PS实例:黑底金框淘宝800主图制作过程全展示
来源:网络收集 点击: 时间:2024-08-06【导读】:
PS实例:黑底金框淘宝800主图制作过程全展示。制作展示,操作都很简单,轻松完成漂亮主图制作。工具/原料moreps方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11
 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11
 10/11
10/11

 11/11
11/11


 PS实例PS主图制作PS淘宝主图淘宝800主图PS实例制作过程
PS实例PS主图制作PS淘宝主图淘宝800主图PS实例制作过程
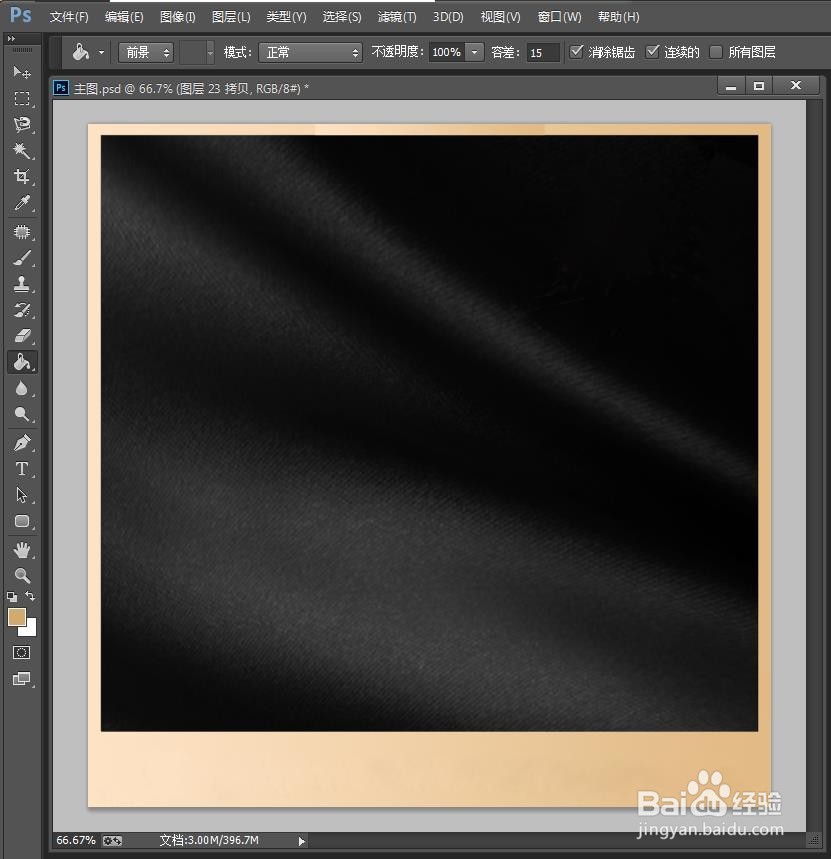
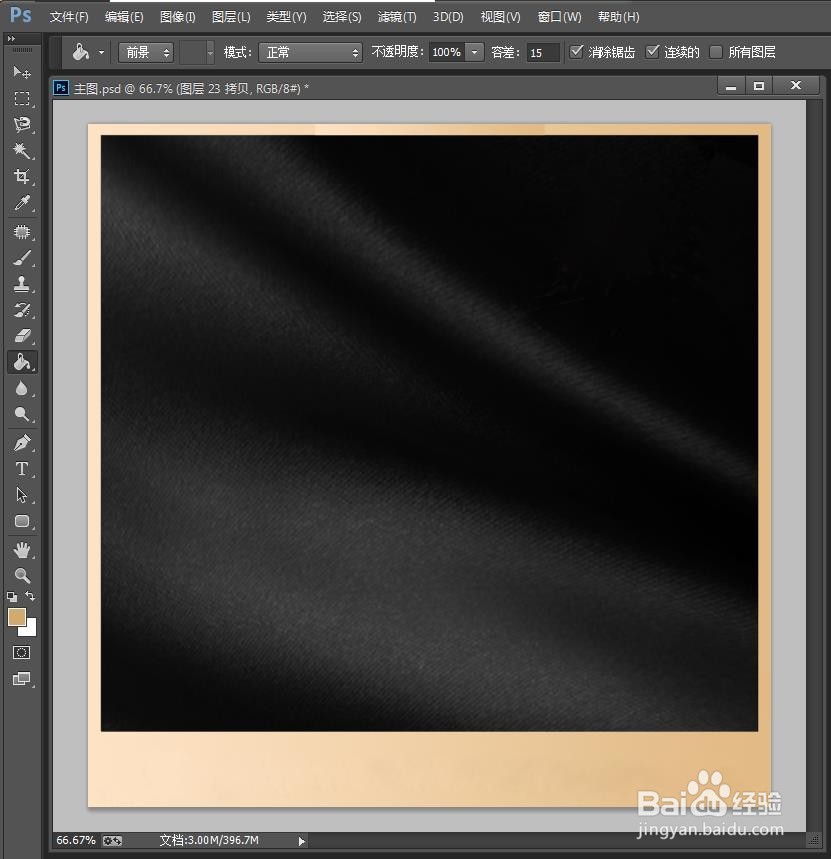
打开ps,新建一个方形文档,推荐尺寸800见方的。把合适的素材导入文档,根据设计的需要,有时不一定要满屏的底部图片,如图,这个边就是缺失的,没关系,我们后边会做框就盖住了。
 2/11
