html中怎样让多个li标签横排显示?
来源:网络收集 点击: 时间:2024-02-22【导读】:
在html中li为列表标签,使用非常广泛,需要与ol或ul标签搭配使用,分别为有序列表和无序列表。li标签默认为竖排显示,怎么将其定义成横排显示呢?一起来看看吧!工具/原料more电脑Sublime编辑器,浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
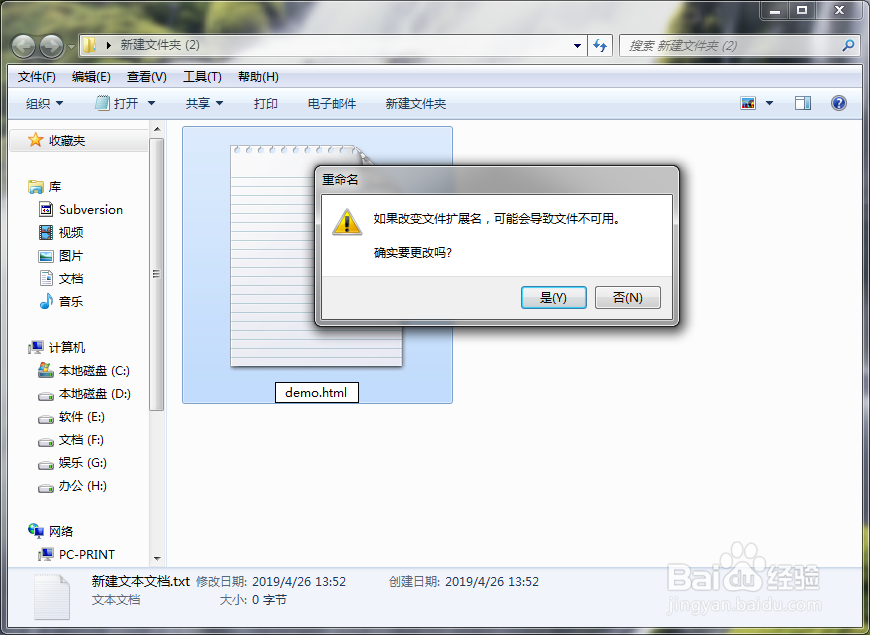
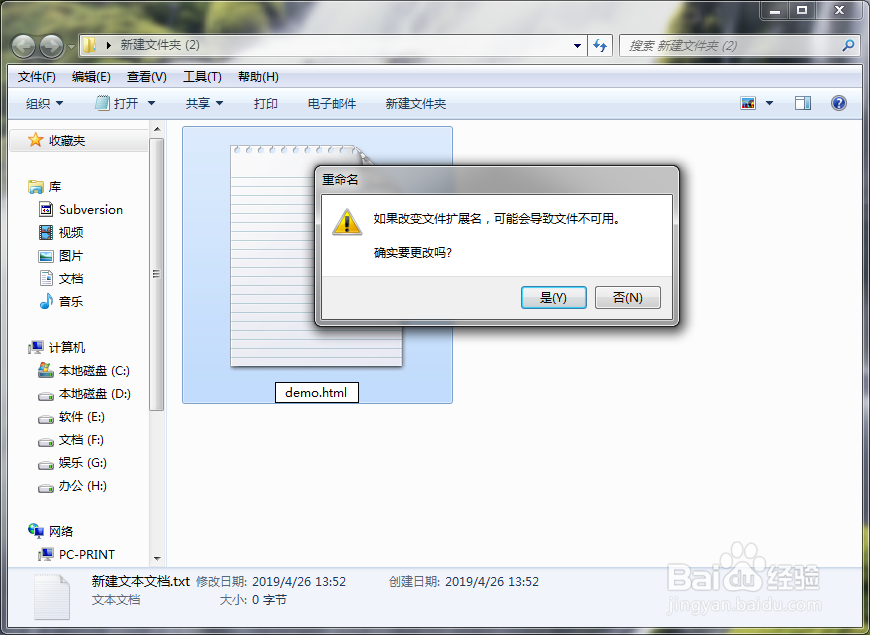
新建一个txt文档,将文档修改为“demo.html”的html文件,如下图所示。
 2/7
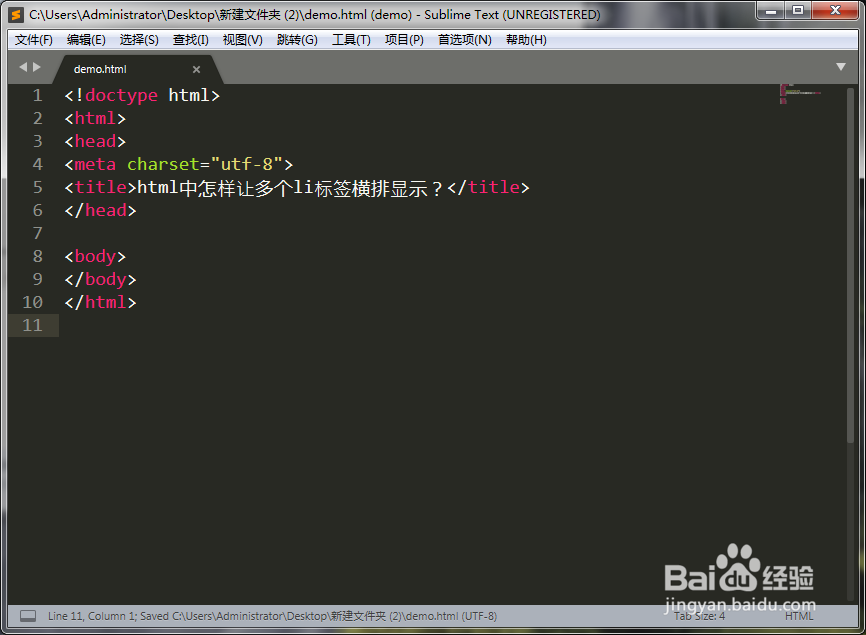
