怎样更换网页中的小图片
来源:网络收集 点击: 时间:2024-02-23要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一陕怕步是打开Dreamweaver工具;
 2/12
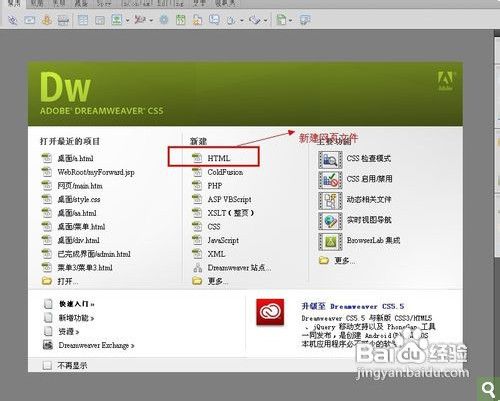
2/12然后在Dreamweaver选项的中,选择新建一个Html文件;
 3/12
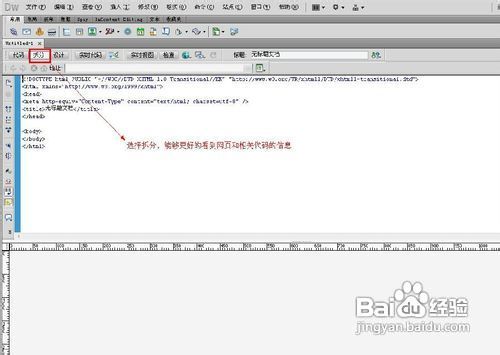
3/12在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;
 4/12
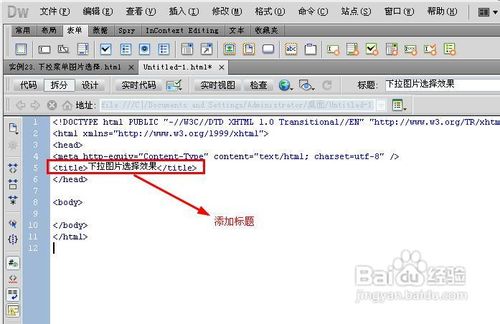
4/12接着我们添加网页的标题,在title选项中添加标题,具体的操作如下所示;
 5/12
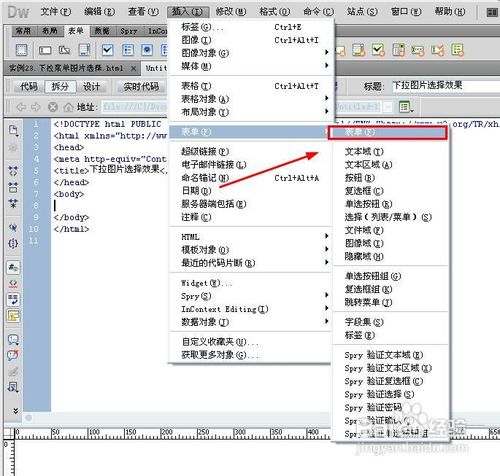
5/12接着下一步我们插入没边敏表单的标签,我们选择插入---表单的选项;
 6/12
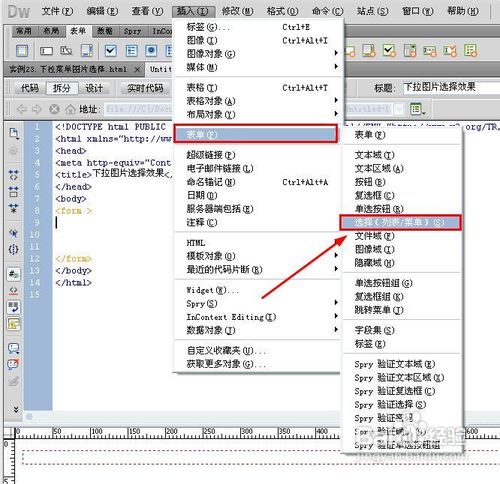
6/12接着在form标签中插入下拉菜单的标签select,选择插入--表单--列表菜单选项;
 7/12
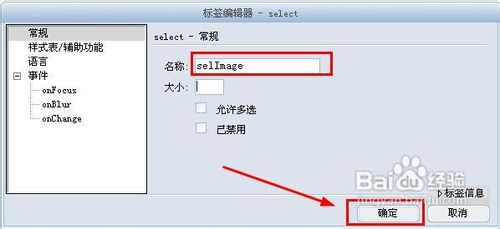
7/12下一步在标签编辑框中,填入标签的名称后,点击确定后就可以了;
