如何用CSS实现按钮的圆角样式
来源:网络收集 点击: 时间:2024-04-08【导读】:
在css中,可以使用border-radius属性设置按钮的圆角样式。下面小编举例讲解如何用CSS实现按钮的圆角样式。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
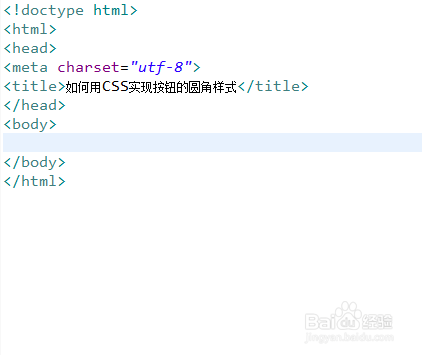
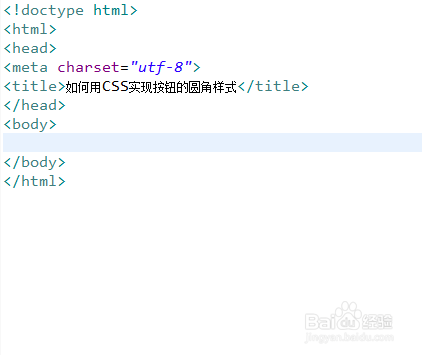
新建一个html文件,命名为test.html,用于讲解如何用CSS实现按钮的圆角样式。
 2/6
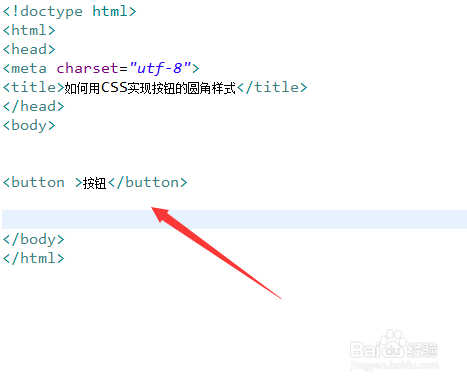
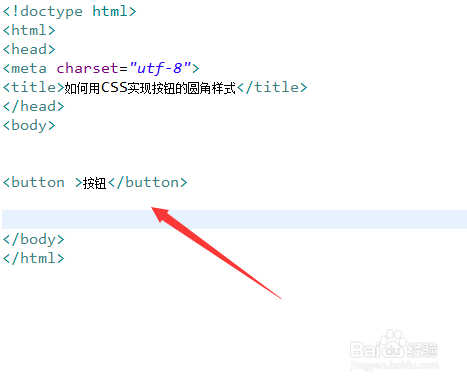
2/6在test.html文件中,使用button标签创建一个按钮。
 3/6
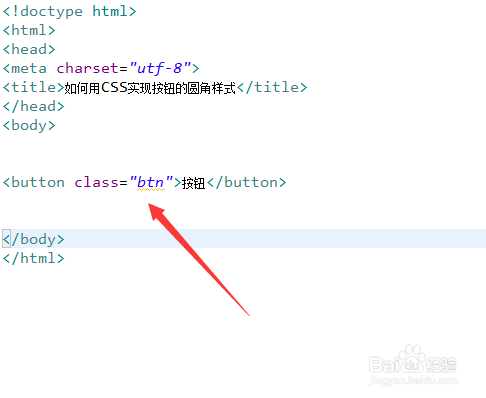
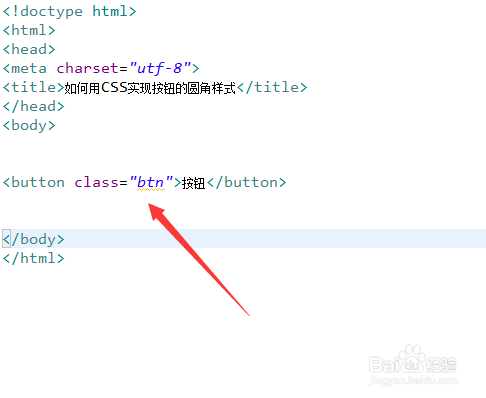
3/6在test.html文件中,给button标签添加一个class属性。
 4/6
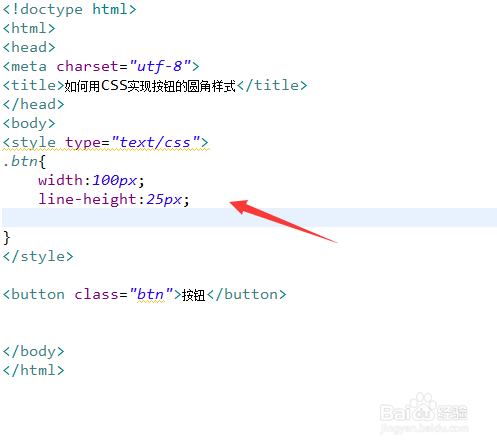
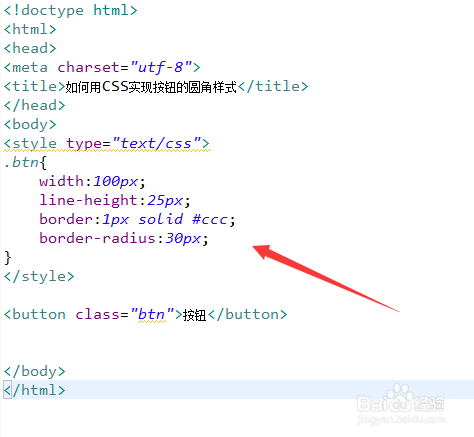
