木疙瘩教程:如何制作长按手指控制动画播放的H5
来源:网络收集 点击: 时间:2024-07-22【导读】:
长按手指控制动画播放的H5是非常流行的,今天,小编就把制作方法分享给大家。工具/原料more木疙瘩平台步骤1:控制舞台动画1/3分步阅读 2/3
2/3 3/3
3/3 步骤2:控制元件动画1/3
步骤2:控制元件动画1/3 2/3
2/3 3/3
3/3 步骤3:控制提示元素1/4
步骤3:控制提示元素1/4 2/4
2/4
 3/4
3/4 4/4
4/4
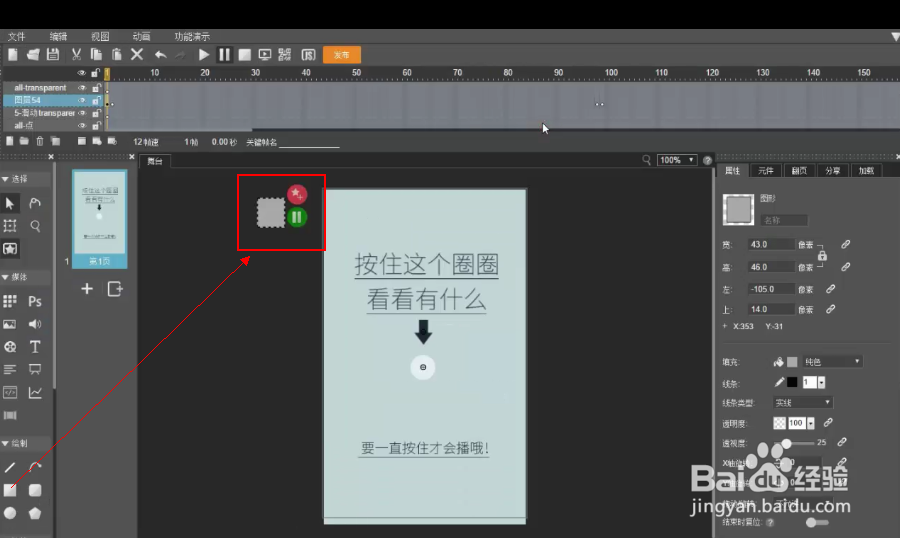
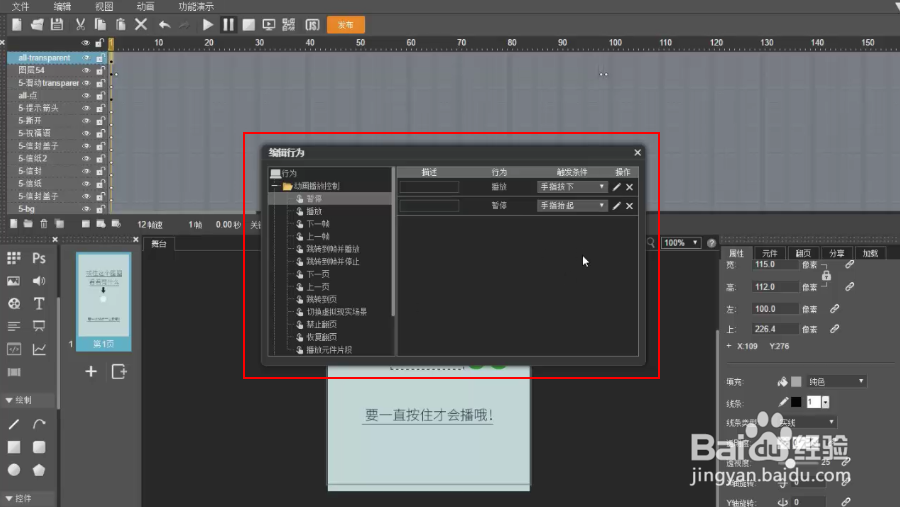
我们首先在舞台上添加一个矩形,设置“出现即暂停”的行为
 2/3
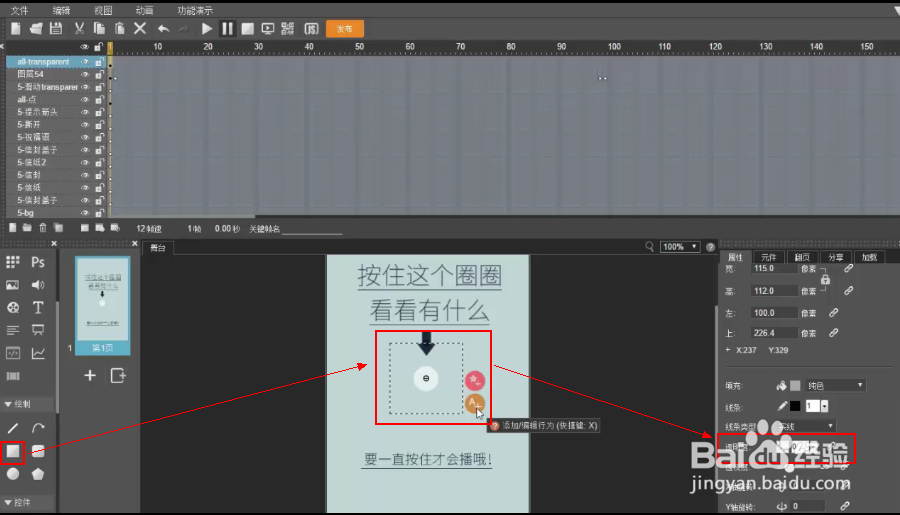
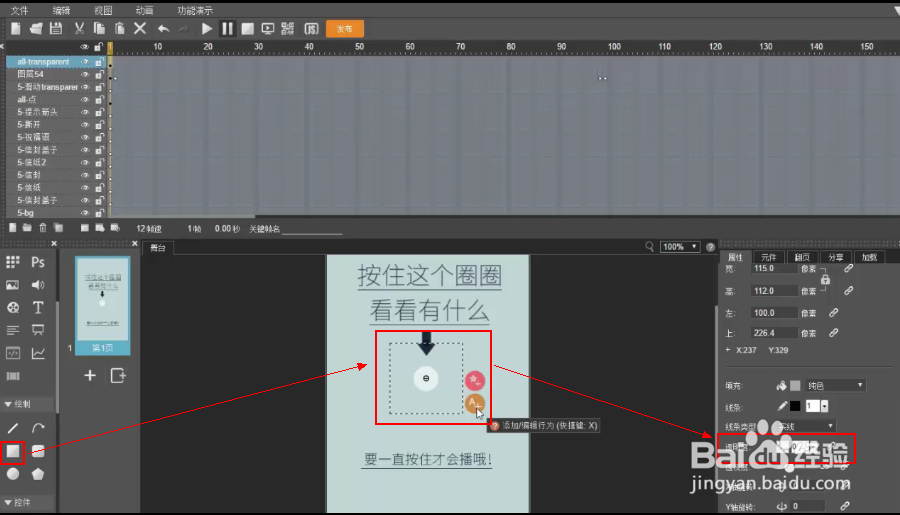