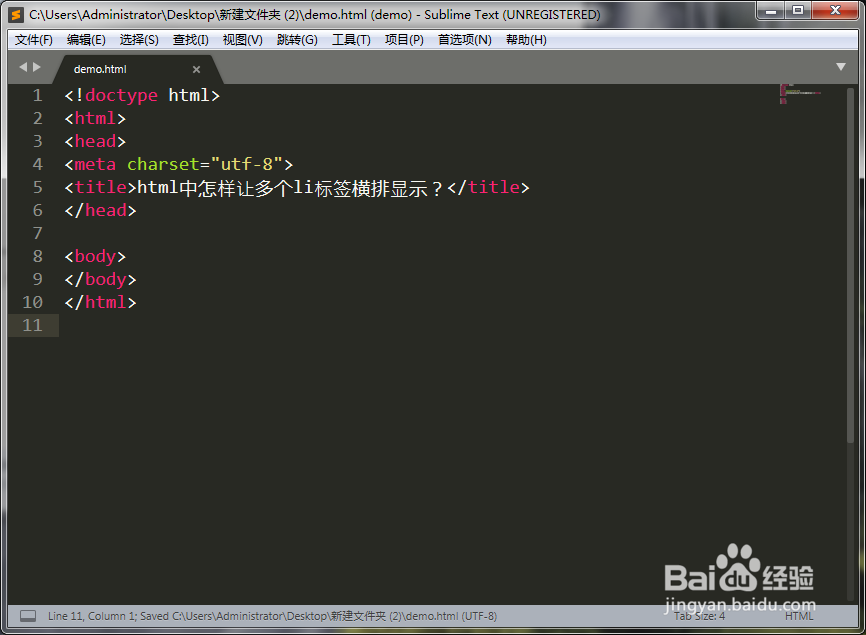
2/7用Sublime编辑器将html文件打开,完善html5标准化关光撤代码,如下图所示。
 3/7
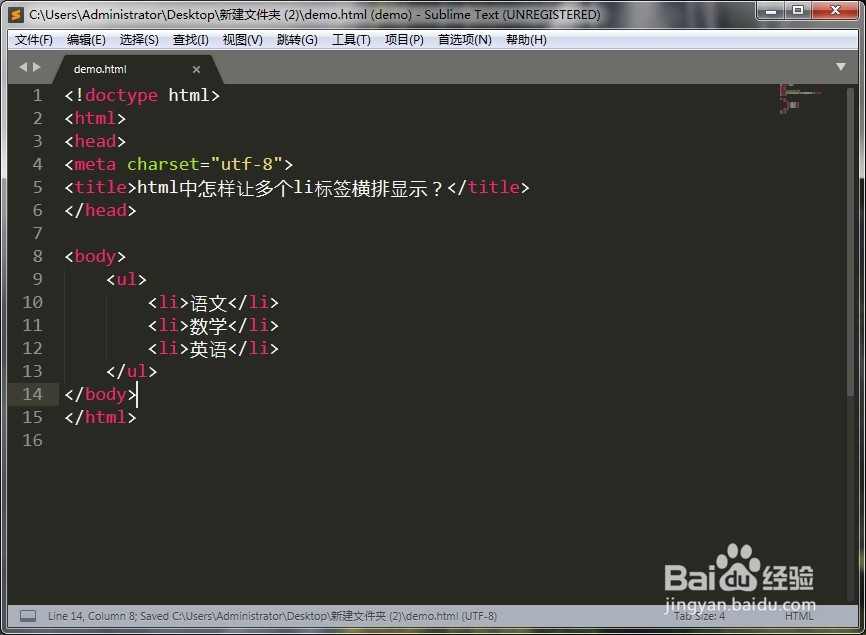
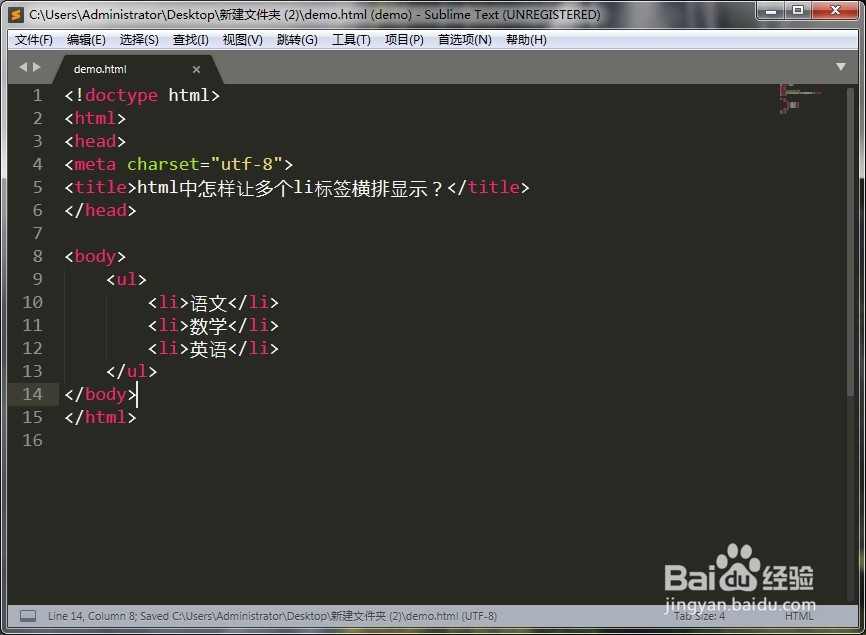
3/7在body标签内拒王,编写一套ul li无序列表标签,然后保存,代码如下图所示。
