dw图片滚动效果怎么做
来源:网络收集 点击: 时间:2024-07-20【导读】:
当我们在使用Dreamweaver中,给网页进行布局的时候,经常回用到图片滚动的样式。那么我们一起来看看图片滚动效果怎么设置吧~品牌型号:Acer One13 系统版本:window10软件版本:Dreamweaver CS6方法一:1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 方法二:1/1
方法二:1/1 总结:
总结:
 滚动效果CSS图片滚动DW图片滚动DIVCSS网页设计
滚动效果CSS图片滚动DW图片滚动DIVCSS网页设计
打开Dreamweaver CS6,新建一个HTML
 2/6
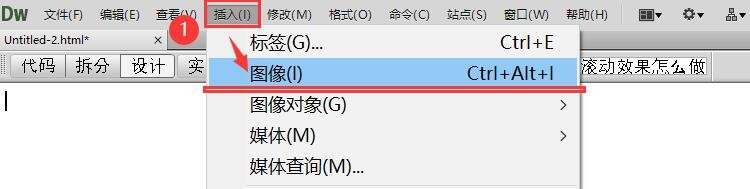
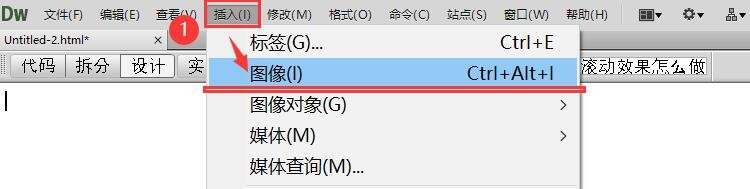
2/6在点击菜单中的“插入--图像”,快捷键是CTRL+ALT+I
 3/6
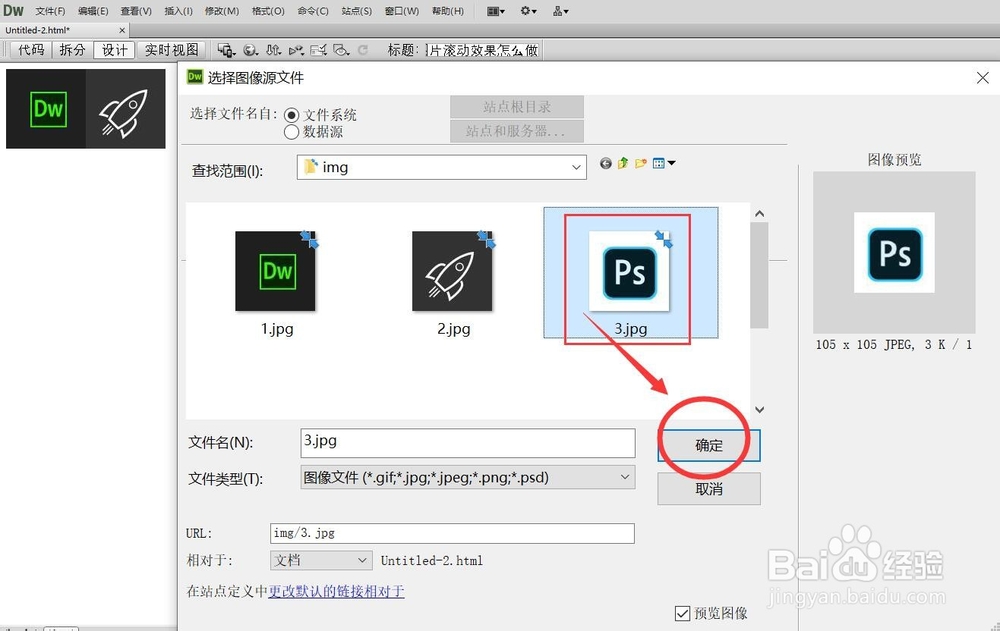
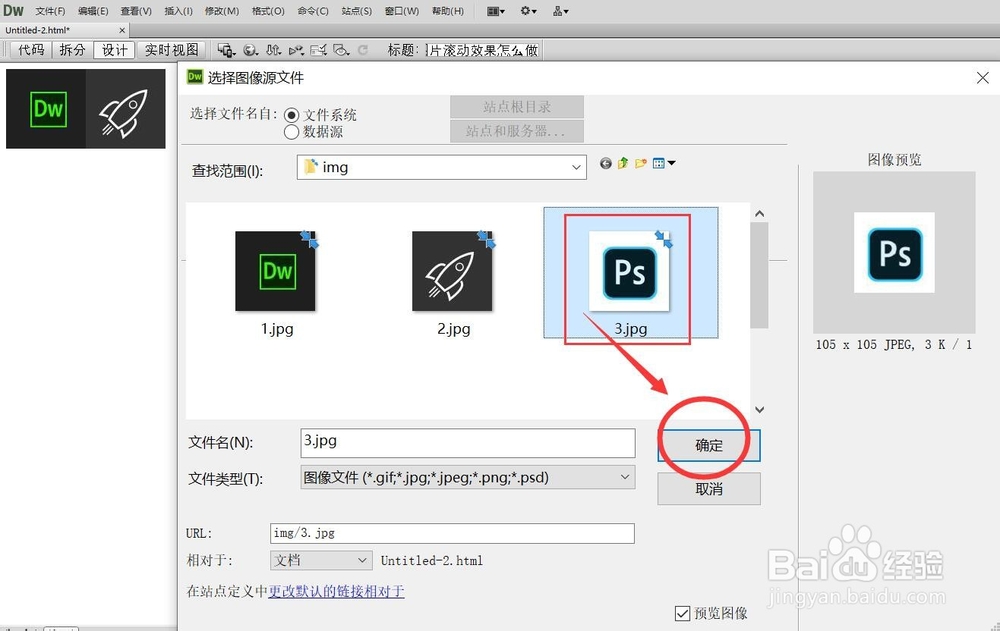
3/6找到要滚动图片的位置后,我们插入要滚动的图片。
 4/6
4/6在点击菜单上的“插入--标签”
 5/6
5/6在“标签选择器”中,点击HTML标签中,找到“marquee”选中后,点击插入后,关闭标签
 6/6
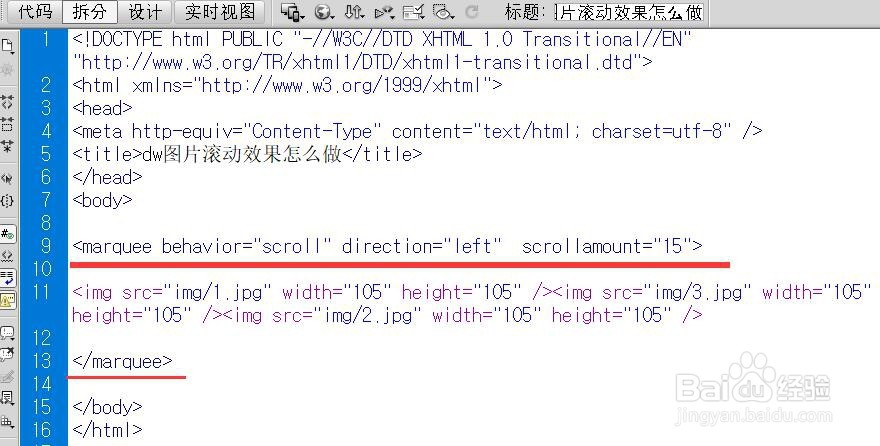
