如何用秀米的SVG排版功能做出点击展开的图文?
来源:网络收集 点击: 时间:2024-07-20【导读】:
我们在微信公众号看文章的时候会偶尔看到一些这种点击一下会自动展开的图文。非常酷炫!那么这种图文是怎么做出来的呢?品牌型号:电脑系统版本:Windows 旗舰版软件版本:秀米编辑器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
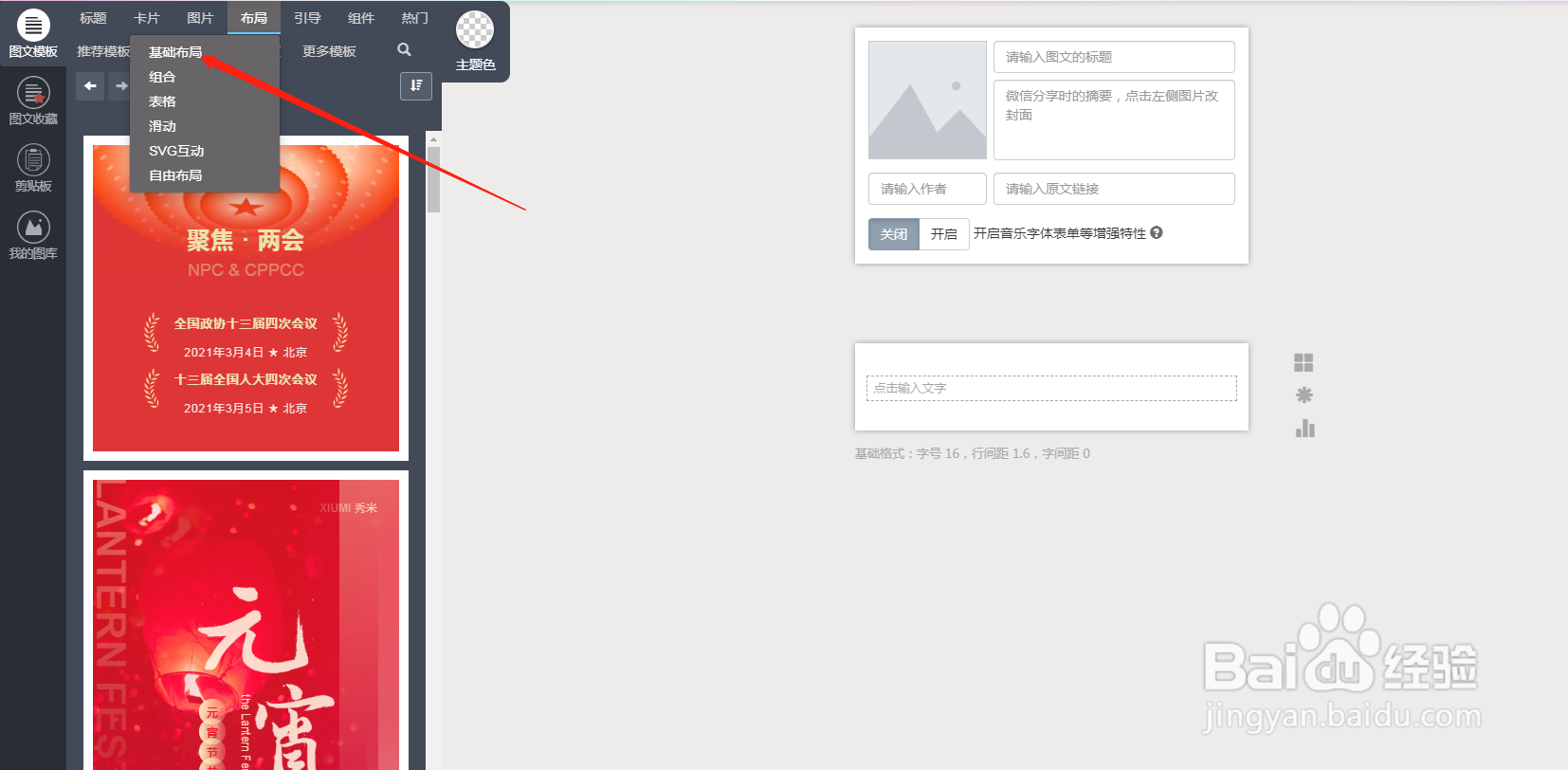
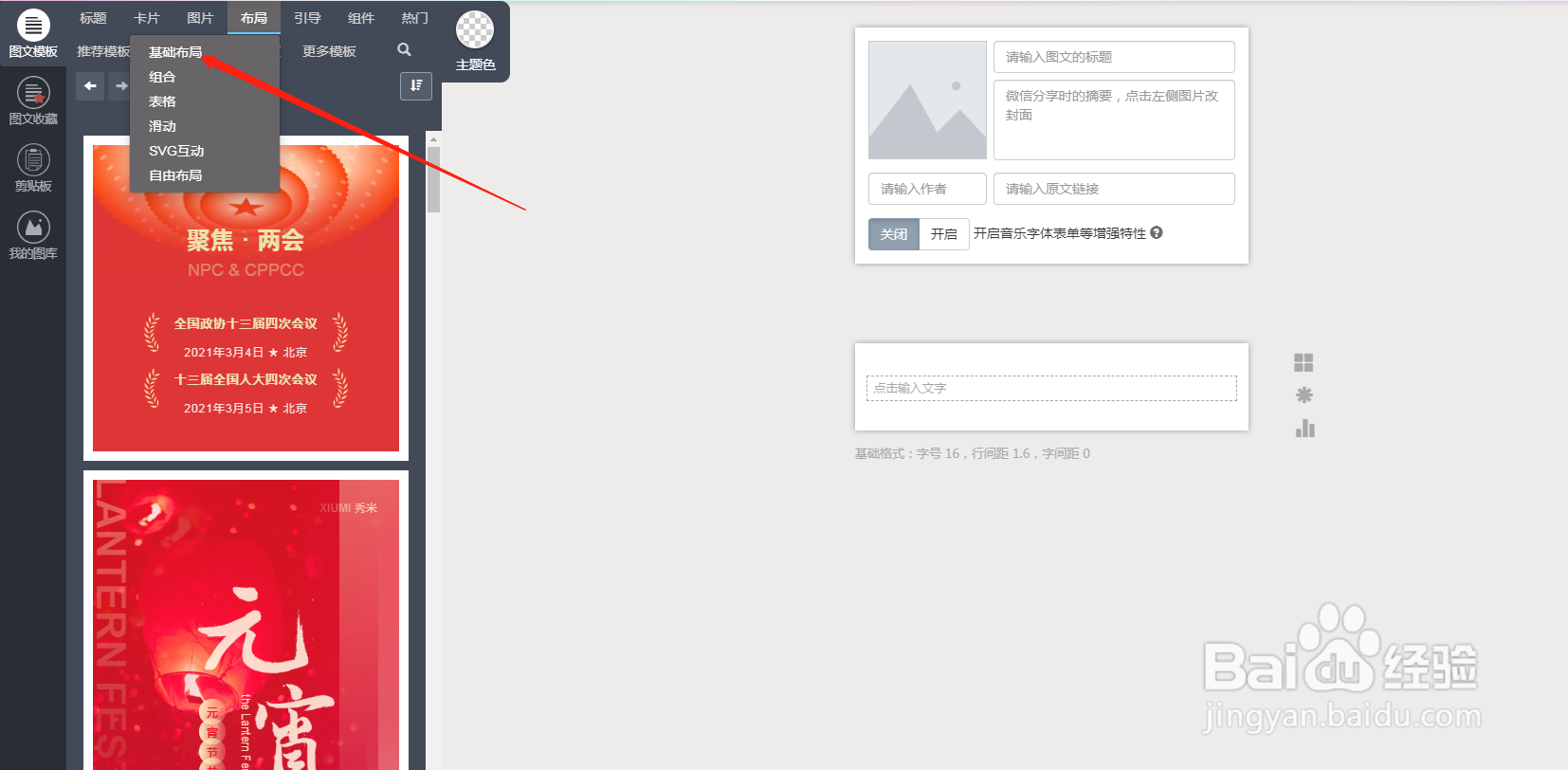
首先,在秀米编辑器中点击“布局”,选择“基础布局”。
 2/7
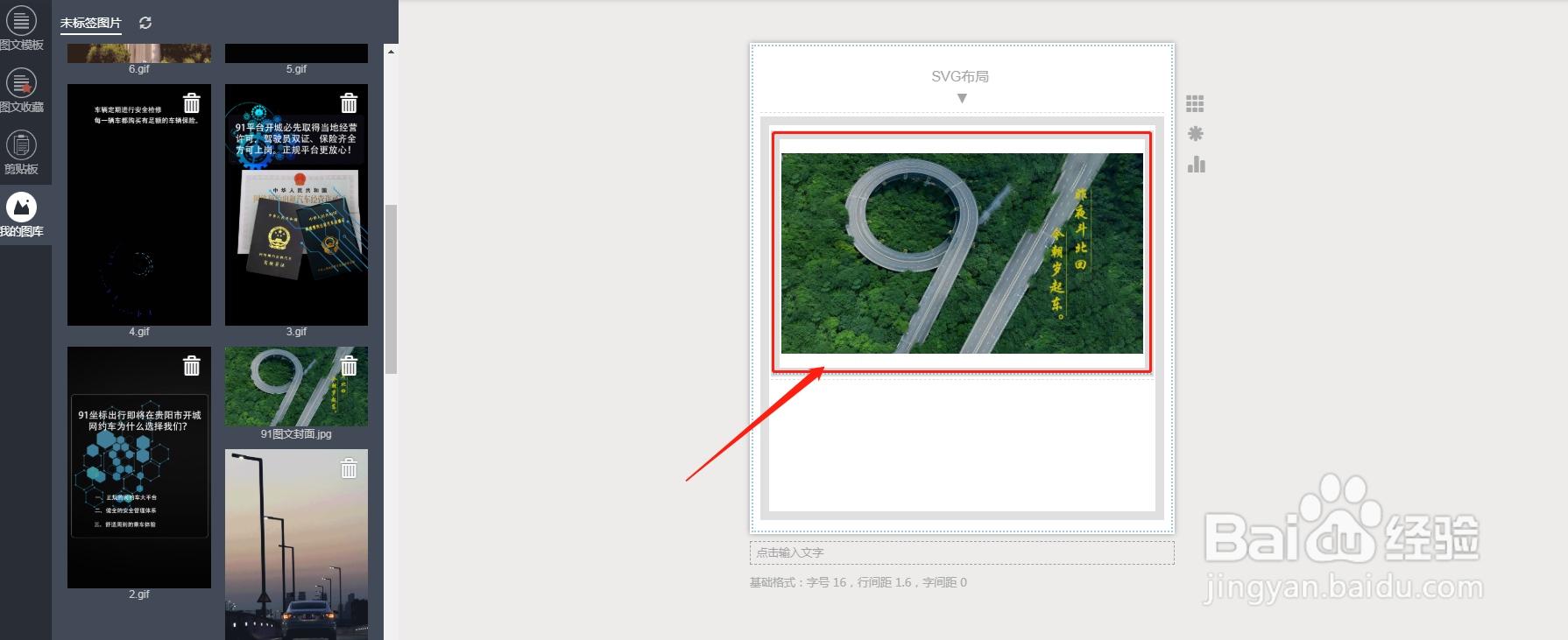
2/7然后找到SVG布局,点击SVG布局后我们会发现它有内外两个框。
