css中如何给多张图片设置不同的样式
来源:网络收集 点击: 时间:2024-02-22【导读】:
在css中,可以使用不同的 class属性为多张图片设置样式。下面小编举例讲解css中如何给多张图片设置不同的样式。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
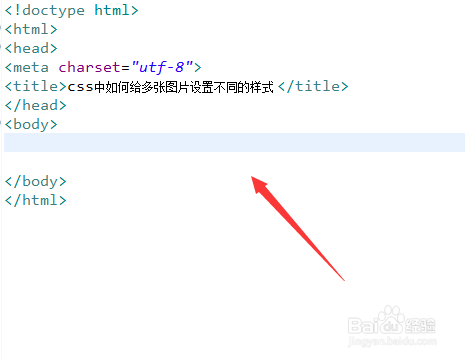
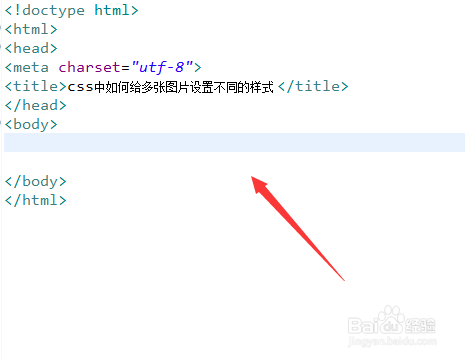
新建一个html文件,命名为test.html,用于讲解css中如何给多张图片设置不同的样式。
 2/6
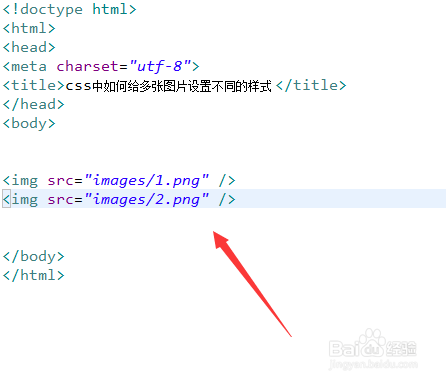
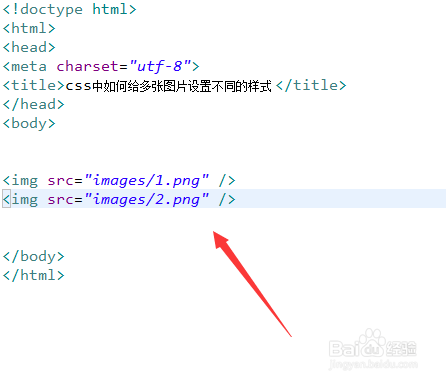
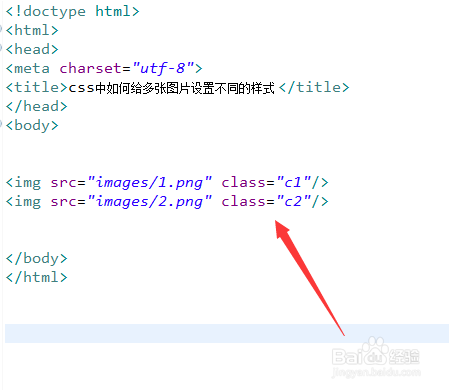
2/6在test.html文件内,使用img标签创建多张图片,用于测试。
 3/6
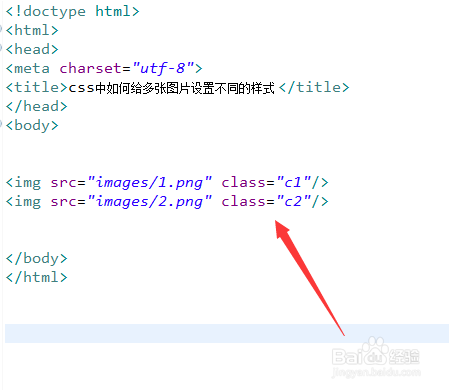
3/6在test.html文件内,给每个img标签添加不同的class属性,分别为c1和c2。
 4/6
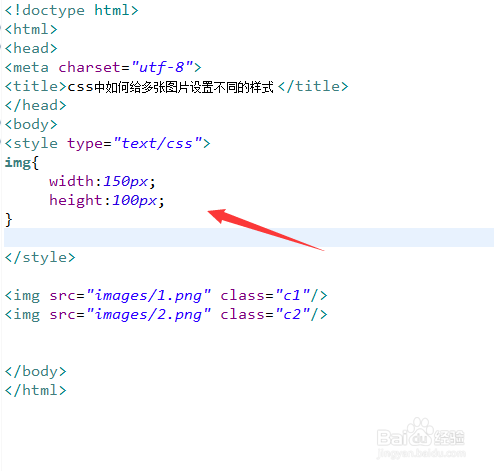