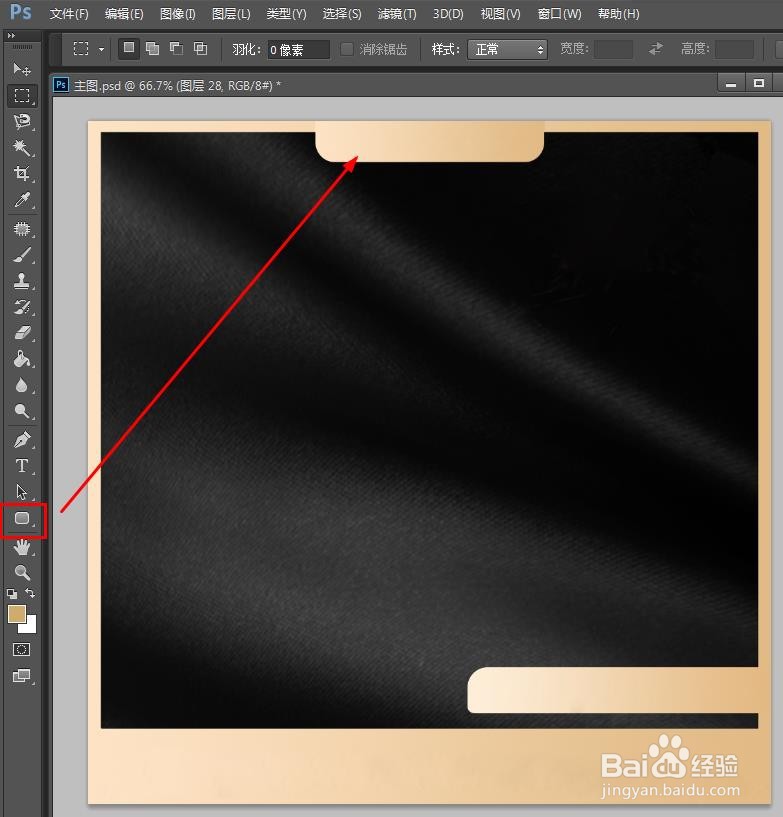
2/11下边是框了,先涂全屏,然后选择中间区域删除,对剩余区域拉出渐变效果,效果如图。
 3/11
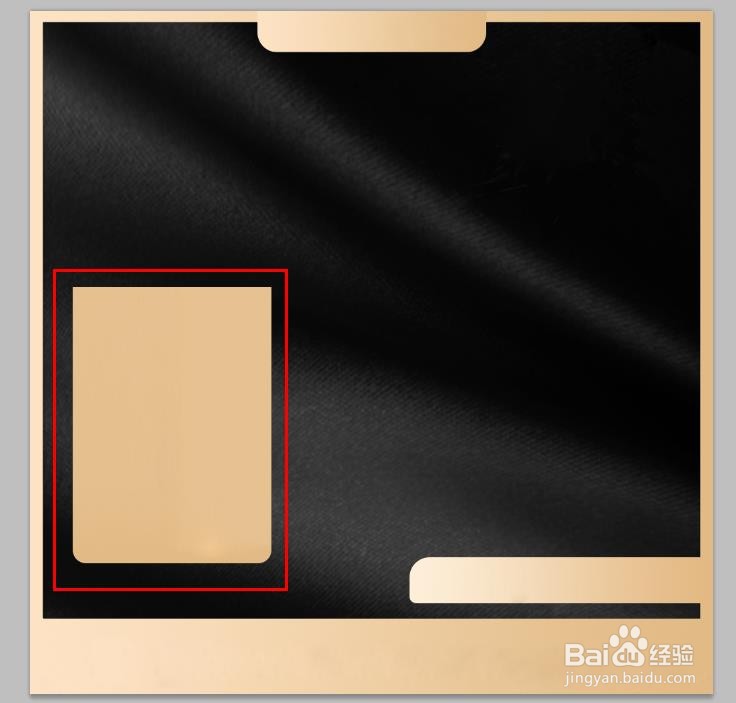
3/11选择“圆角矩形工具”画出如图形状,同样拉出渐变效果。
 4/11
4/11选择下半边,ctrl+t变形,把区域高度变小,这样上下两个角的角度就会发生变化,最终
如图。

 5/11
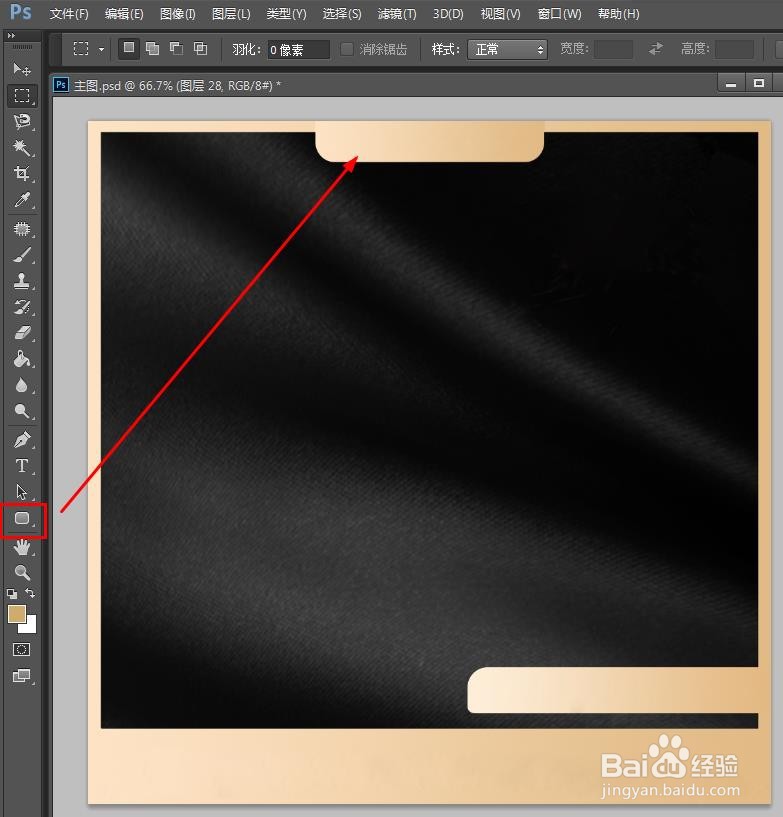
