如何使用CSS3属性设置字体颜色渐变
来源:网络收集 点击: 时间:2024-02-22【导读】:
在做项目的过程中,对于页面上的字体,字体颜色不是单一色,需要有个渐变的过程。CSS3中的属性可以控制字体颜色渐变,下面利用一个实例说明字体颜色渐变,操作如下:工具/原料moreCSS3HTML5HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
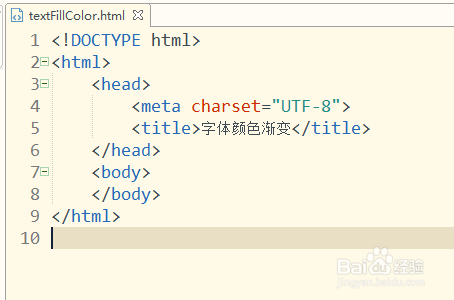
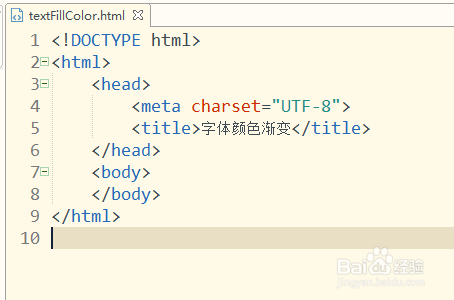
第一步,打开HBuilder开发工具,新建静态页面textFillColor.html,如下图所示:
 2/6
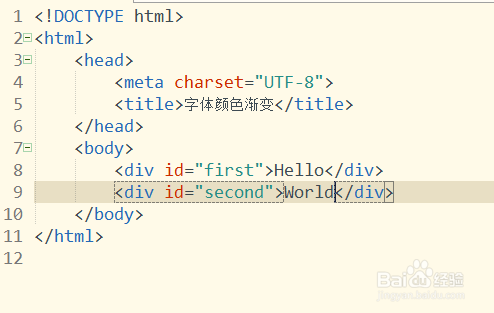
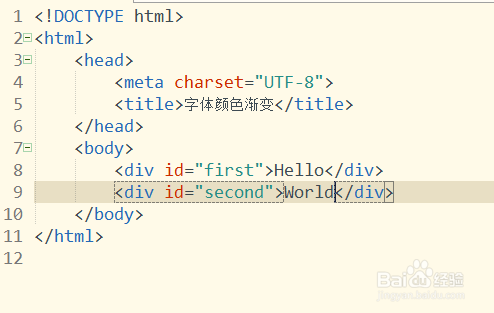
2/6第二步,在body/body插入两个div标签元素,设置id属性为first和second,如下图所示:
 3/6
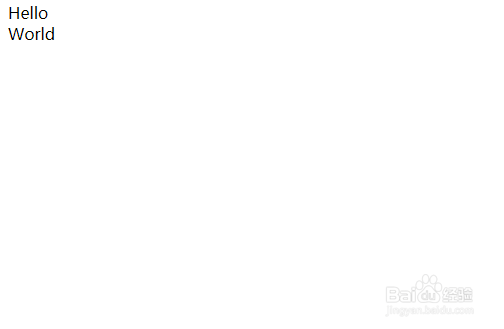