2/3选择最上图层,在舞台需手指按住的位置上添加一个矩形,设置其透明度为“0”
 3/3
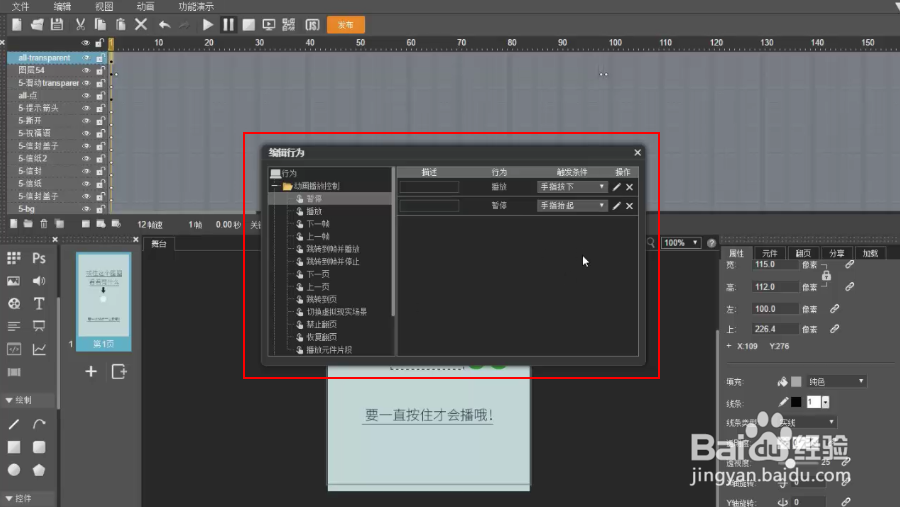
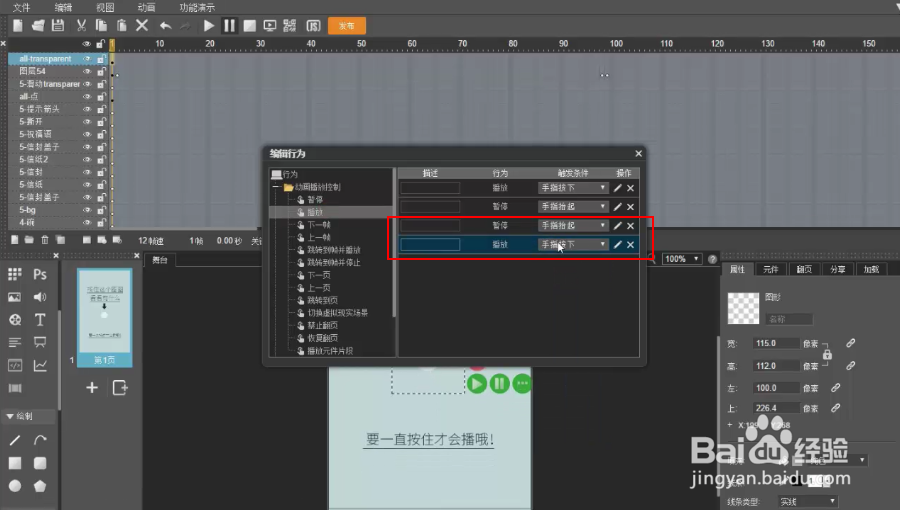
3/3随后为该透明矩形添加两个行为:动画播放控制→播放→触发条件:手指按下;动画播放控制→暂停→触发条件:手指抬起。
 步骤2:控制元件动画1/3
