网页开发字体颜色怎么选,web安全色
来源:网络收集 点击: 时间:2024-03-29【导读】:
开发网页的时候经常会遇到一些字体的颜色需要特别标明,这样颜色突出的字眼会在第一时间抓住读者的眼球。在没有设计人员的帮助下,自己需要先取参考的颜色,但颜色过深会刺眼,颜色过浅则效果不明显,所以如何选择一个友好的颜色显得比较重要。工具/原料moreweb安全色方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
百度搜索“web安全色”。搜索结果的第一条就是目标网站。
 2/6
2/6网站首页页面抬头即是“WEBSAFECOLORS”,标题部分右下角是颜色类型,点击可切换。
 3/6
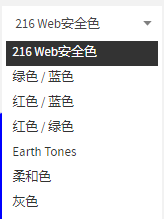
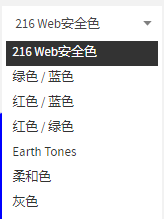
3/6可切换的颜色类型有“216web安全色”、“绿色/蓝色”、“红色/蓝色”、“红色/绿色”、“Earth Tones”、“柔和色”、“灰色”
 4/6
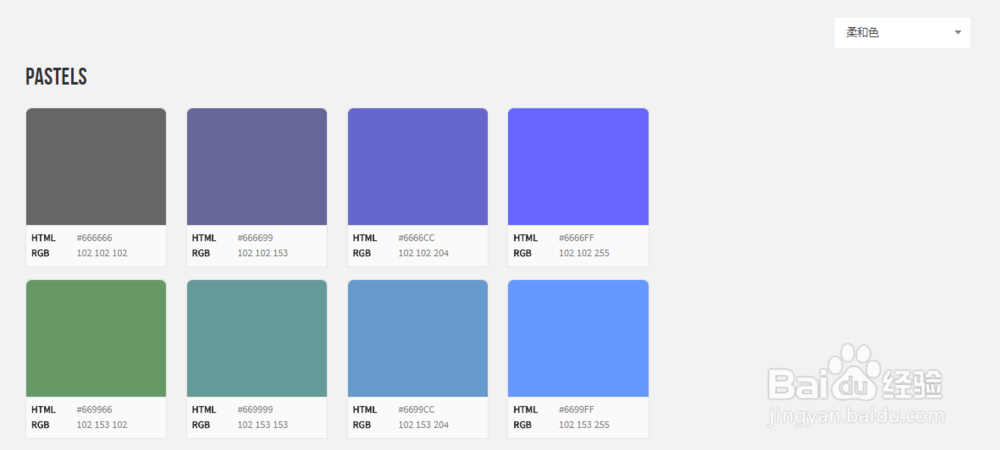
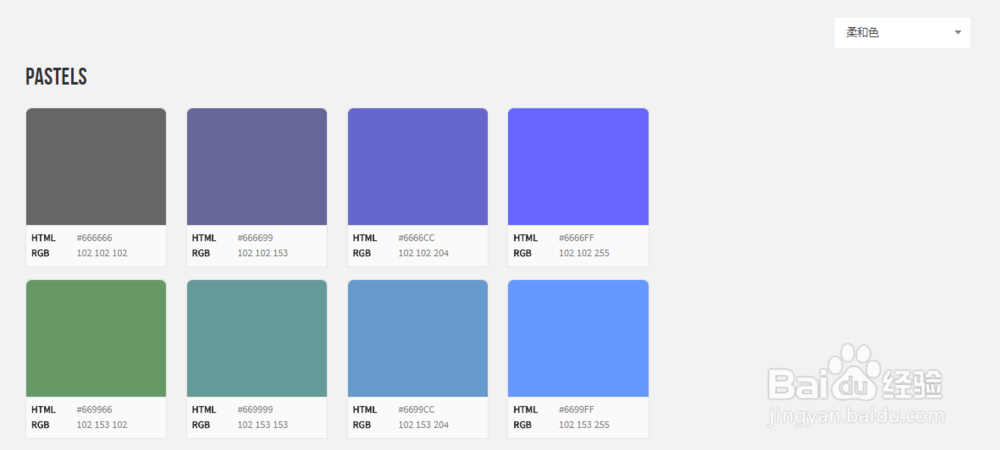
4/6“柔和色”示例,可用于背景图等。

