HTML5之address标签的使用
来源:网络收集 点击: 时间:2024-02-22【导读】:
给大家介绍一下HTML5中address标签的用法,供大家参考!工具/原料more电脑(windows系统)浏览器(chrome80.0)方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 总结1/1
总结1/1
address 标签用于定义文档或文章的作者/拥有者的【联系信息】,并且所有浏览器都能够支持。
 2/4
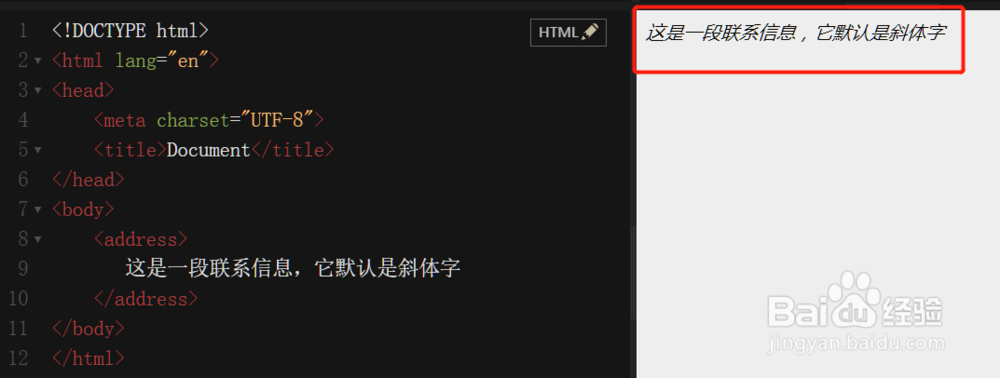
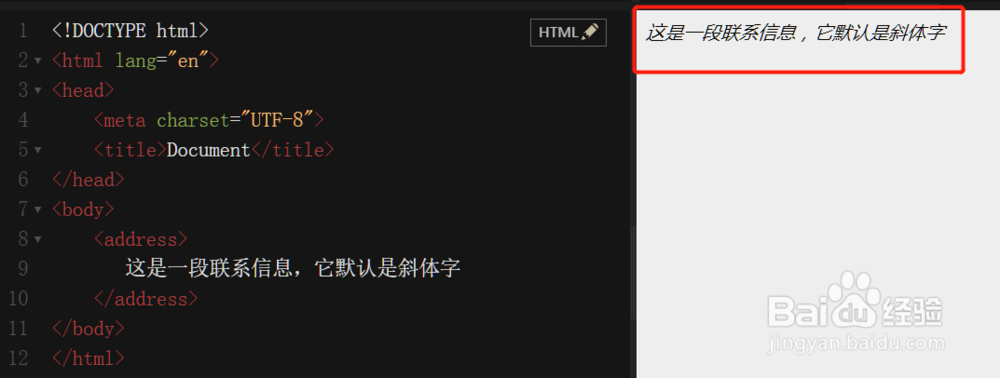
2/4address 标签中的文本默认显示为【斜体】,并且大多数浏览器会在 该元素元素前后添加【换行】。如下图所示
 3/4
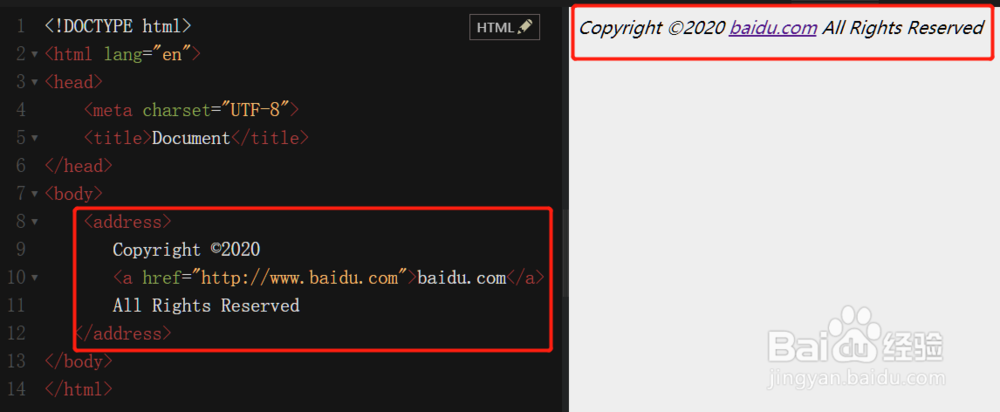
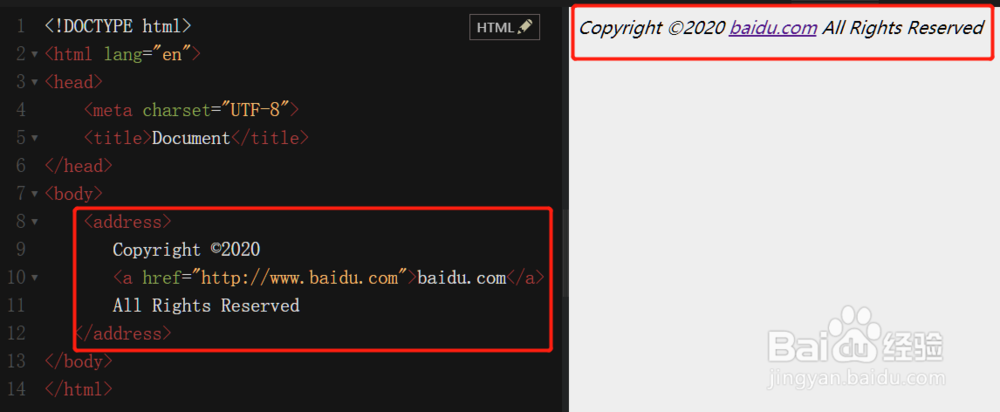
