javascript如何实现div中内容替换?
来源:网络收集 点击: 时间:2024-02-22【导读】:
在js中,可以使用innerHTML属性来替换div的内容。下面小编举例讲解javascript如何实现div中内容替换。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
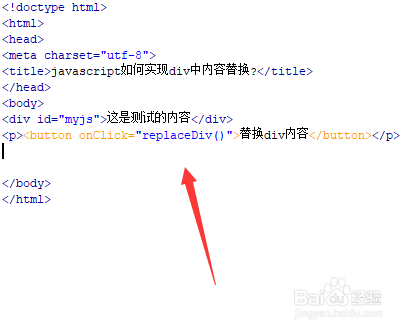
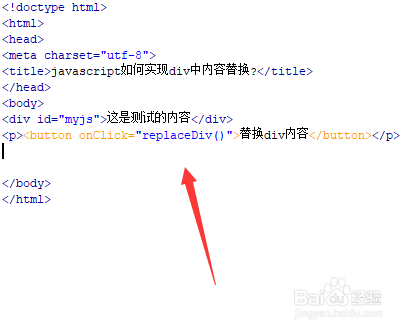
新建一个html文件,命名为test.html,用于讲解javascript如何实现div中内容替换。
 2/6
2/6在test.html文件内,使用div创建一行文字,用于测试。
 3/6
3/6在test.html文件内,给div标签添加一个id属性,用于下面在js中获得div对象。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行replaceDiv()函数。
 5/6
5/6在js标签中,创建replaceDiv()函数,在函数内,通过id获得div对象,把替换的内容通过innerHTML赋值给div对象,从而实现替换div的内容。
 6/6
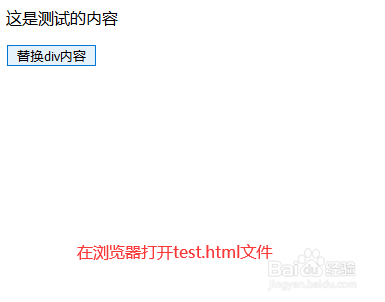
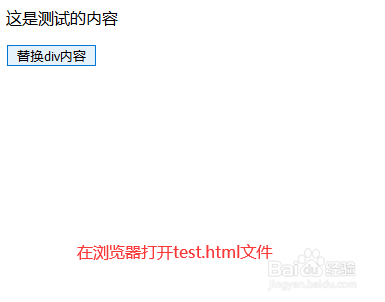
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、使用div创建一行文字,给div标签添加一个id属性。
2、在js中,通过id获得div对象,把替换的内容通过innerHTML赋值给div对象,从而实现替换div的内容。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_98969.html
 订阅
订阅