input的默认边框怎么去掉
来源:网络收集 点击: 时间:2024-07-27【导读】:
在css中,通过将border属性设置为none,便可去掉边框。下面小编举例讲解input的默认边框怎么去掉。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解input的默认边框怎么去掉
 2/6
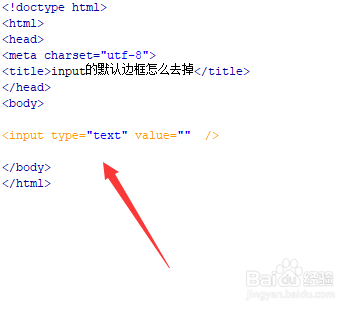
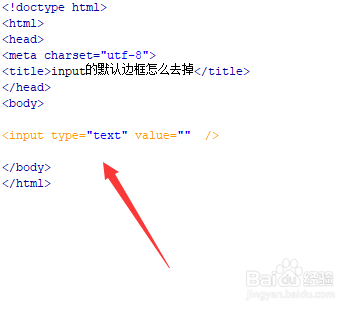
2/6在test.html文件内,使用input标签创建一个文本输入框,默认值为空。
 3/6
3/6在test.html文件内,给input元素添加一个class属性myttpp,用于通过该class设置其css样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过class(myttpp)设置input的样式,将border属性定义为none,实现去边框。为了显示效果,同时设置背景颜色为灰色。
 6/6
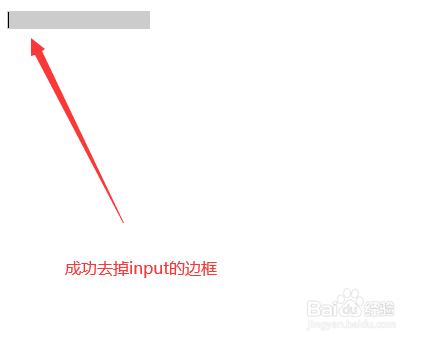
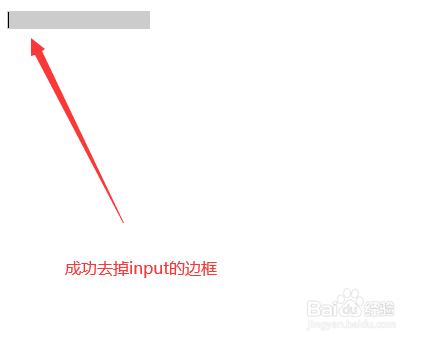
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建一个文本输入框。
2、在css标签内,设置input的样式,将border属性定义为none,实现去边框。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1014756.html
上一篇:剪纸:怎么剪窗花?怎么剪蝴蝶窗花?
下一篇:韵达赔付是怎样赔付的
 订阅
订阅