css如何实现两张图片上下布局
来源:网络收集 点击: 时间:2024-08-08【导读】:
在css中,可以使用flex布局实现图片的上下布局。下面小编举例讲解css如何实现两张图片上下布局。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
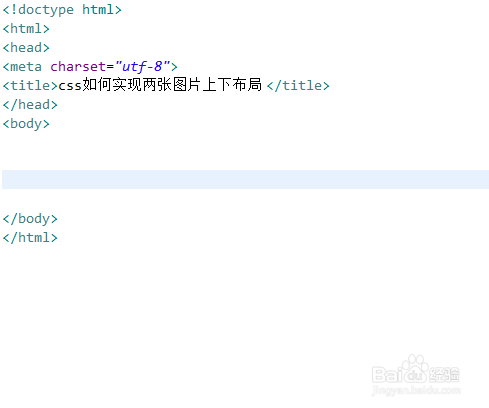
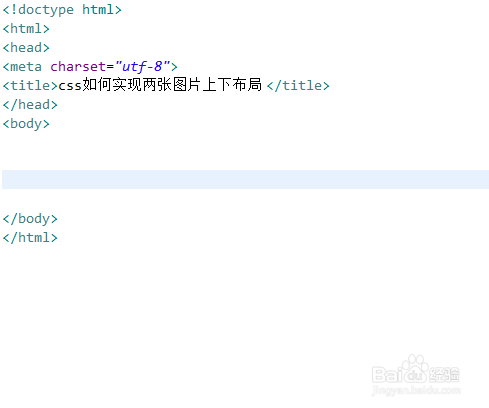
新建一个html文件,命名为test.html,用于讲解css如何实现两张图片上下布局。
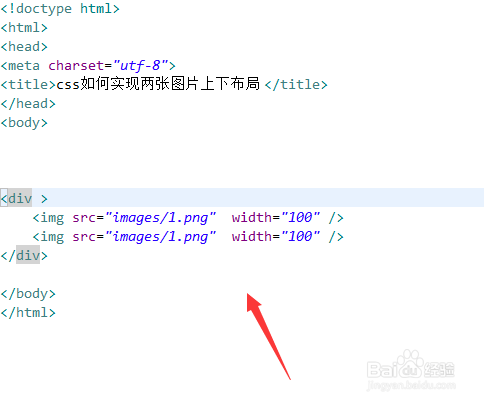
 2/6
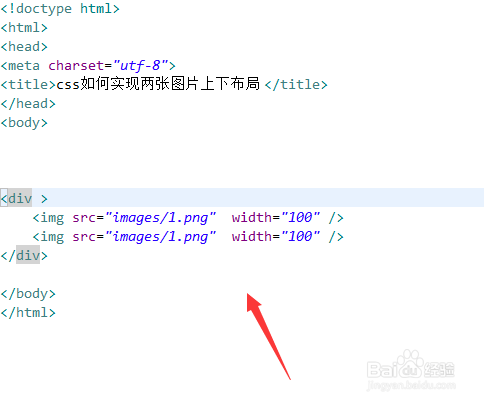
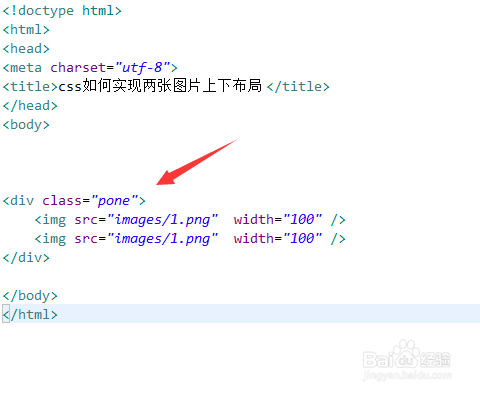
2/6在test.html文件中,在div内,使用img标签创建两张图片,用于测试。
 3/6
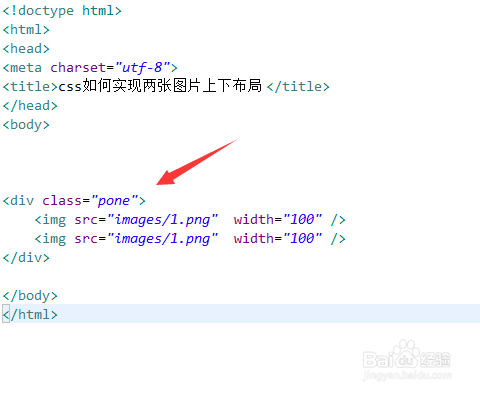
3/6在test.html文件中,设置div标签的class属性为pone。
 4/6
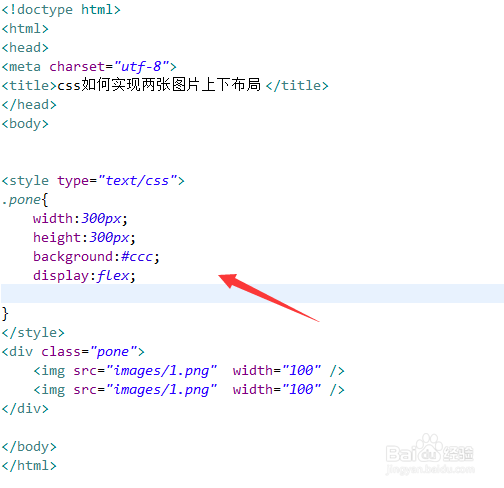
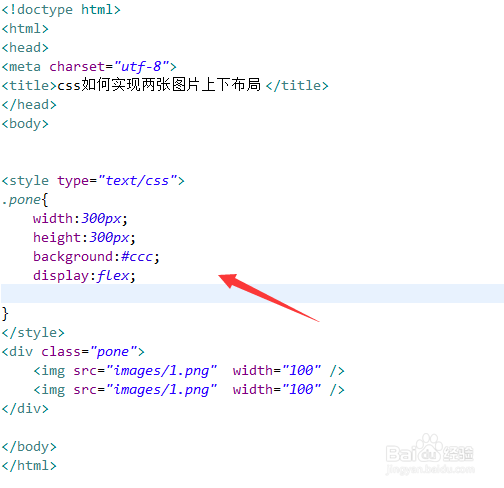
