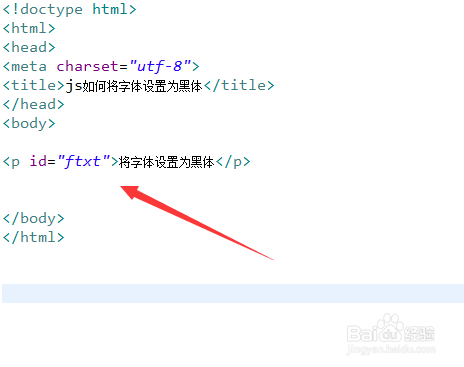
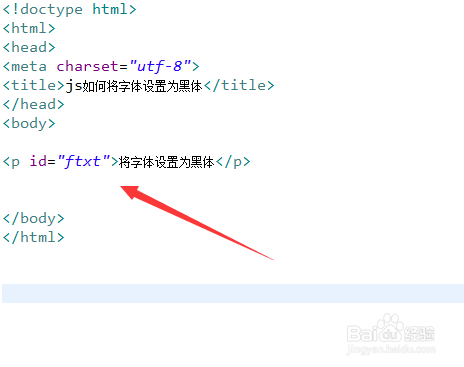
3/6在test.html文件内,设置p标签的id为ftxt。
 4/6
4/6在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setFont()函数。
 5/6
5/6在js标签内,创建一个setFont()函数,在函数内,通过id获得p标签对象,设置其fontFamily属性为“黑体”,实现将字体设置为黑体。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的id为ftxt。2、创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setFont()函数。3、在js标签内,创建一个setFont()函数,在函数内,通过id获得p标签对象,设置其fontFamily属性为“黑体”,实现将字体设置为黑体。4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_965787.html
上一篇:优秀班级评选ppt
下一篇:电脑上没有浏览器怎么办
 订阅
订阅