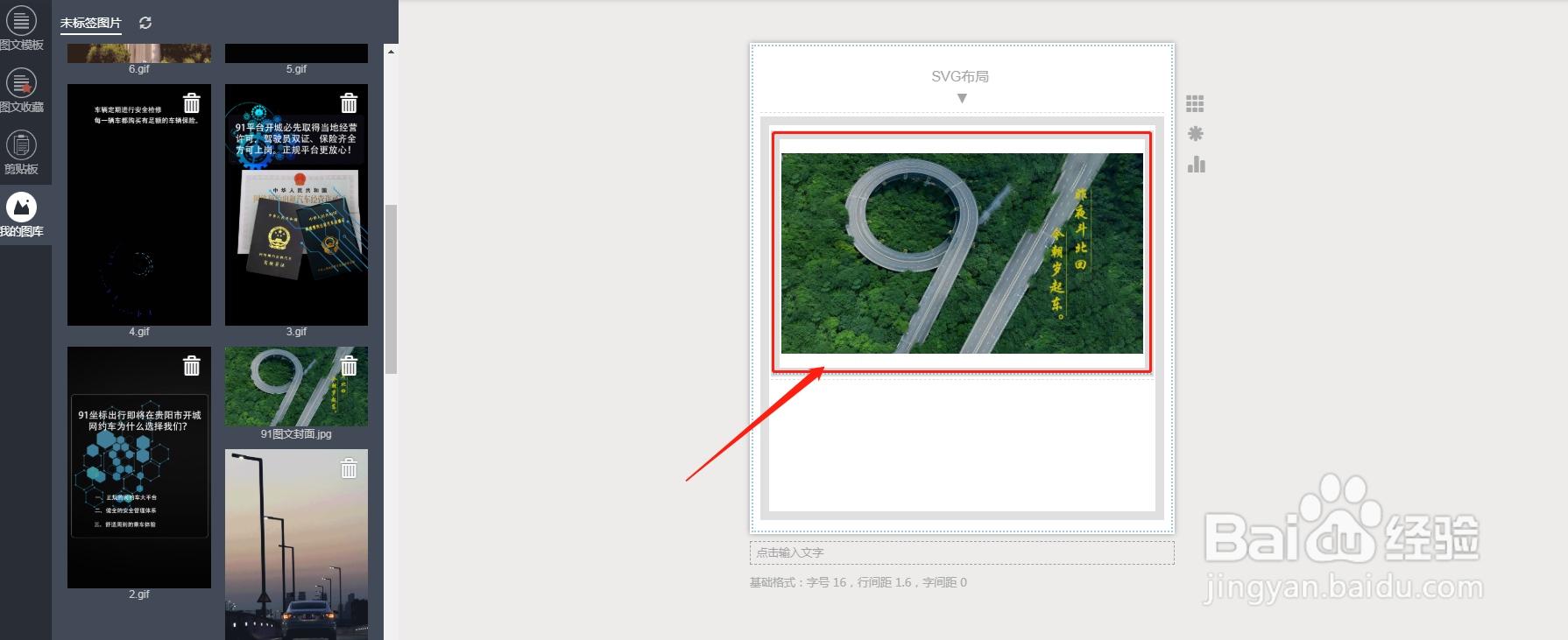
 3/7
3/7在内框中编辑填充我们想要的内容,支持视频、图片、动图和图文模板等。
 4/7
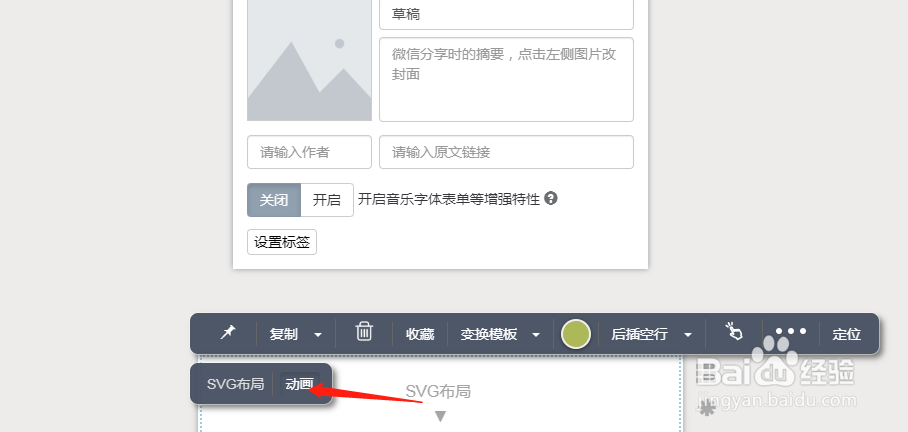
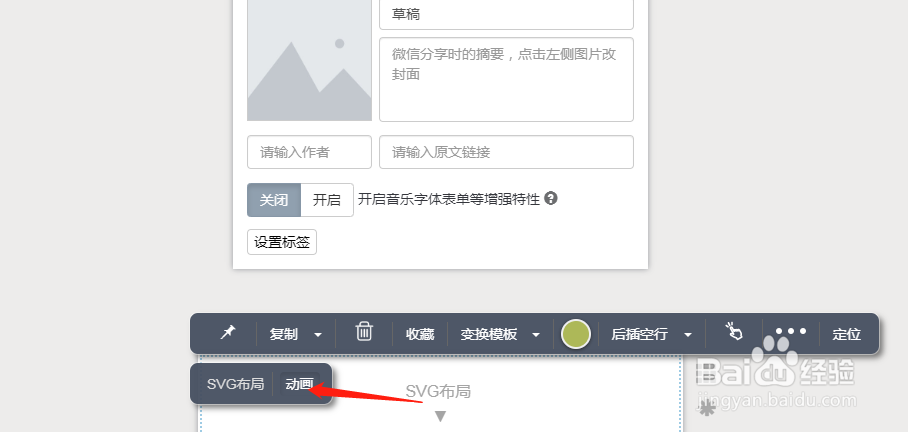