4/6在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,布局为flex布局。
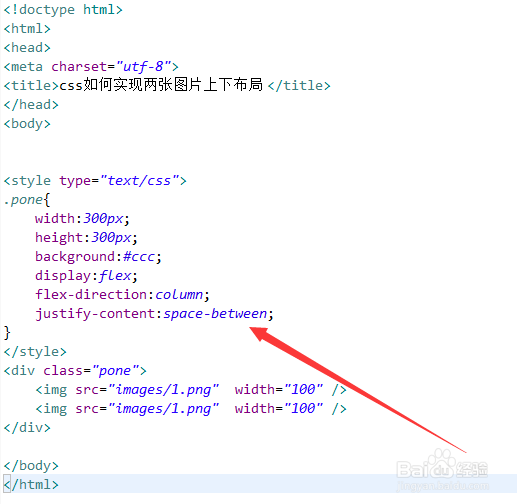
 5/6
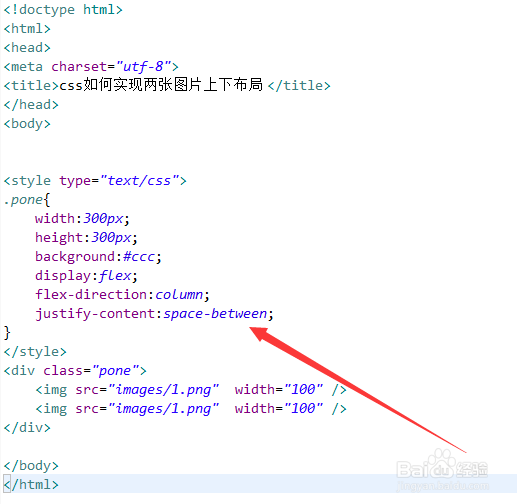
5/6在css标签内,再使用flex-direction属性让div内的图片按列排列,并通过justify-content属性让两张图片上下布局。
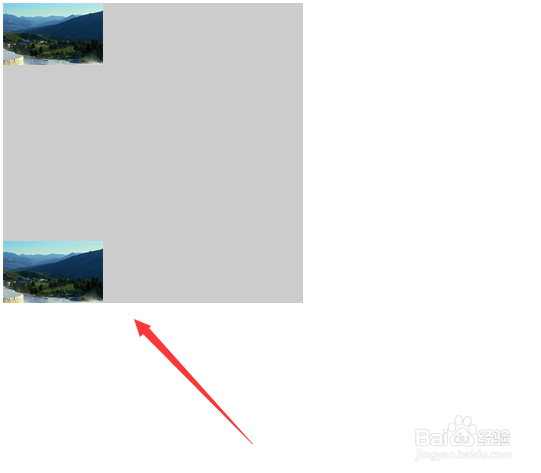
 6/6
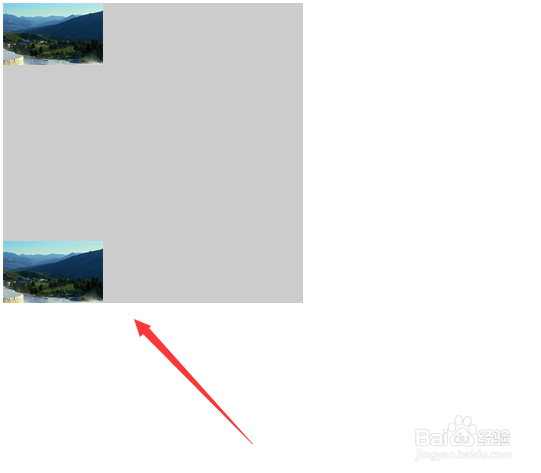
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用img标签创建两张图片,设置div标签的class属性为pone。2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,布局为flex布局。3、在css标签内,再使用flex-direction属性让div内的图片按列排列,并通过justify-content属性让两张图片上下布局。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1084625.html
上一篇:烟雾报警器会闪红灯吗
下一篇:原神寻找两把火药库房的钥匙攻略
 订阅
订阅