 4/7
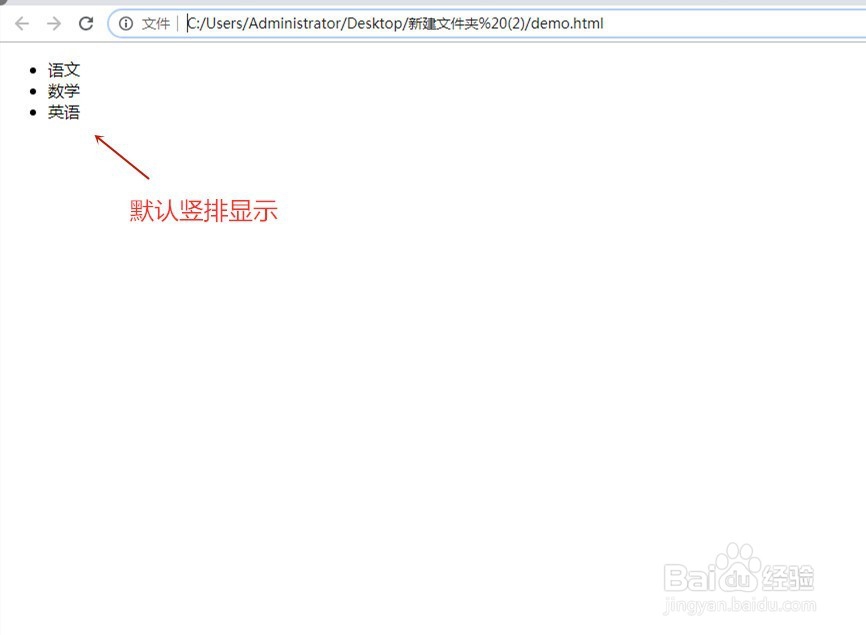
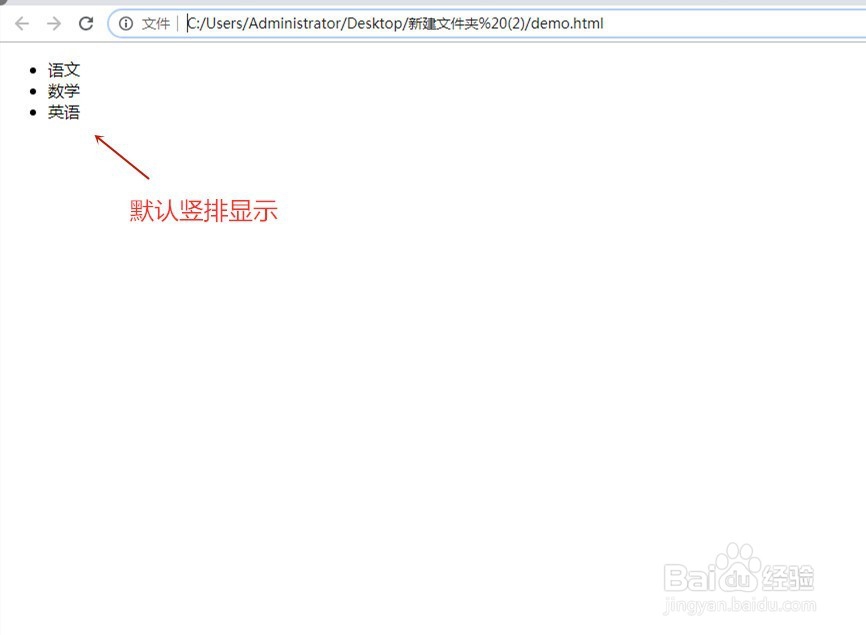
4/7用浏览器打开html页面,可冷裕以看到li标签默认情况是竖排显示(li为块级元素),如下图所示。
 5/7
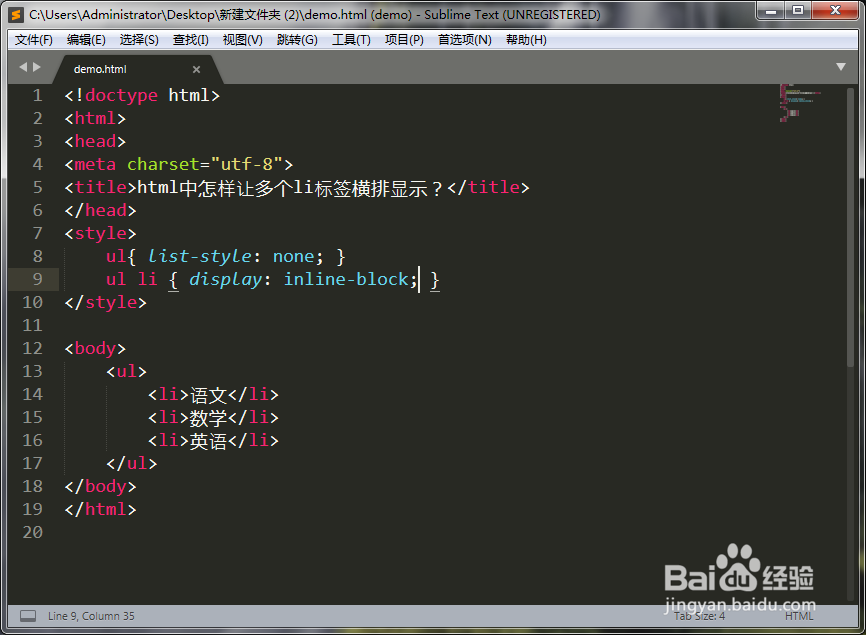