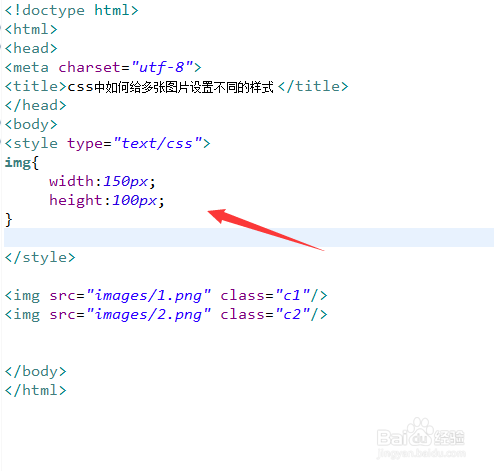
4/6在css标签内,通过img统一设置图片的样式,定义它的宽度为150px,高度为100px。
 5/6
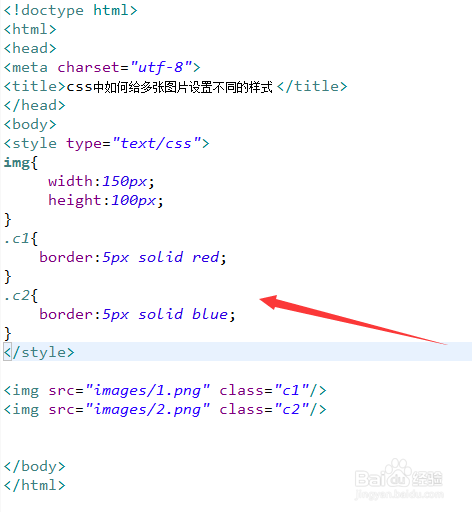
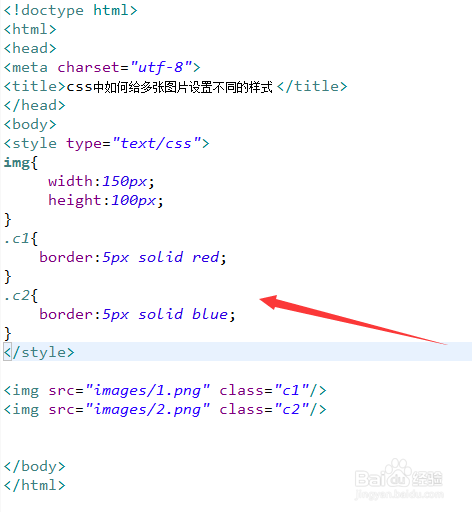
5/6在css标签内,再分别通过class属性,分别使用border属性设置图片的边框样式,例如,一张图片的边框颜色为红色,另一张图片边框颜色为蓝色。
 6/6
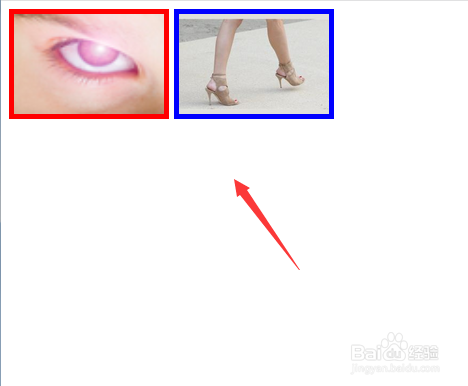
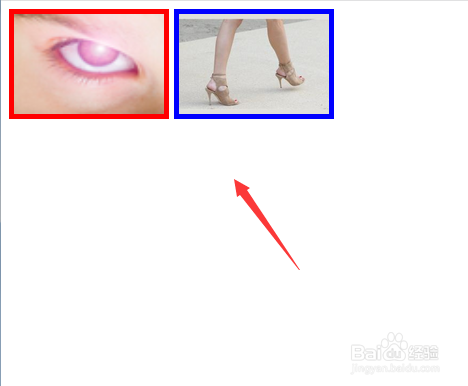
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建多张图片,给每个img标签添加不同的class属性,分别为c1和c2。2、在css标签内,通过img统一设置图片的样式,定义它的宽度为150px,高度为100px。3、在css标签内,再分别通过class属性,分别使用border属性设置图片的边框样式。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_98971.html
上一篇:纸盒子的折法
下一篇:石景山区石分达人怎样扫码注册
 订阅
订阅