5/11同理,选择“圆角矩形工具”画出顶部的占位区域,居中,渐变。
 6/11
6/11这里说明下,所有渐变基本用一个渐变形式就好,这样整体色调也很统一。
 7/11
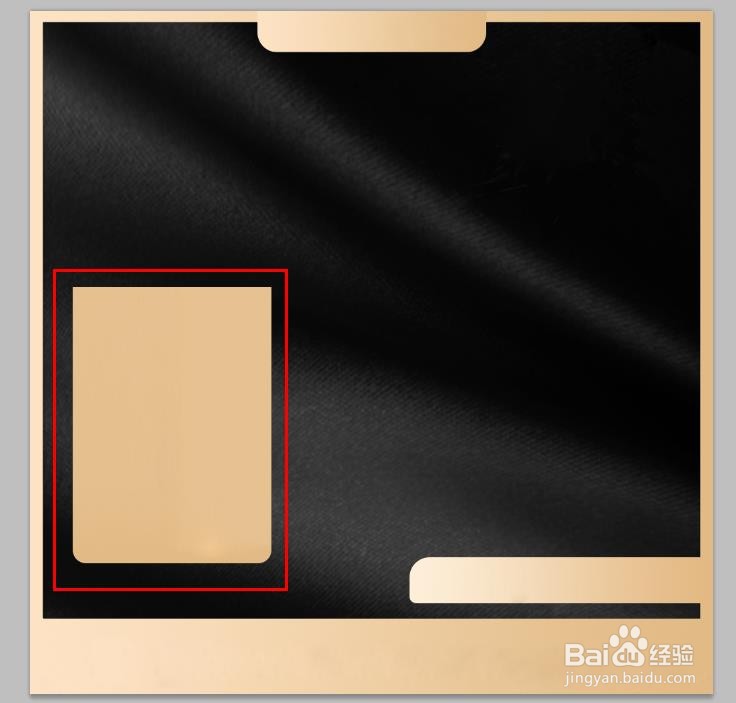
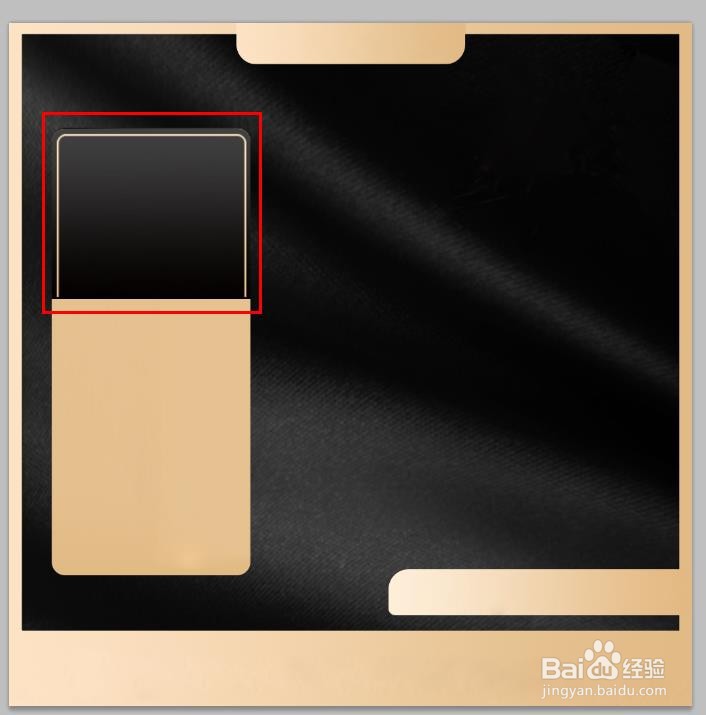
7/11文字展示区域制作,圆角矩形划出后,把顶部删除圆角,或者变形拉伸成直顶也可以。
 8/11
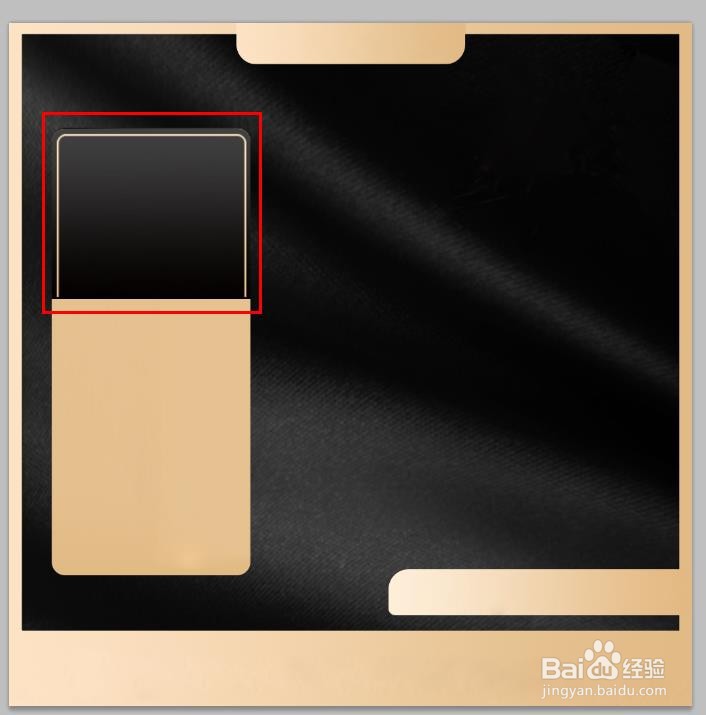
