HTML-添加的图片下面出现空行解决方法
来源:网络收集 点击: 时间:2024-04-20【导读】:
在html中处理图片的时候,你是否发现有时候图片跟下面的边框有一个空行,而属性设置中根本没有这样的设置,这时候该怎么办呢工具/原料moreHTML方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
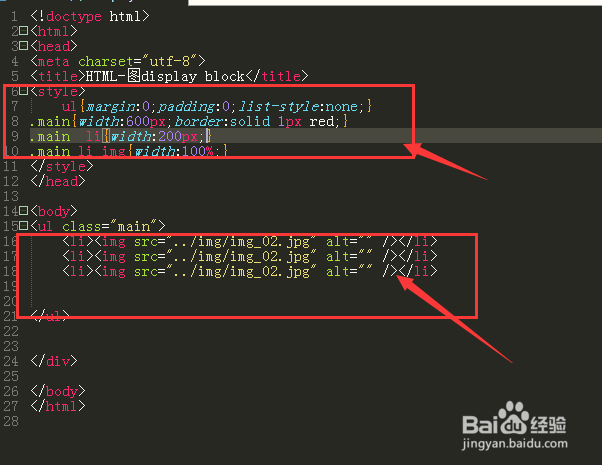
如图,在html中插入多张图片,然后对其添加修饰
 2/7
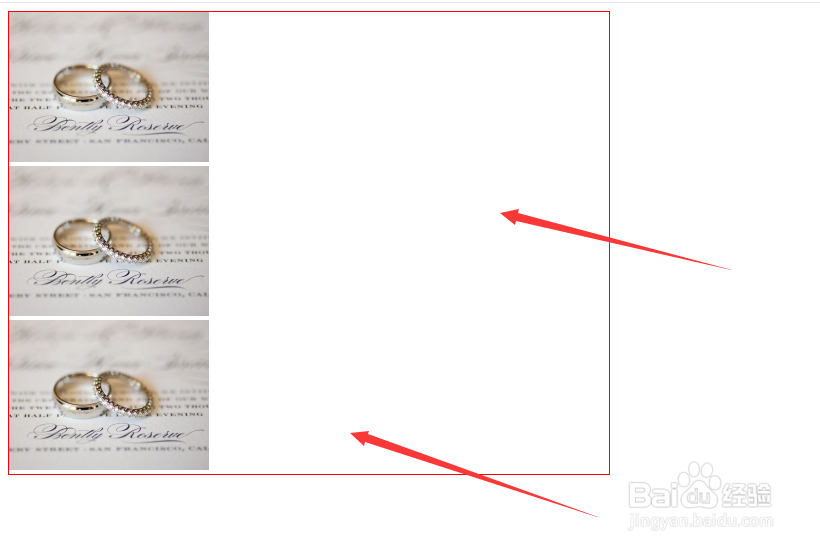
2/7现在我们的效果是这样的,整个大框里面包含三个小图,大框的边框是红色的
 3/7
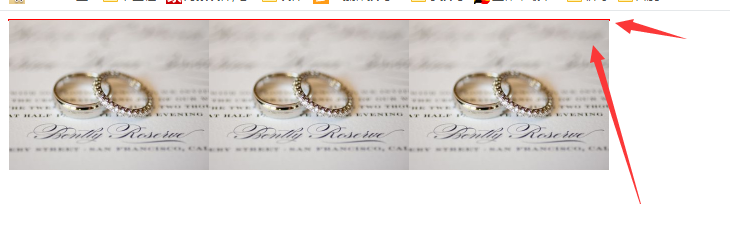
3/7然后我们设置将这三个图形浮动下,变成横排的
 4/7
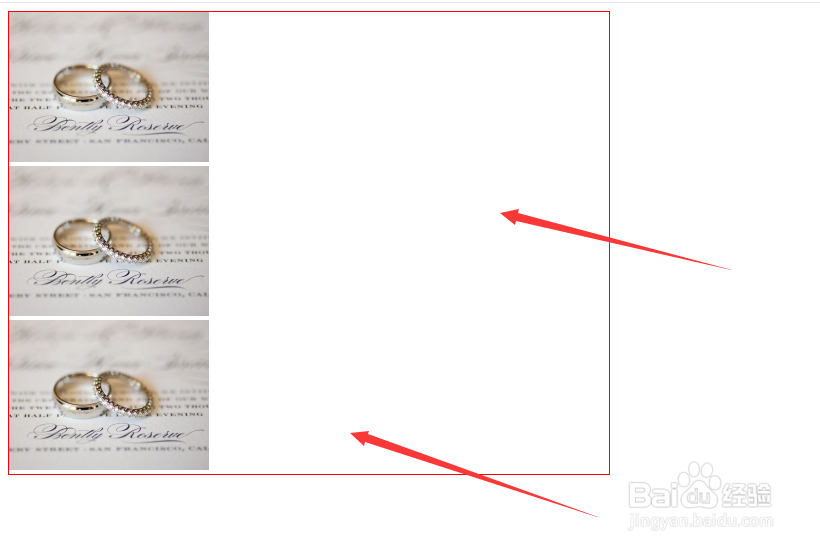
4/7将三个图形浮动了后,开始的红色边框,因为浮动的缘故,并不能扩展整个画布了,这时候需要在父级添加overflow:hidden;或者在浮动后面添加clearfix清除浮动命令才可以