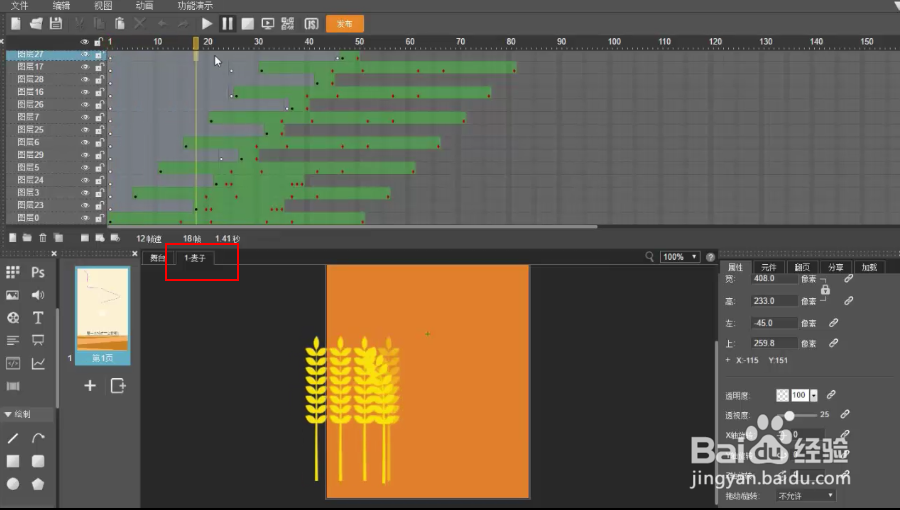
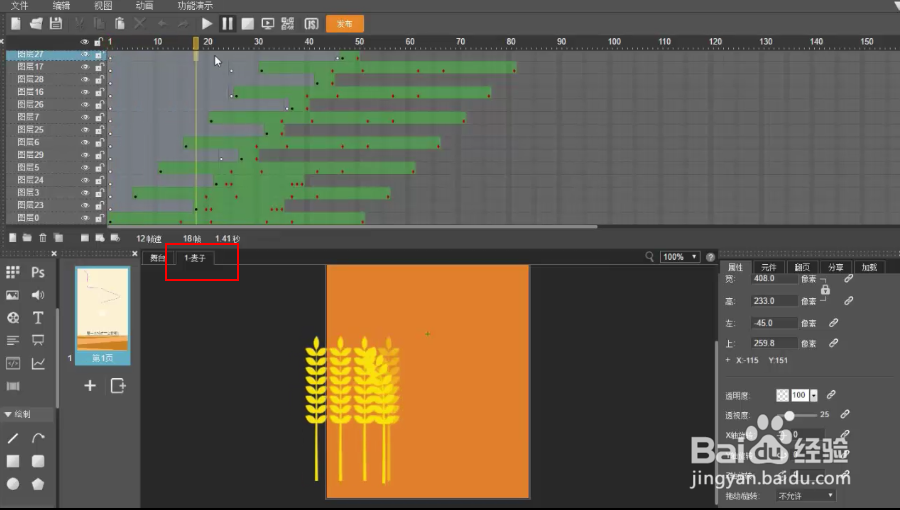
步骤2:控制元件动画1/3首先,我们可在舞台上添加一个元件动画,如下图,为其命名为“麦穗”
 2/3
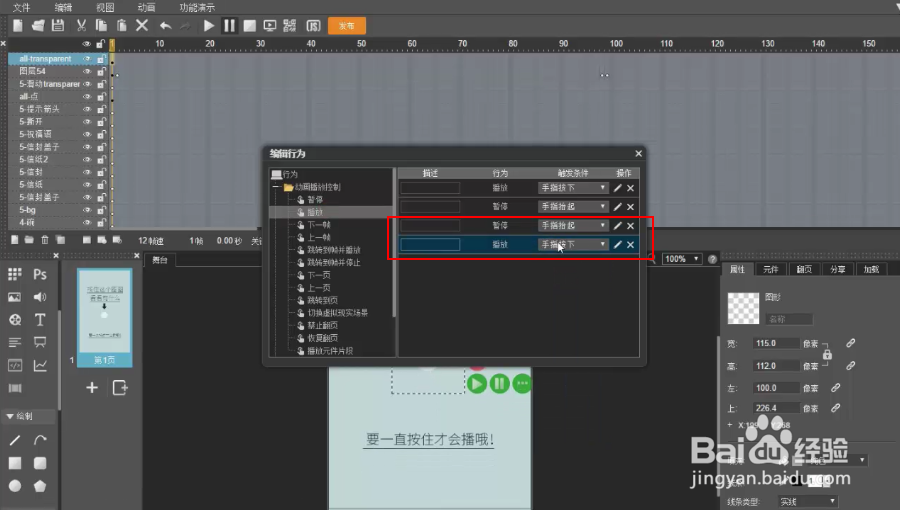
2/3回到舞台,继续为控制矩形添加两个行为,即“手指抬起即暂停”“手指按下即播放”
 3/3