8/11同样圆角画出黑色渐变,加上亮黄色边框。
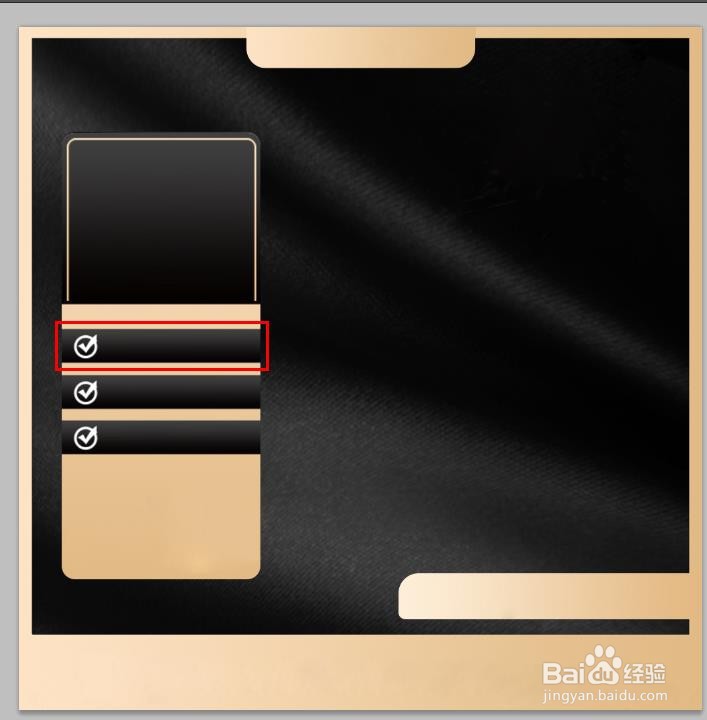
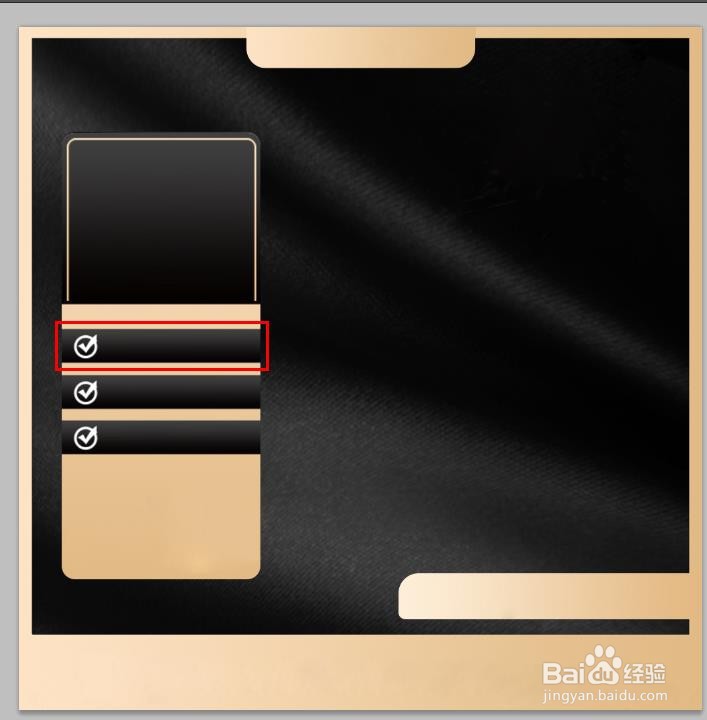
 9/11
9/11文字位,黑色长方形,可以只对黄色区域可见,也可以边对齐清除干净都可以,这里是黑灰渐变的使用。增加立体感可以整体合并此步骤所有图层加投影效果。

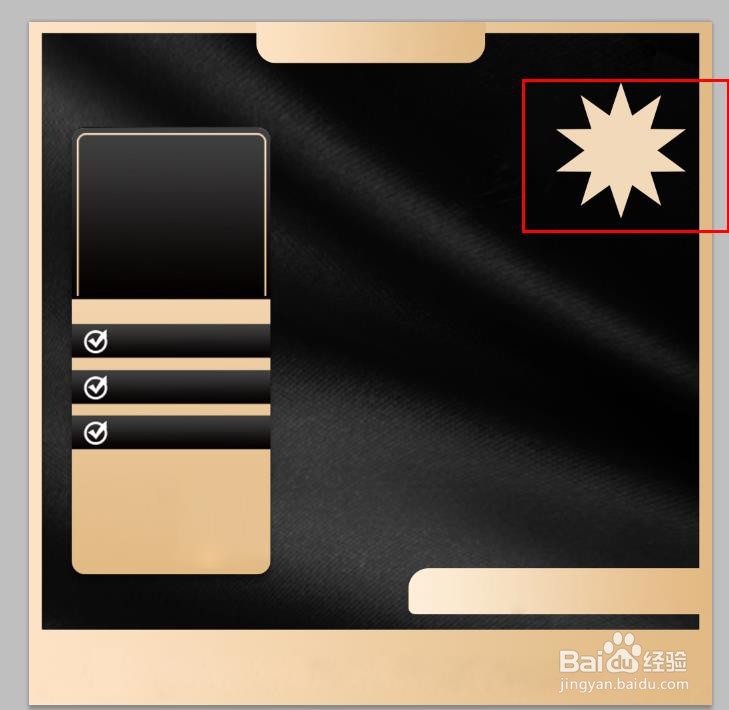
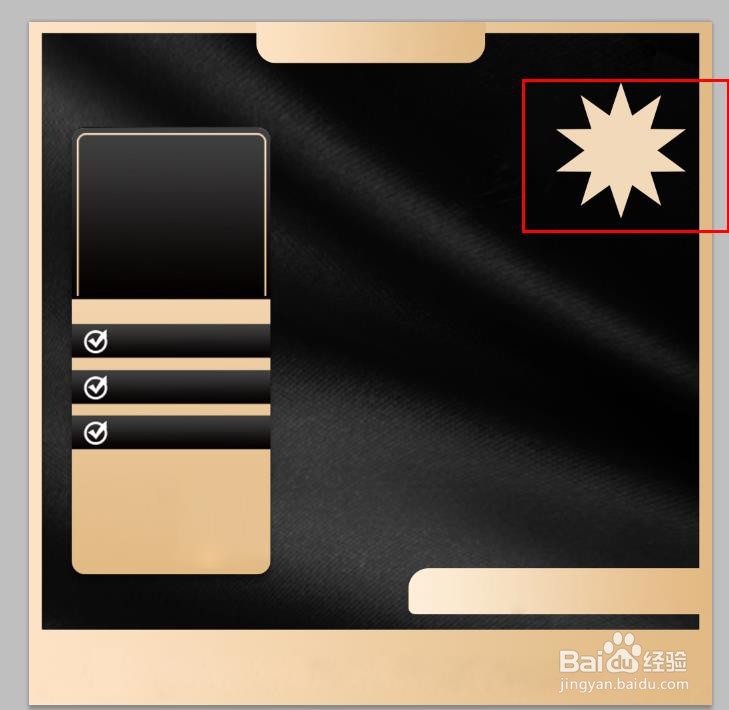