 5/7
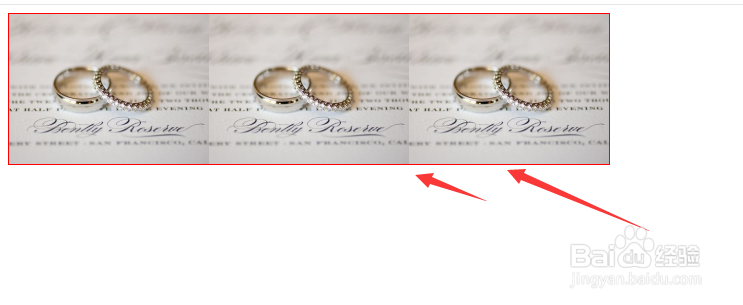
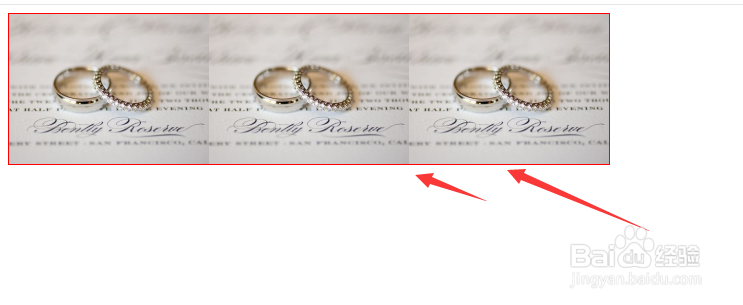
5/7这时候可以看到图形离下面的红色边框有一个空行间隔,
 6/7
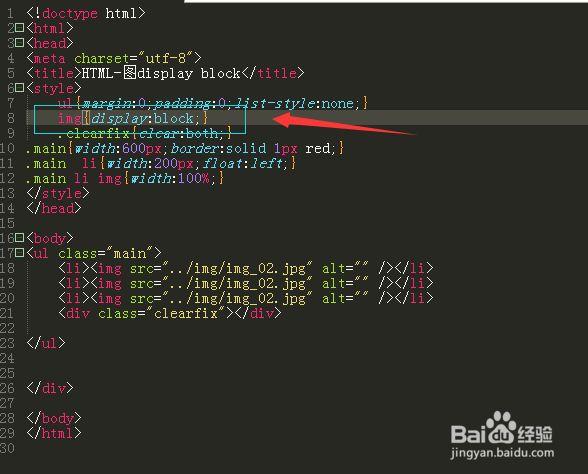
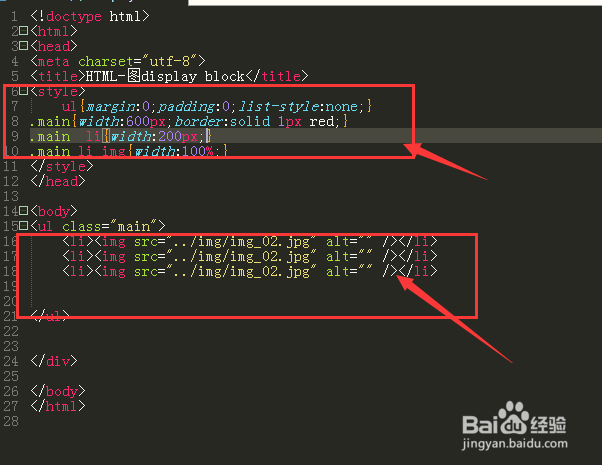
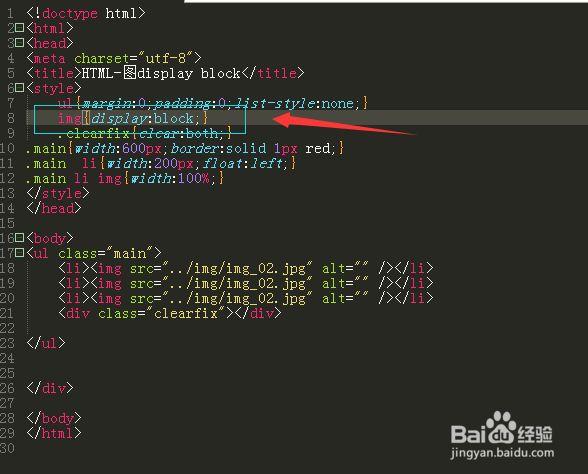
6/7这个时候,将img设置为块状标签,如图所示
 7/7
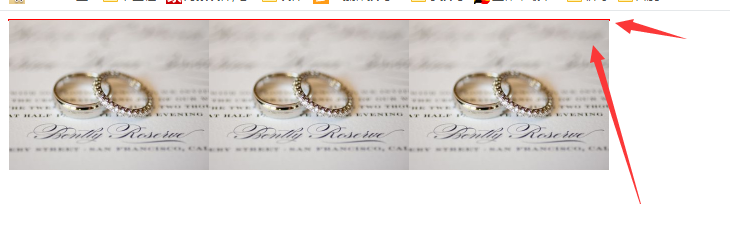
7/7这样设置一下后,图形和下面边框的间隔就会消失了。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML软件代码网页代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_553741.html
上一篇:向读音向往的向为什么读三声赠读音是什么
下一篇:SHIELD串流分辨率设置
 订阅
订阅