如何使用浏览器的开发者工具
来源:网络收集 点击: 时间:2024-07-28【导读】:
在学网页制作,网页开发,或者网络爬虫等的时候基本上都会有分析网页源代码的时候。那么,这时候就需要会使用浏览器的开发者工具。具体如何使用呢?可以参考以下步骤。工具/原料more浏览器(谷歌浏览器、火狐浏览器、IE浏览器均可)在这里演示的是QQ浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 6/7
6/7
 7/7
7/7
打开开发者工具有三种方法。第一种方法是打开要分析源代码的网页,然后敲击键盘上的F12即可。打开后如下图所示:
 2/7
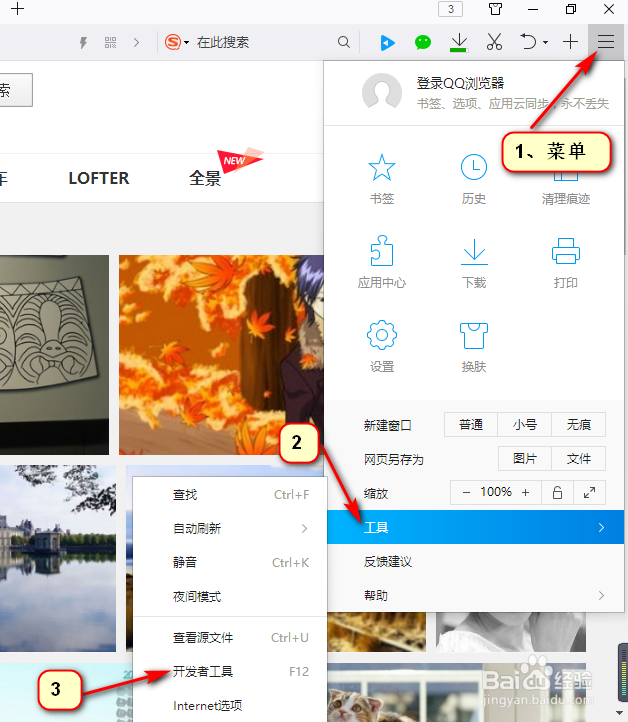
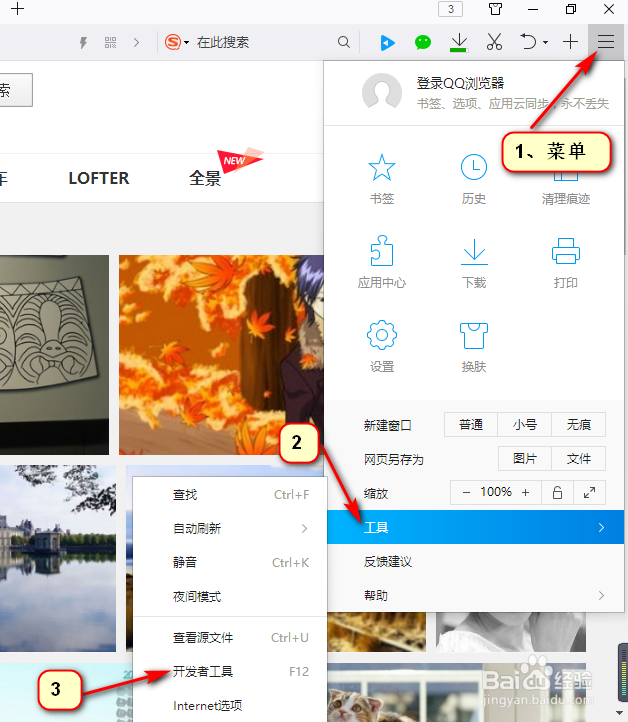
2/7打开开发者工具的第二种方法(在使用笔记本打开开发者工具时用F12会有点不太方便,因为F12通常会有独特的功能。那么此时就可以用第二种或者第三种方法):选择浏览器的菜单项,其中工具一栏中有开发者工具,点击即可。如图所示操作即可:
 3/7
3/7第三种方法:打开网页,鼠标在空白处右击,选择“检查”即可。如图:
 4/7
4/7开发者工具打开后,默认出现的页面是网页源代码,及ELEMENTS选项卡的内容。因此可以通过开发者工具查看网页源代码,而且,在这里,动态生成的数据也可以看到。(若鼠标右击选择查看网页源代码,则动态生成的内容基本上是写在script标签中的)
5/7使用开发者工具经常会查看网页的cookies和网络连接情况。网络连接的话,就点击network选项即可,如图:
 6/7
6/7查看网页的cookies可以点击cookies进行查看,查看其他信息可以点击headers进行查看,如下图:

 7/7
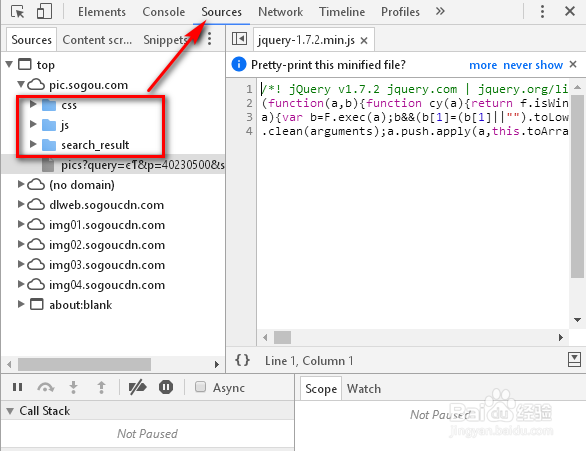
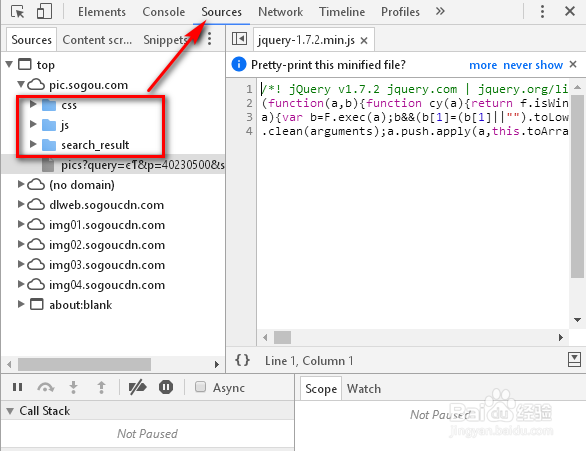
7/7至于查看js文件内容,则可以点击source选项卡,如下图:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1026816.html
上一篇:家常酿苦瓜的做法
下一篇:选中excel多行复制的内容如何粘贴为纯文本
 订阅
订阅