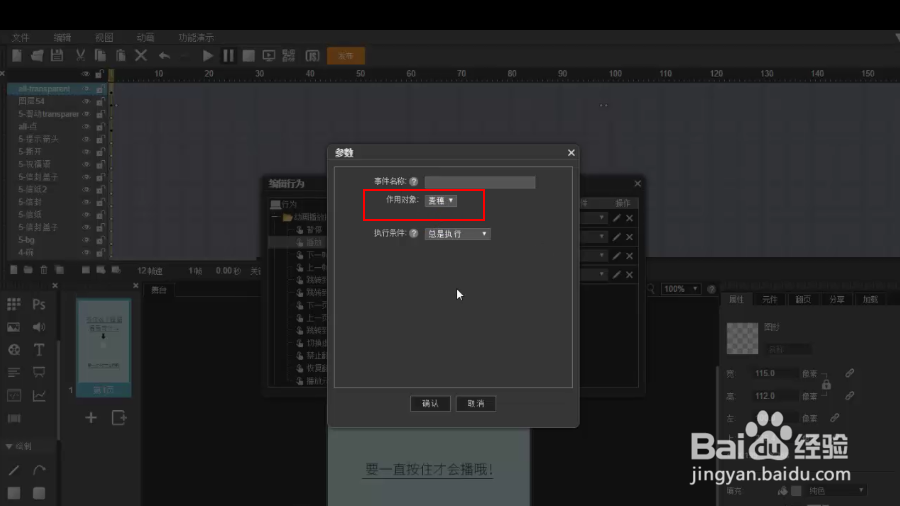
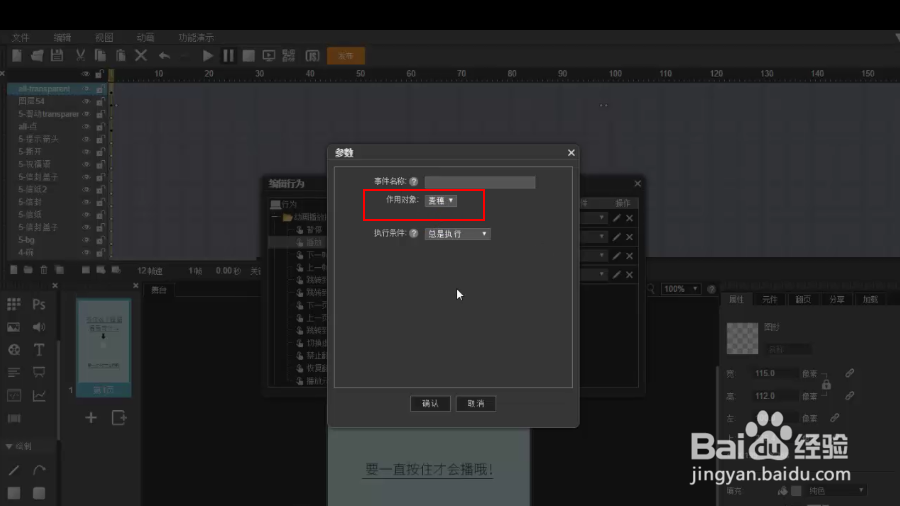
3/3分别在这两个行为的“参数”对话框内设置“作用对象”为“麦穗”
 步骤3:控制提示元素1/4
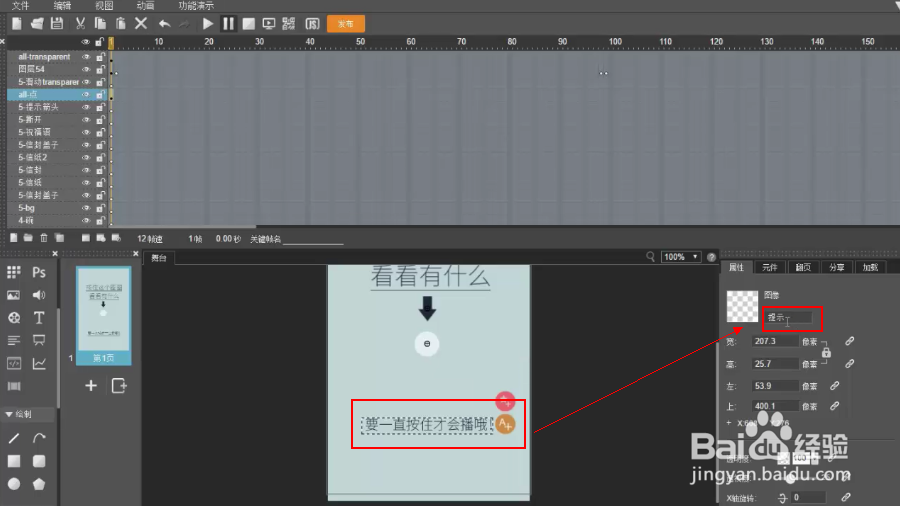
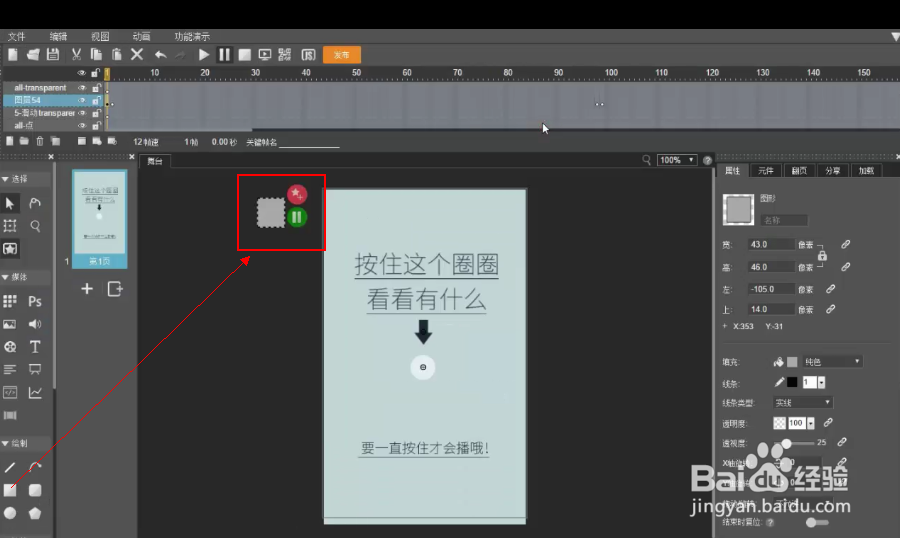