3/6第三步,预览该静态页面,查看未设置字体颜色时字体的样式,如下图所示:
 4/6
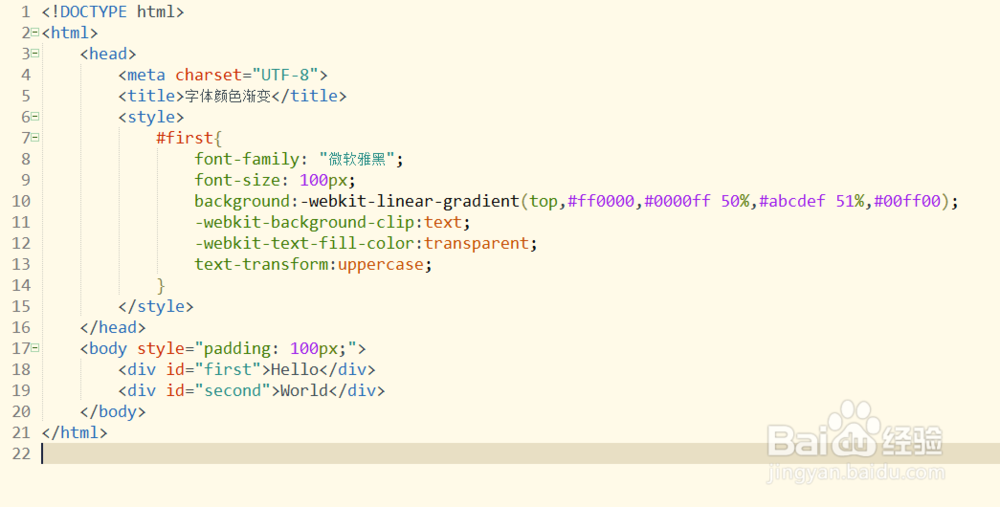
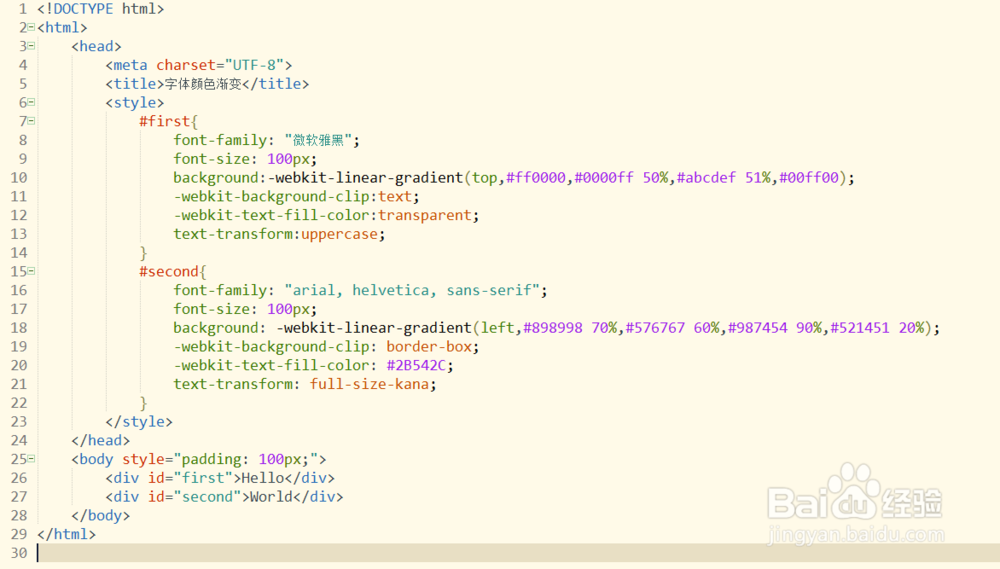
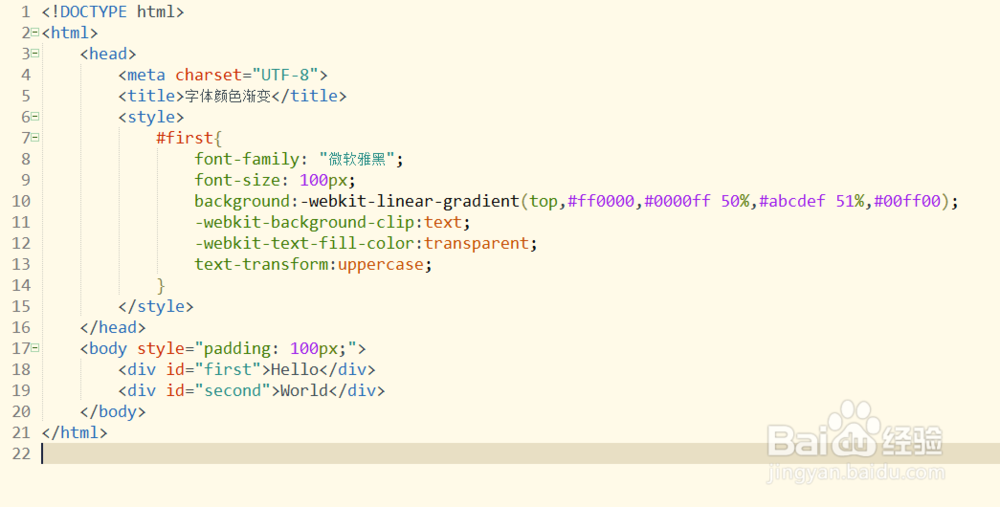
4/6第四步,首先对第一个div标签设置样式,使用相关的属性设置字体颜色渐变,如下图所示:
 5/6
5/6第五步,再次保存代码,预览该静态页面,发现“Hello”字体颜色发生了改变,如下图所示:
 6/6
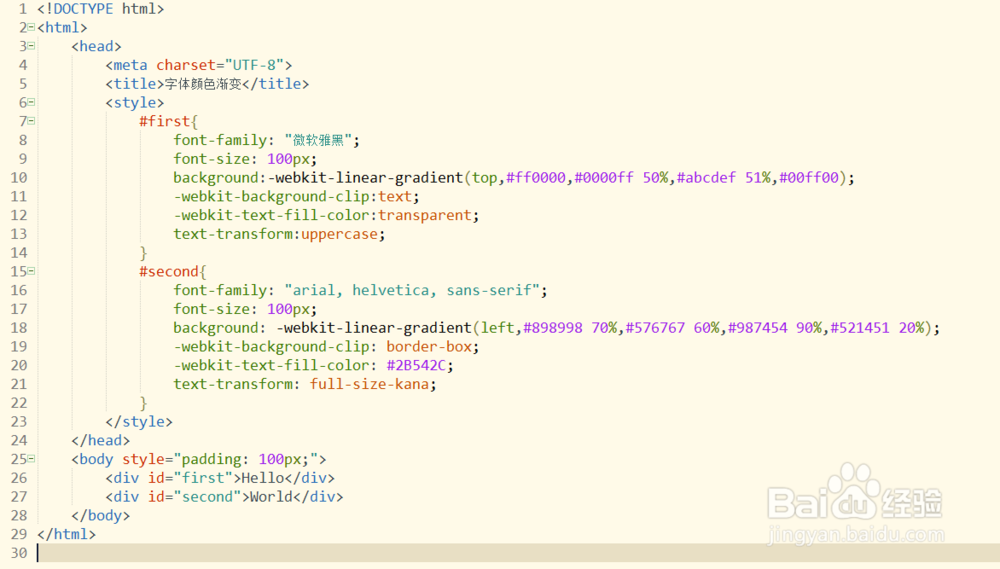
6/6第六步,再次设置第二个div标签内字体样式,设置完毕后进行页面预览,如下图所示:
 注意事项
注意事项注意CSS3设置字体渐变样式
注意background属性的特殊用法
软件CSS3HTML5HBUILDER字体颜色版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_99324.html
上一篇:word表格怎么设置列宽?
下一篇:黎明觉醒油炸白鲦鱼怎么做
 订阅
订阅