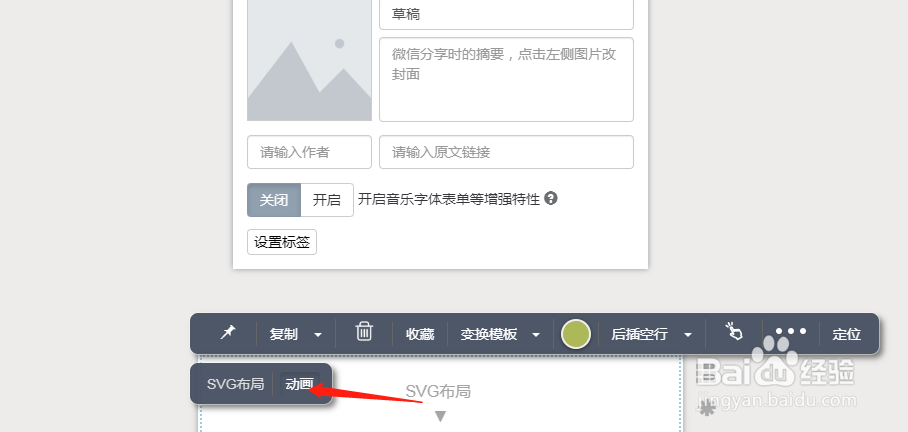
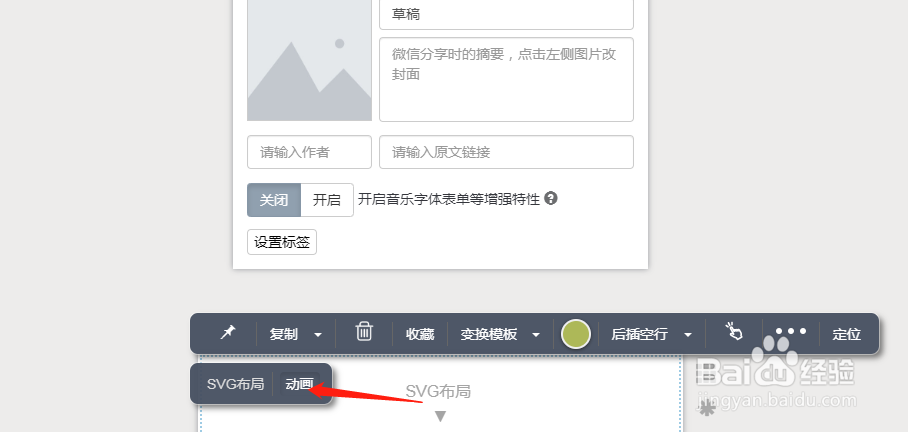
4/7填充完成后,点击外框,在弹出的编辑栏上面点击“动画”按钮。
 5/7
5/7在弹出的编辑框里面,动画方式选展开,再根据图文的长度和点击前要展示的内容设置适当动画时长和宽高比。
 6/7