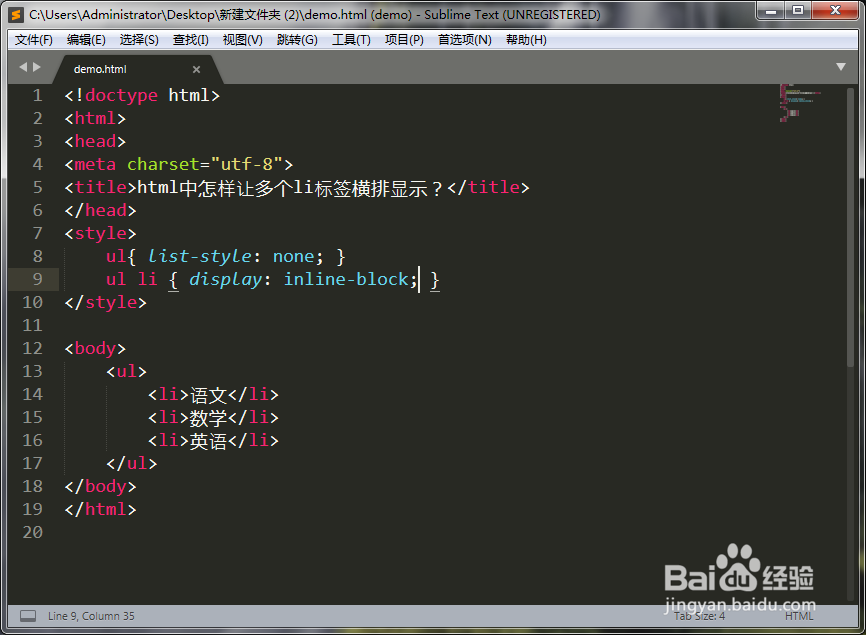
5/7我们可以通过为ul标签下所有li标签设定样式“display:inline-block”的方式,让多个li标签横排显示。
 6/7
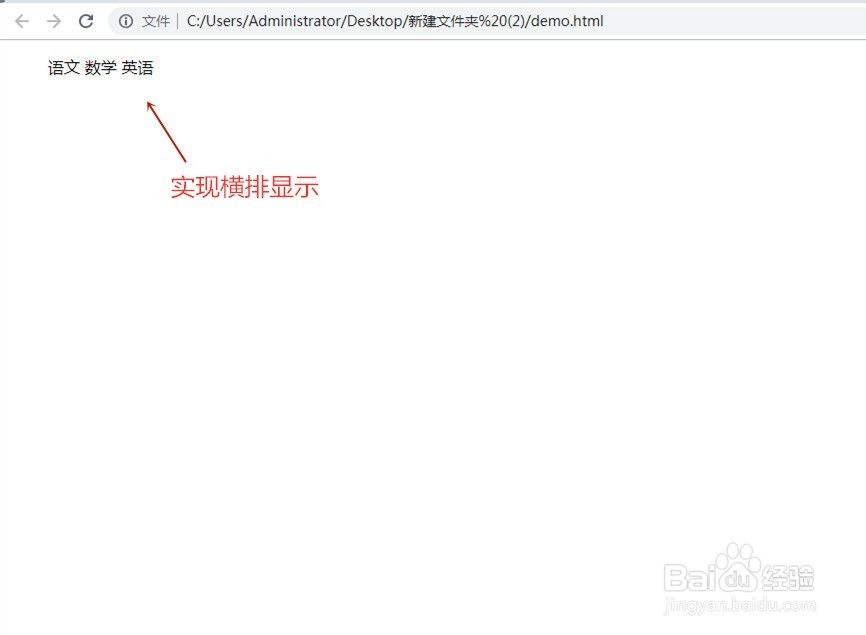
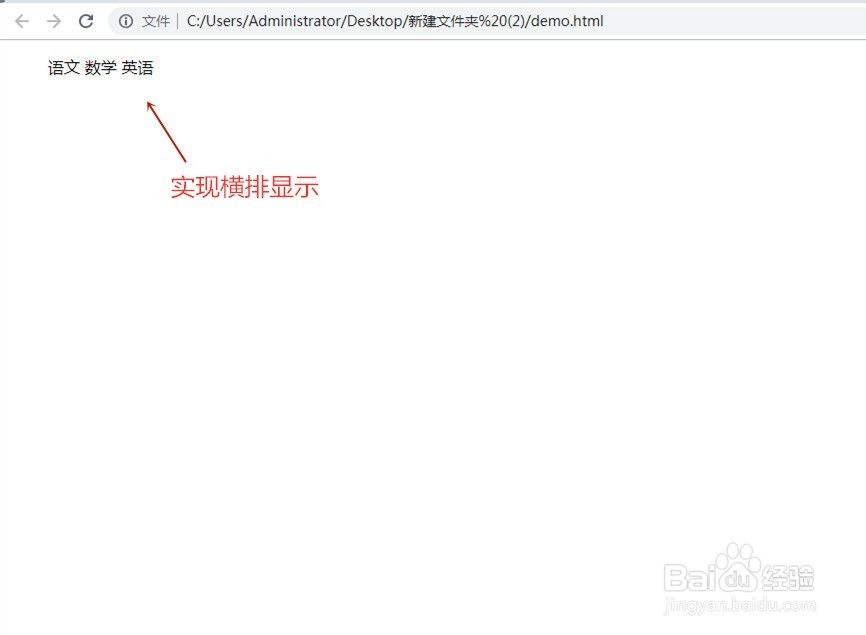