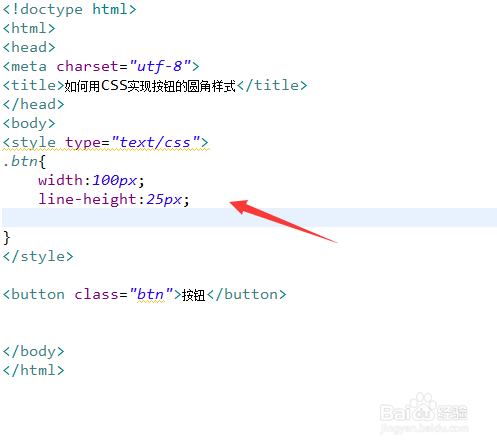
4/6在css标签内,通过class(btn)设置按钮的样式,定义它的宽度为100px,行高为25px。
 5/6
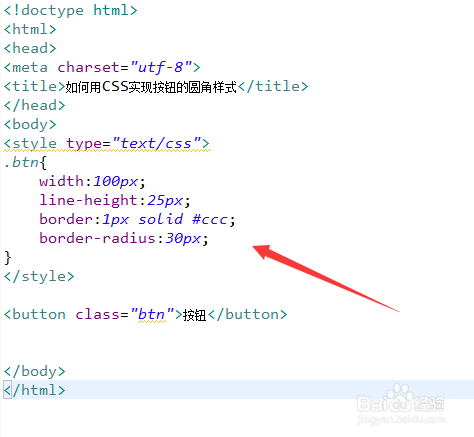
5/6在css标签内,再使用border设置按钮的边框为1px红色边框,同时使用border-radius设置按钮为圆角。
 6/6
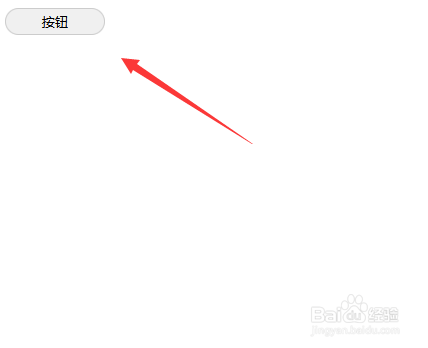
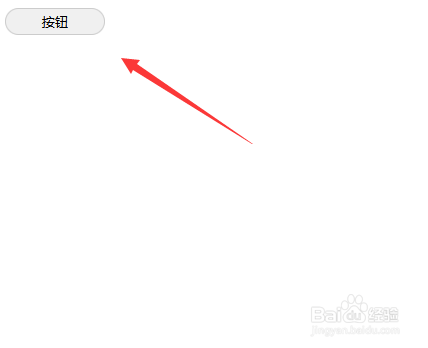
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用button标签创建一个按钮,给button标签添加一个class属性。2、在css标签内,通过class(btn)设置按钮的样式,定义它的宽度为100px,行高为25px。3、在css标签内,再使用border设置按钮的边框为1px红色边框,同时使用border-radius设置按钮为圆角。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_472243.html
上一篇:苹果中文设置在哪
下一篇:Cad三维模型怎么去掉顶
 订阅
订阅