 5/6
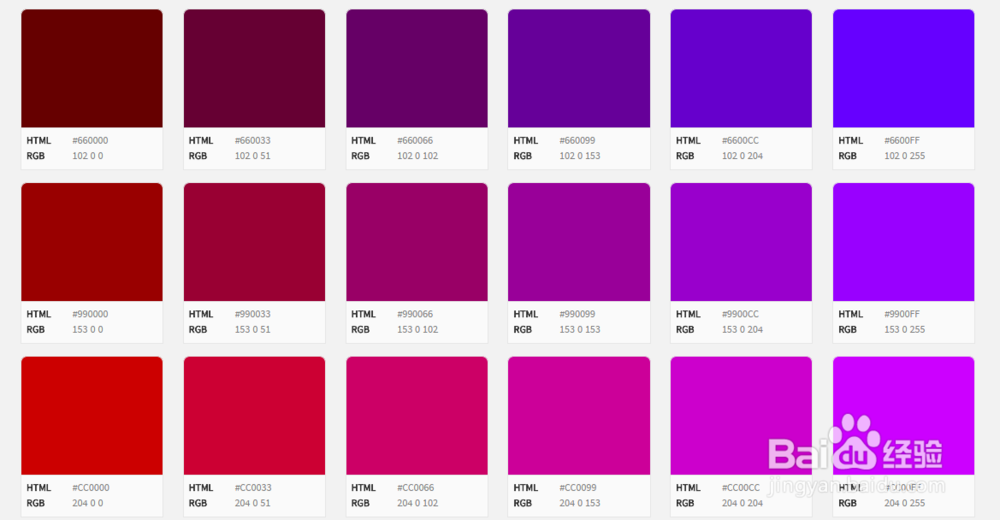
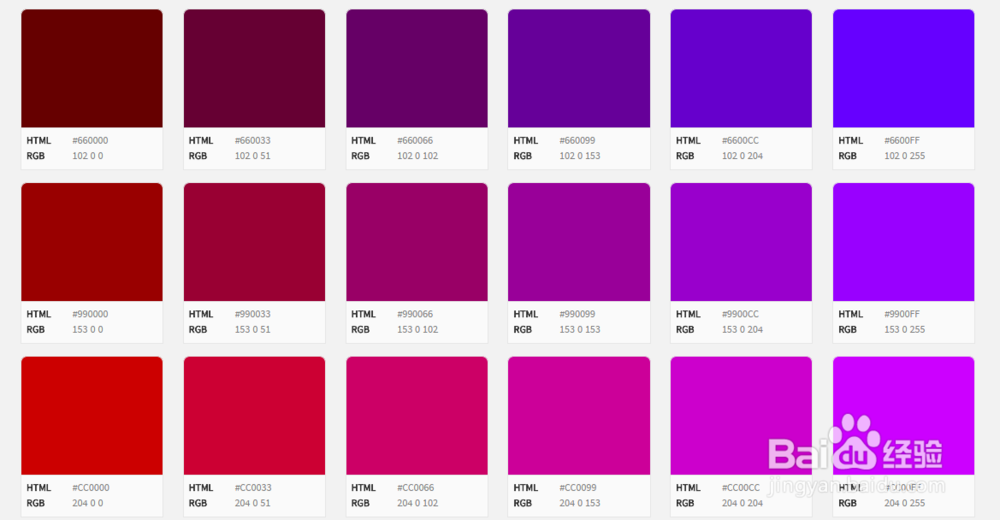
5/6“红粉”系列颜色,适用于各种字体颜色。

 6/6
6/6复制HTML颜色或RGB颜色,在对应代码处改掉即可哦。

 注意事项
注意事项如不满足需求,则考虑让UI设计或者平面设计给个参考颜色用哦。
软件WEB安全色网页字体颜色版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_378606.html
上一篇:折纸:叶子,只要几步就做好,儿童手工折纸教程
下一篇:怎么制作婴儿毯
 订阅
订阅