6/7刷新界面后,可以发现li标签变成横排显示。
 7/7
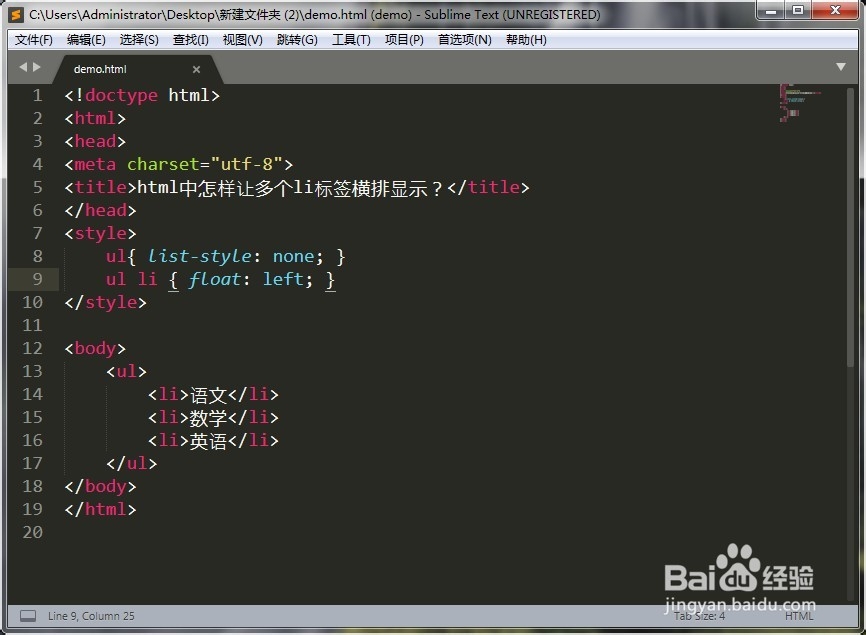
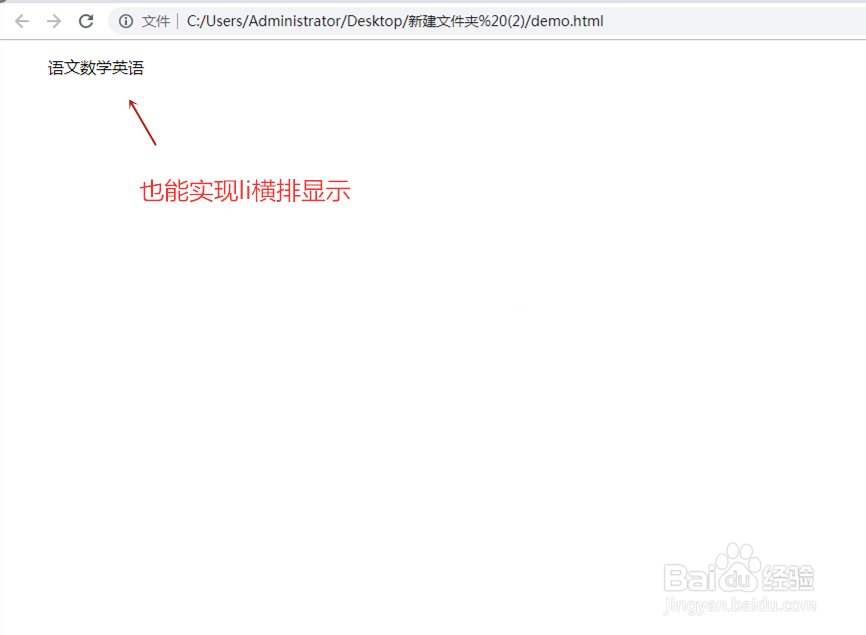
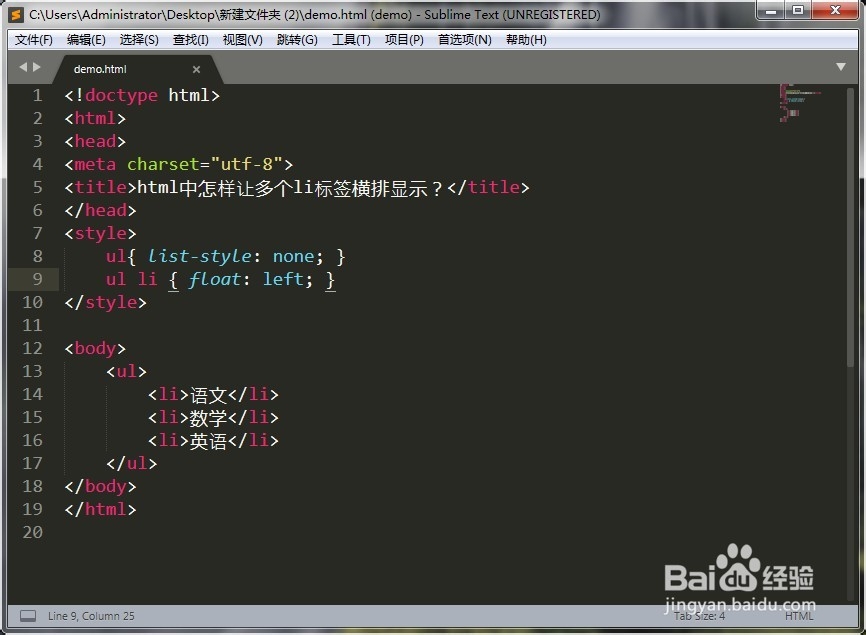
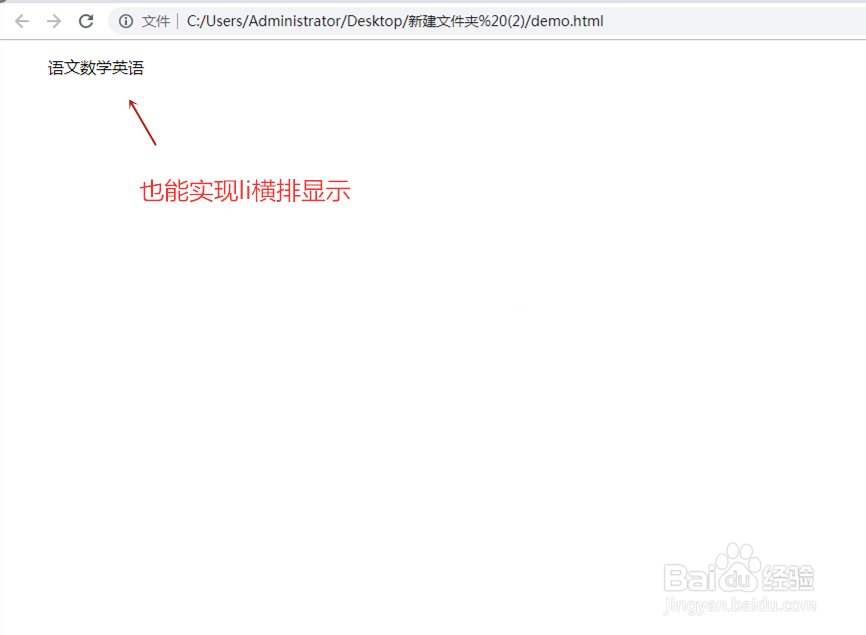
7/7除了以上方法,我们还可以使用float(浮动)的方式,让多个li标签横排显示。

 注意事项
注意事项该经验使用Windows 7 旗舰版、Sublime编辑器3.2.1版本进行演示。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_99499.html
上一篇:proe基准平面的创建方法
下一篇:夏天驱赶苍蝇的小妙招
 订阅
订阅