如何获取echarts点击点的X轴和Y轴值
来源:网络收集 点击: 时间:2024-08-06首先,在Java Web项目中新建一个JSP页面someChart.jsp,引入echarts核心JS
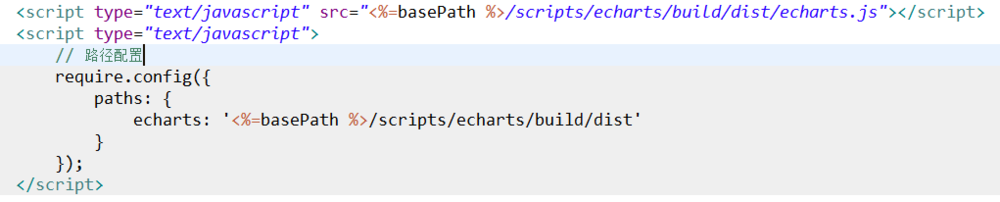
script type=text/javascript src=%=basePath%/scripts/echarts/build/dist/echarts.js/script
script type=text/javascript
// 路径配置
require.config({
paths: {
echarts: %=basePath%/scripts/echarts/build/dist
}
});
/script
如下图所示:
 2/9
2/9由于这里要用到折线图,需要将折线图的JS引入
require(
,
如下图所示:
 3/9
3/9图形要在页面上显示,需要一个容器,这里在body里定义一个div
body
div id=lineChart style=width: 100%;height:100%;font-family: 微软雅黑;font-size: 12px;/div
/body
如下图所示:
 4/9
4/9现在,编写形成折线图的核心js
function (ec) {
var line = ec.init(document.getElementById(lineChart));
var option = {
tooltip: {
show: true
},
legend: {
data:
},
xAxis :
}
],
yAxis : ,
series :
}
]
};
line.setOption(option);
}
如下图所示:

 5/9
5/9启动Tomcat服务器,在浏览器上运行JSP页面,会看到一个折线图
如下图所示:
 6/9
6/9点击折线上的折点,会获取到X轴和Y轴值,说明这个需要给图一个点击事件,具体代码如下:
function queryXY(param)
{
var seriesIndex = param.seriesIndex;
var dataIndex = param.dataIndex;
var seriesName = param.seriesName;
var name = param.name;
var data = param.data;
var value = param.value;
console.dir(param);
}
 7/9
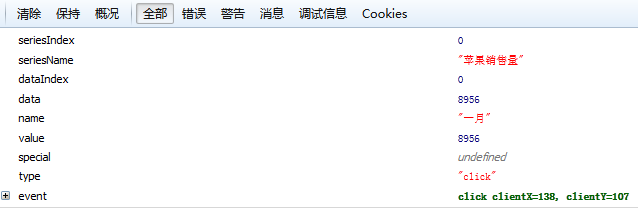
7/9由于在js利用console打印,可以在火狐浏览器上查看相应的参数指标,具体如下图所示:
 8/9
8/9在函数中添加alert,将参数指标打印在页面上
var str = seriesIndex:+seriesIndex+****+dataIndex:+dataIndex+****+seriesName:+seriesName+****+
name:+name+****+data:+data+****+value:+value;
alert(str);
如下图所示:
 9/9
9/9再次刷新浏览器,等折线出来后,点击上面的点
如下图所示:
 注意事项
注意事项seriesIndex:系列序号,dataIndex:数值序列,seriesName:legend名称,name:X轴值,data和value都代表Y轴值
了解和熟悉echarts的属性和事件
ECHARTSXY轴值JQUERYCSS3JAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1068448.html
 订阅
订阅