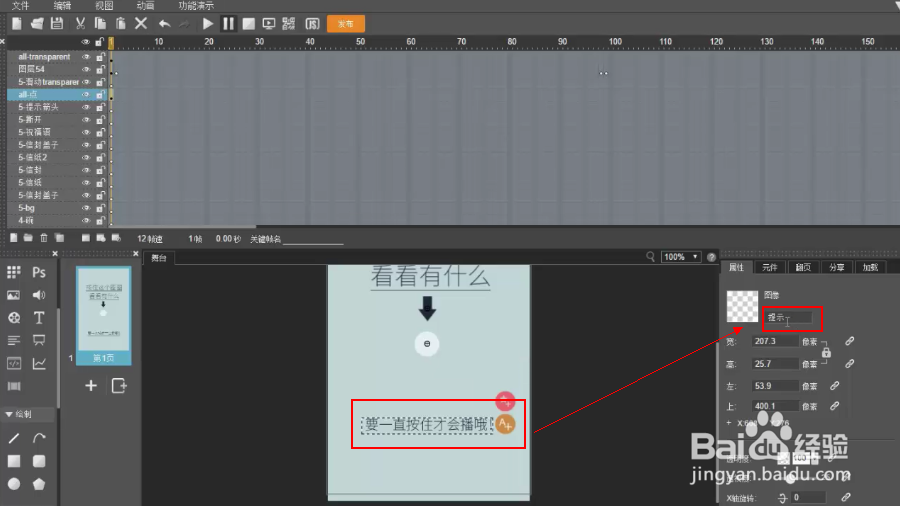
步骤3:控制提示元素1/4如下图,在舞台上添加一个“要一直按住才会播放哦”的提示语,为其命名为“提示”
 2/4
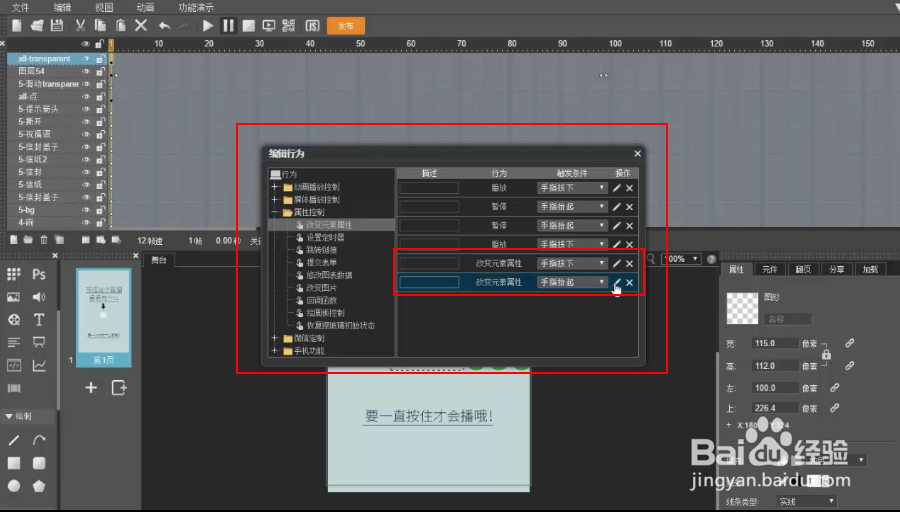
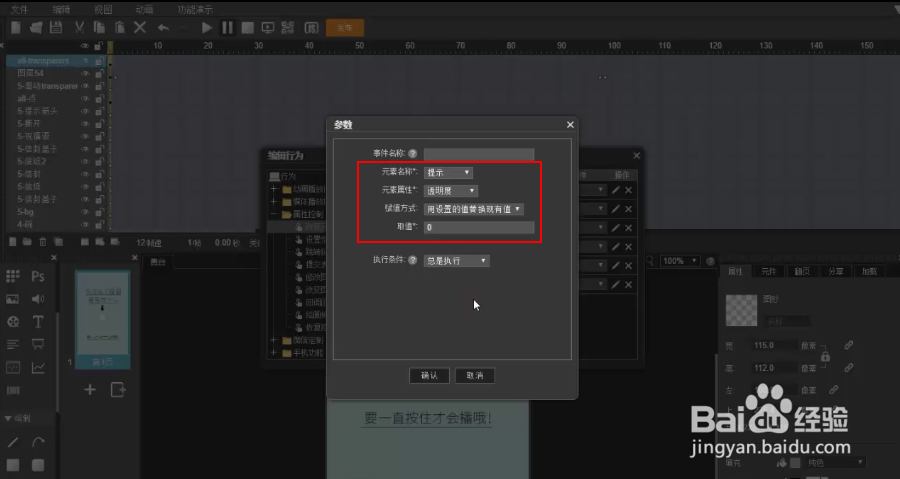
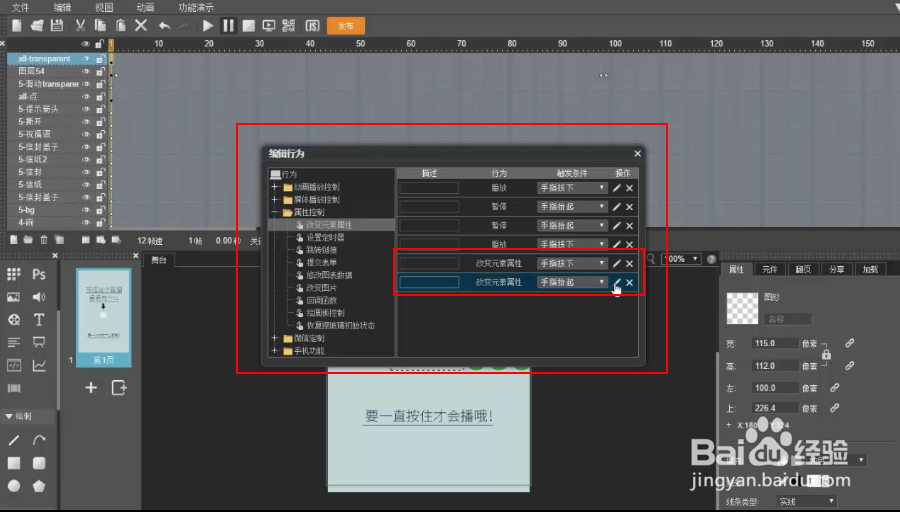