 10/11
10/11加一些页面装饰,有些效果不是一定要渐变,用一个图层只对另一个图层可见也能实现,按住alt加鼠标左键点击两层中缝即可实现。


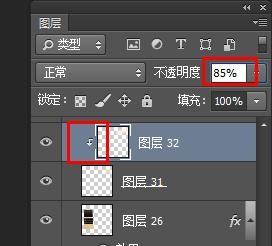
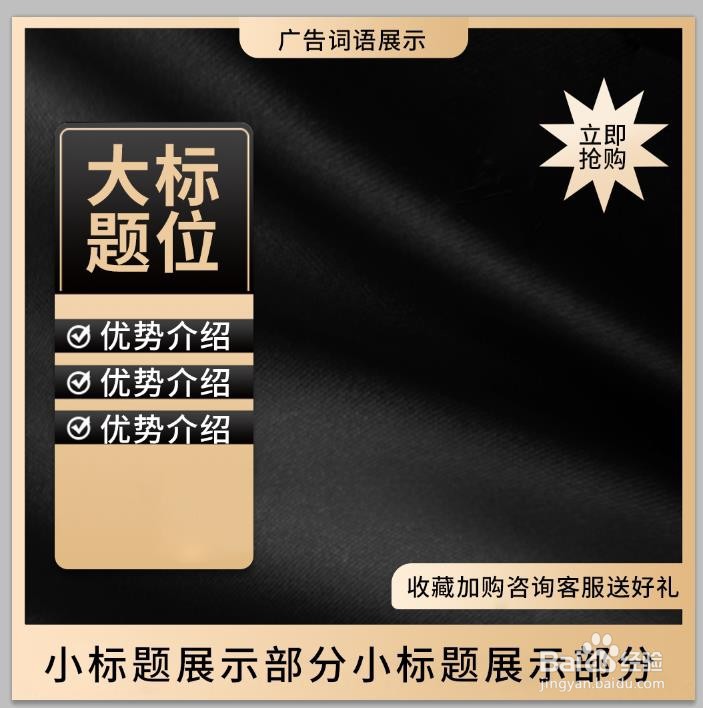
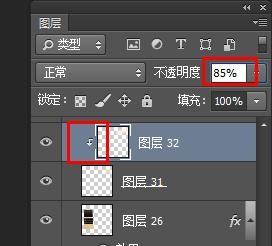
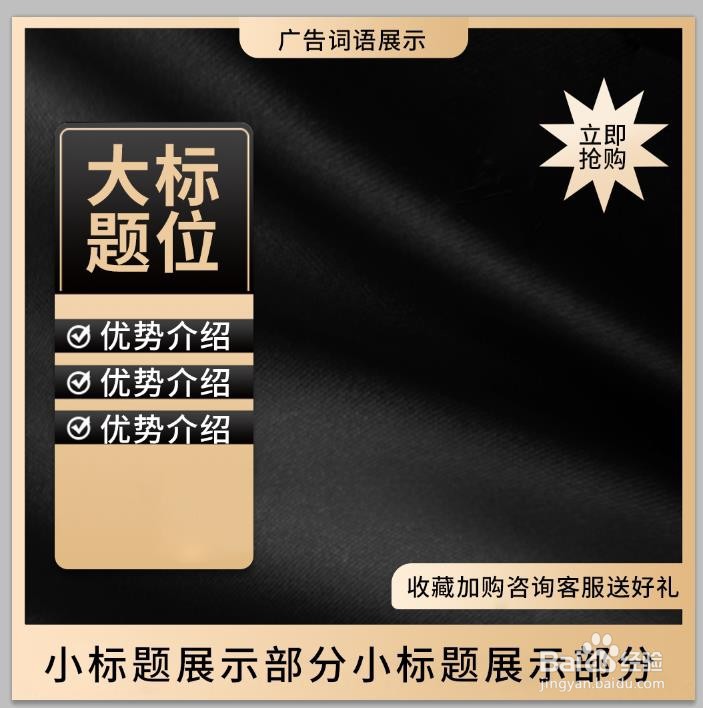
 11/11
11/11加上所有位置的配套文字,然后对大位置是要一些效果的,所以这里加了个同色系亮色,操作方法如上一步,图层如图,效果如图,这样一个淘宝800主图图片就完成了,空白位置可以添加自己的商品。



 PS实例PS主图制作PS淘宝主图淘宝800主图PS实例制作过程
PS实例PS主图制作PS淘宝主图淘宝800主图PS实例制作过程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1069381.html
上一篇:蟹黄馄饨的做法
下一篇:多级列表样式怎么设置
 订阅
订阅