如何将数组用html表格的形式展现
来源:网络收集 点击: 时间:2024-12-19【导读】:
在日常的互联网开发中,会经常的将一些数据展现的table表格中,以便可以清晰的观察分析数据,比如有一个数组要以table表格的形式展现,该怎么做呢,怎么将数组用table表格的形式展现呢,下面本文介绍一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
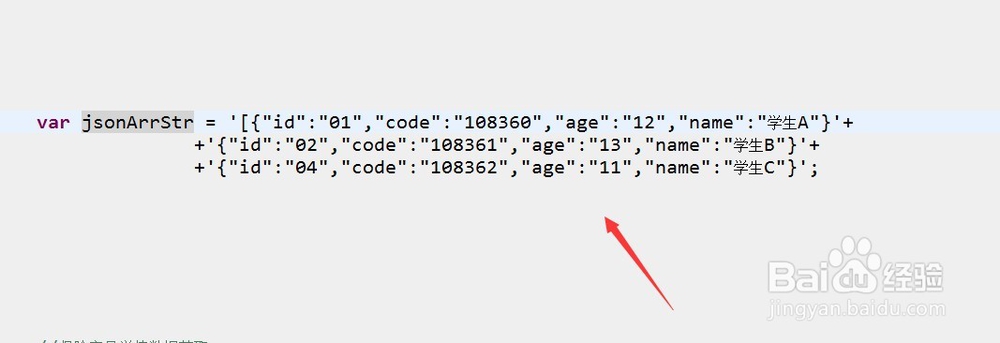
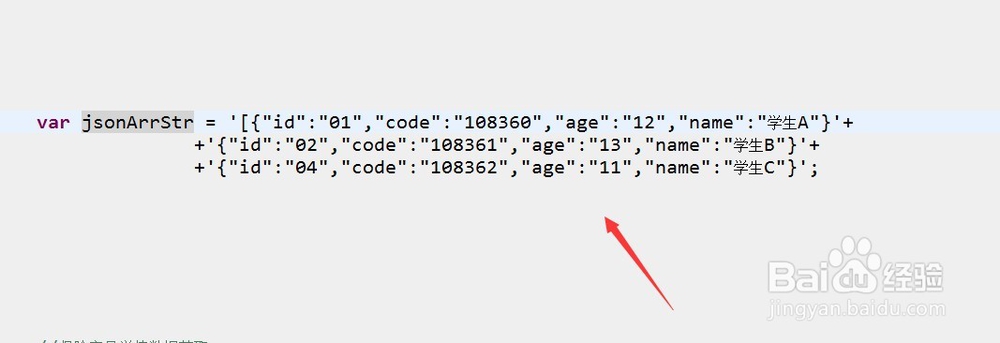
作为例子,首先我们定义一个数组,可以是各种形式的数组,比如可以是从后端传来的动态数据数组,也可以是直接在js代码中声明定义的数组,本文为了简单,直接在js中定义一个json数组字符串:
var jsonArrStr = ;
真实代码如图所示。
 2/7
2/7为了方便处理,我们将上面定义的json数组字符串转为json对象,可以使用var jsonObj = JSON.parse(jsonStr);来进行转换,真实代码如图所示。
 3/7
3/7然后我们现在html中定义一个div,id为container,目的就是把js动态生成的table放在这个div中展示,div定义如图所示。
 4/7
4/7下面开始处理上面转化的json对象,先声明一个table对象,然后动态的拼接该table对象,用于放到div中,代码如图所示。
 5/7
5/7然后可以使用for循环处理数据,在for循环中动态的拼接上面定义的table,然后将拼接好的table放到上面定义的div中即可,如图所示。
 6/7
6/7最后,执行js代码,可以看到运行结果,数组已经在table中成功的显示,如图所示。
 7/7
7/7以上就是分步介绍了将数组用table表格的形式展现的方法,当然做法有多种,这只是其中一种,希望可以帮到大家。
HTMLJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1228219.html
上一篇:win7怎么用命令行关闭防火墙?
下一篇:oppo手机r11sim卡怎么装
 订阅
订阅