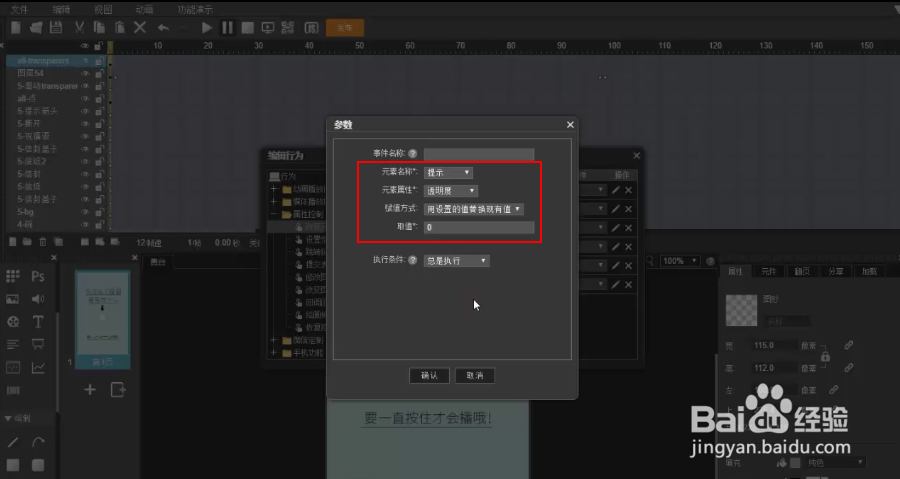
2/4为控制矩形再添加两个行为:1.属性控制→“改变元素属性”→触发条件:手指按下→设置参数元素名称:提示元素属性:透明度赋值方式:用设置的值替换现有值取值“0”

 3/4
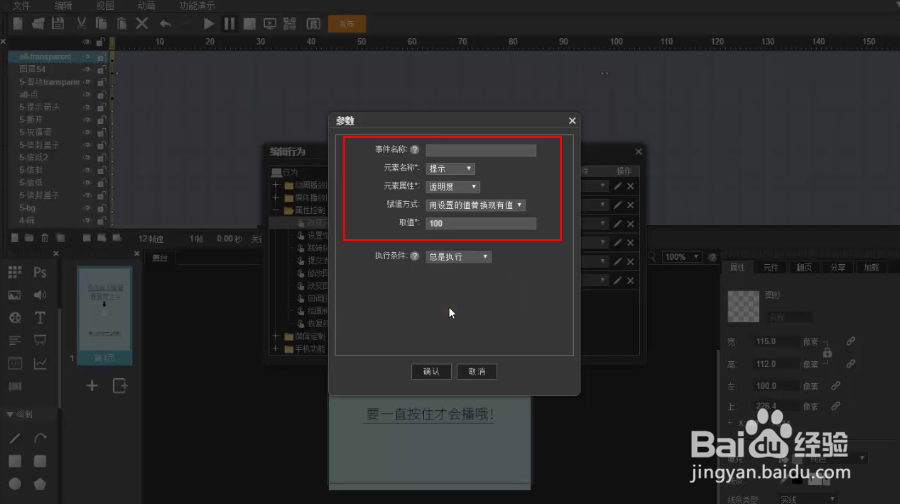
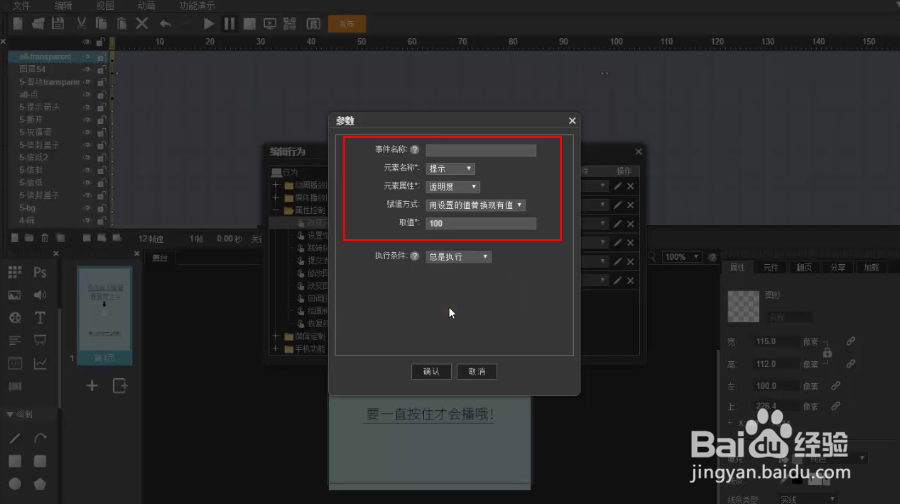
3/42.属性控制→“改变元素属性”→触发条件:手指抬起→设置参数元素名称:提示元素属性:透明度赋值方式:用设置的值替换现有值取值“100”
 4/4
4/4这样,一个“长按手指控制动画播放”的效果已做好。
注意事项注意设置元件属性
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_989938.html
上一篇:爱奇艺万能联播如何提取视频中的背景音乐
下一篇:qq音乐播放页宠物如何关闭
 订阅
订阅