怎么制作网页中的列表?
来源:网络收集 点击: 时间:2024-02-15【导读】:
HTML中的列表分为有序和无序,有序就是以数字或字母的顺序排列的;无序就是没有大小、前后的区别,一般以“点”排列。有序列表1/3分步阅读 2/3
2/3 3/3
3/3 无序列表1/3
无序列表1/3 2/3
2/3 3/3
3/3 嵌套列表1/2
嵌套列表1/2 2/2
2/2 网页
网页
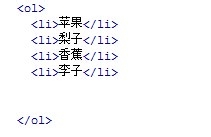
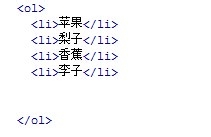
有序列表的标签为ol,li是列表内容的标签,我们写一个例子。
 2/3
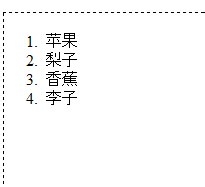
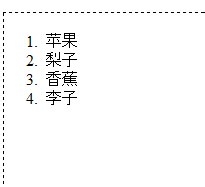
2/3li标签里写上我们的需要排序的内容,内容就以数字的顺序排列出来。
 3/3
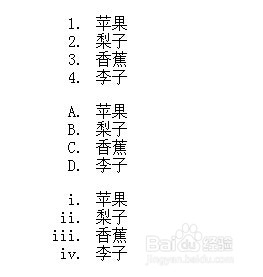
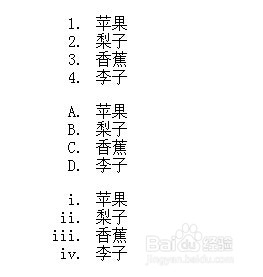
3/3不同类型的序列。
除了数字,字母也是常见的排序标识。在ol标签里嵌入type=类型代码就可以改变排序标识。(A就是按大写字母排序;a就是按小写字母排序;1就是按数字排序;i是按小写罗马数字排序;I是按大写罗马数字排序)
 无序列表1/3
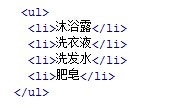
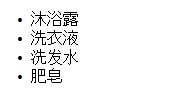
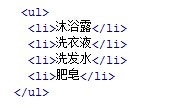
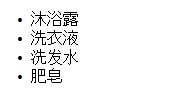
无序列表1/3有序列表的标签为ul,内容的标签也是li,同样也写一个例子。
 2/3
2/3我们的列表以黑色原点排列出来。
 3/3
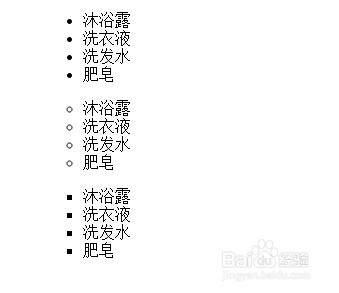
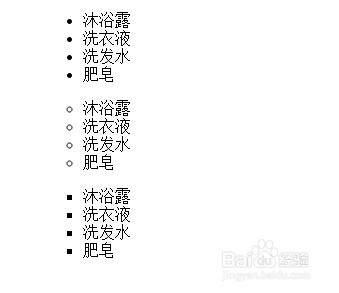
3/3不同类型的序列。
同有序列表一样在ul标签里嵌入type=类型代码就可以改变排序标识。(disc是黑点,系统默认;circle是圆圈;square是正方形)
 嵌套列表1/2
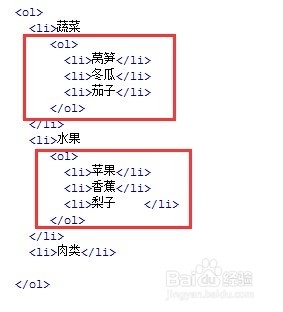
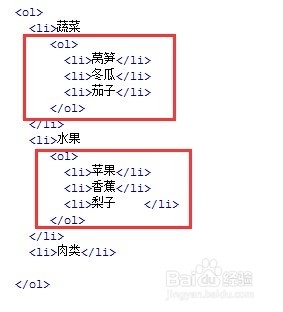
嵌套列表1/2当一个列表内容里还有细分的列表,就需要我们嵌套一个列表进去。一样的在li标签里放ul或ol。例子,如下。
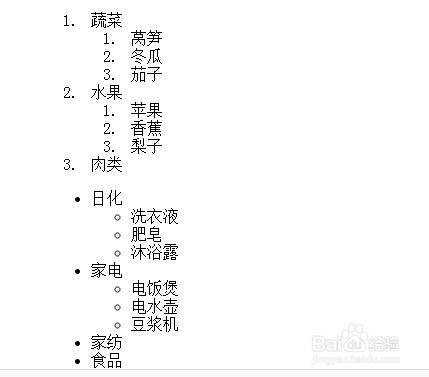
 2/2
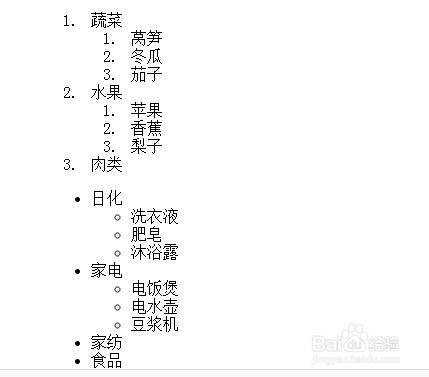
2/2两种嵌套列表的浏览效果。
 网页
网页 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_46057.html
上一篇:怎么找美容院电话号码
下一篇:蚂蚁庄园的今日答案是什么
 订阅
订阅