3/4address 标签如果位于 body 元素内,那么它表示的是【文档联系信息】。如下图所示
 4/4
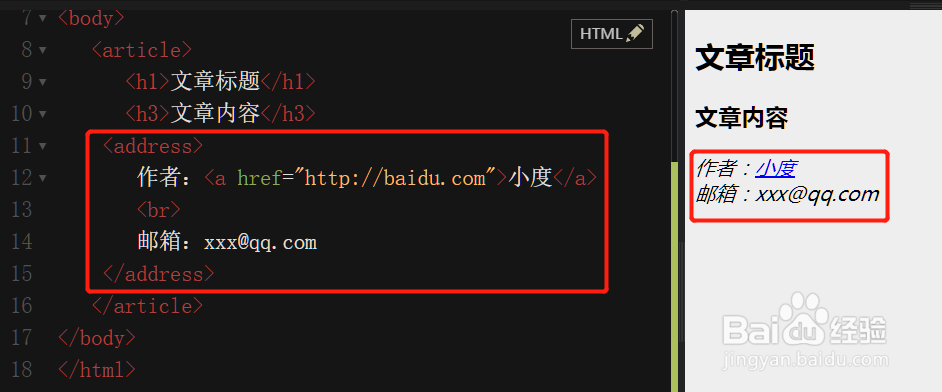
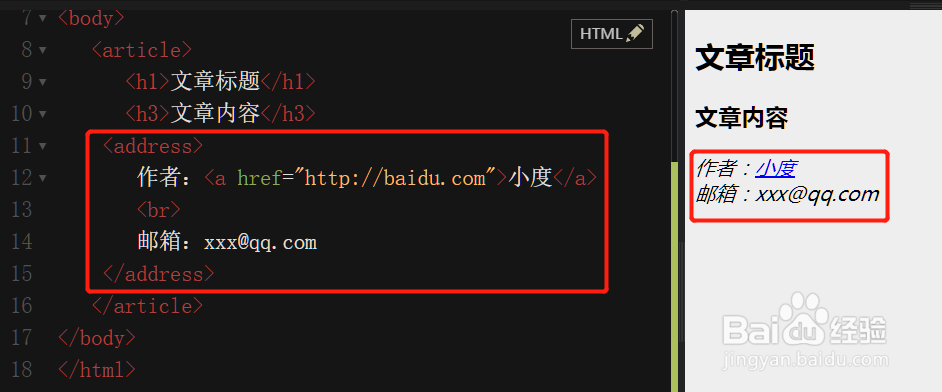
4/4address 标签如果位于 article 元素内,那么它表示的是【文章的联系信息】。如下图所示
 总结1/1
总结1/11、address标签用于定义联系信息,并且所有浏览器都能够支持。
2、address标签中的文本默认为斜体,并且大多数浏览器会在该元素元素前后添加换行。
3、address标签位于body元素内表示文档联系信息。
4、address标签位于article元素内表示文章的联系信息。
注意事项address标签不应该用于描述通讯地址,除非它是联系信息的一部分。
HTML5ADDRESS标签版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_99834.html
上一篇:怎么查看电脑的系统型号
下一篇:支付宝怎么查看黄金交易记录
 订阅
订阅