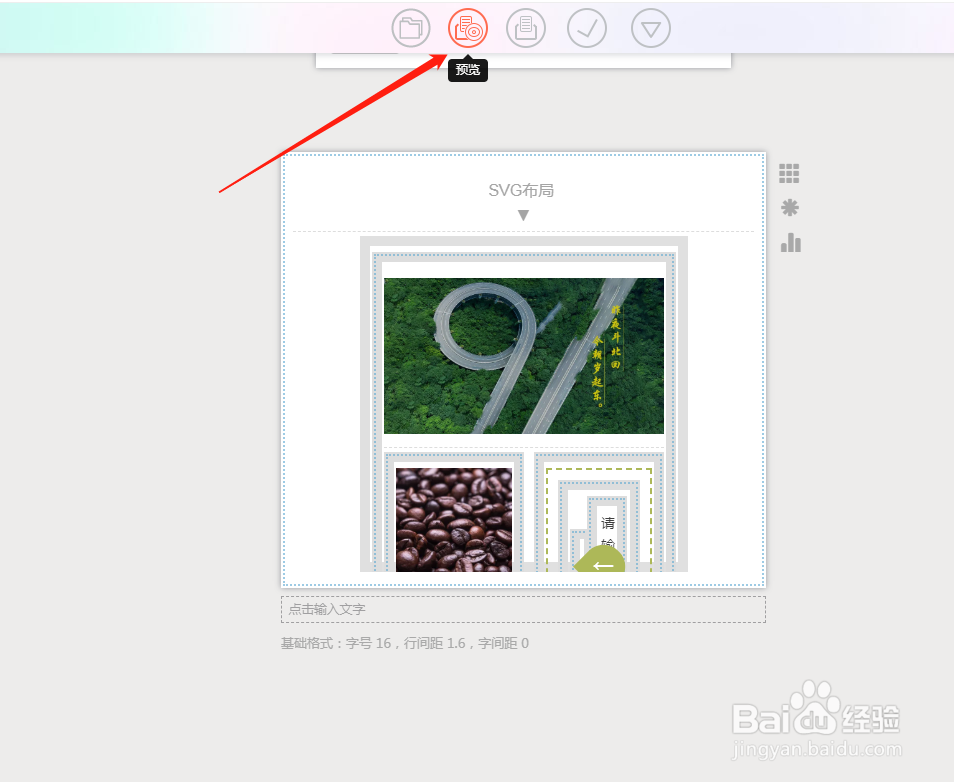
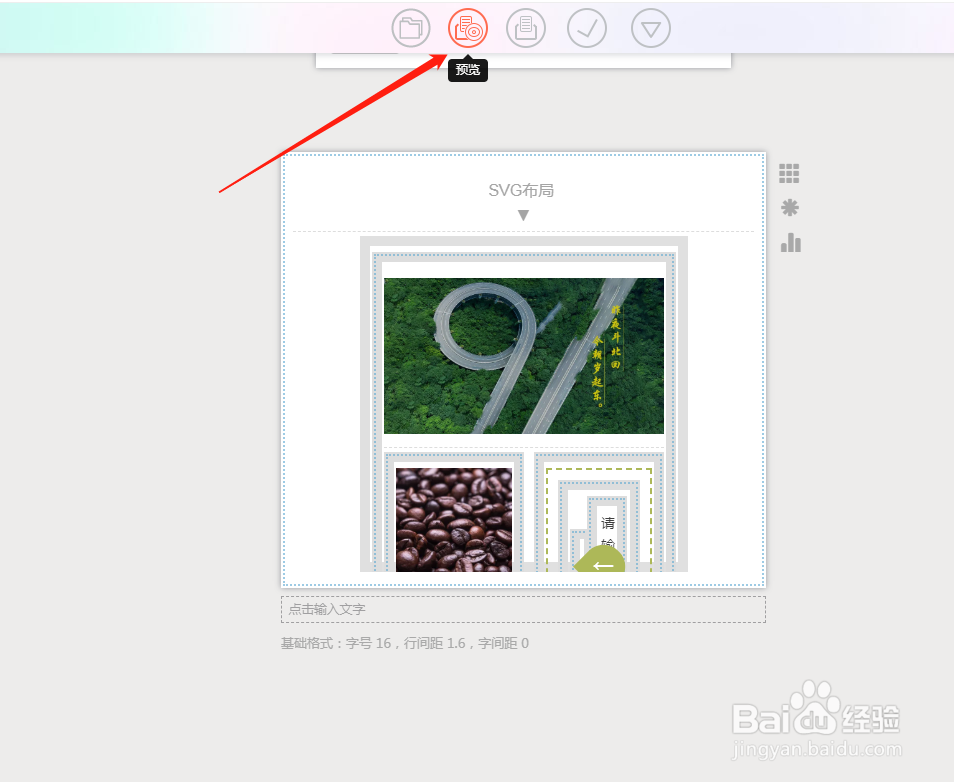
6/7点击上方的预览功能,一篇可以和读者互动的SVG图文就做好啦。
 7/7
7/7确定好编辑的内容后,就可以点击上方的小勾图标通过同步或复制的方式放到微信公众平台。
 注意事项
注意事项正式编辑时,图文露出的部分最好提醒读者需要点击,以免发生误解。
宽高比主要是用于设置点击前露出的部分。
秀米同步到微信公众号需要扫码绑定,如果不想绑定可以采用复制粘贴的方式。
互动图文SVG布局秀米SVG功能点击互动图文点击翻页图文版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_976102.html
上一篇:易车手机版怎么关闭个性化广告展示
下一篇:爆炒牛心的做法
 订阅
订阅