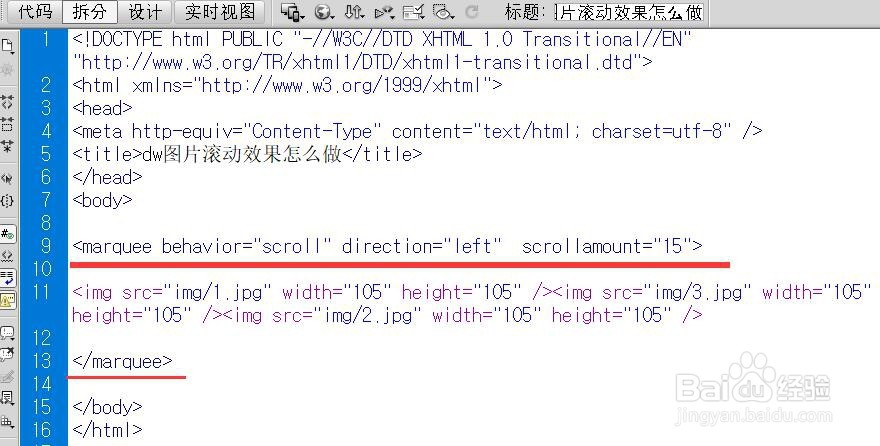
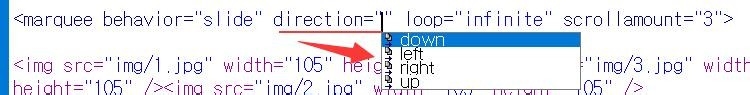
6/6在代码中,把刚刚插入图片的代码,剪切粘贴到marquee/marquee中,在marquee中,在输入滚动的代码,如图所示
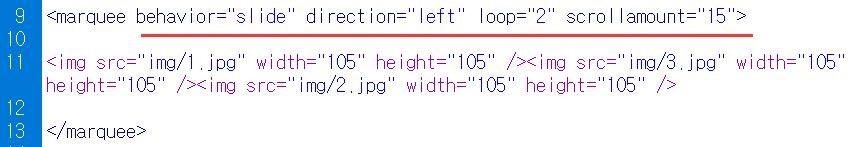
 方法二:1/1
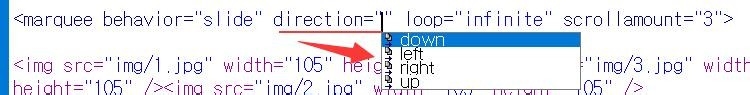
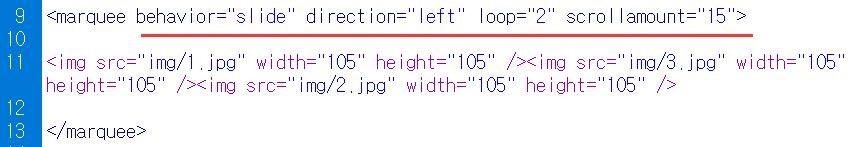
方法二:1/1我们插入图片以后,直接在代码中,手动输入滚动动的代码
 总结:
总结:behavior=alternate图片在浏览器中,左右来回滚动。
behavior=scroll重复滚动
behavior=slide 只滚动一次。
direction是滚动方向。right向右滚动、left向左滚动、up向上、down向下

scrollamount=3,这里设置的是滚动速度,数字越大,滚动速度越快
loop=infinite无线循环。若想设定次数,则loop=2循环2次
 滚动效果CSS图片滚动DW图片滚动DIVCSS网页设计
滚动效果CSS图片滚动DW图片滚动DIVCSS网页设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_976261.html
上一篇:卫生间瓷砖要泡水多久
下一篇:怎么画英俊的白马王子简笔画
 订阅
订阅