 8/12
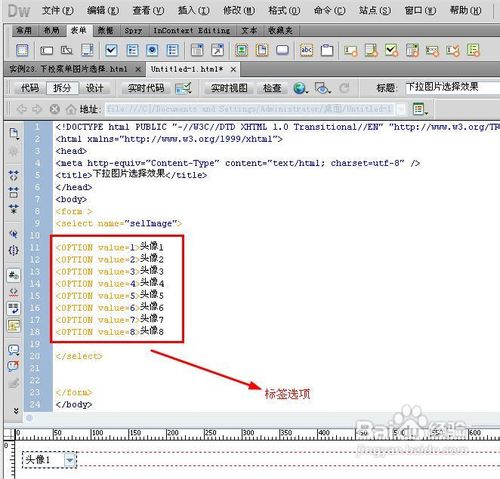
8/12下一步在select标签中,添加上option标签选项,具体操作如下所示;
OPTION value=1头像1OPTION value=2头像2OPTION value=3头像3OPTION value=4头像4OPTION value=5头像5OPTION value=6头像6OPTION value=7头像7OPTION value=8头像8
 9/12
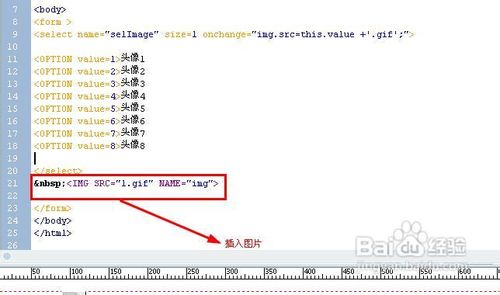
9/12下一步在在标签的右侧添加选择的图片选项的代码,操作如下所示;
IMG SRC="1.gif" NAME="img"
 10/12
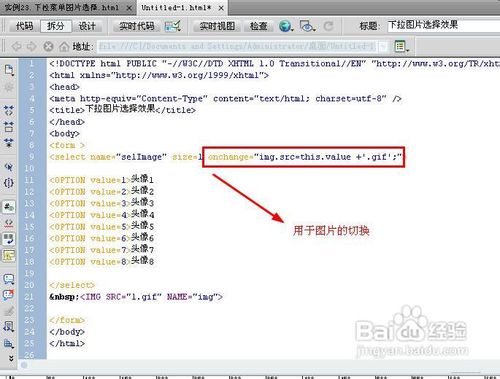
10/12接着插入切换图片的时候进行相关切换操作的代码,操作如下所示;
select name="selImage" size=1 onchange="img.src=this.value +'.gif';"常排
 11/12
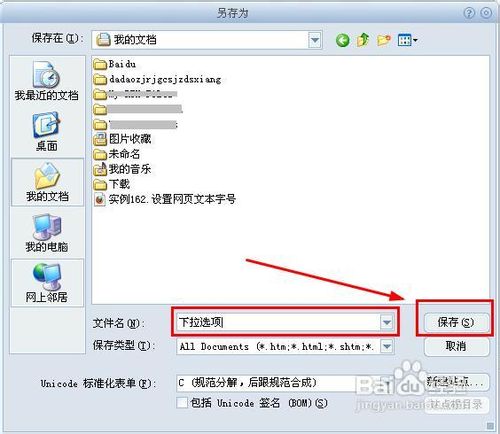
11/12最后一步Ctrl+S保存一下网页的文件,选择保存的路径就可以了;
 12/12
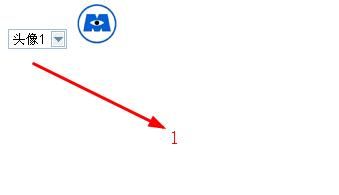
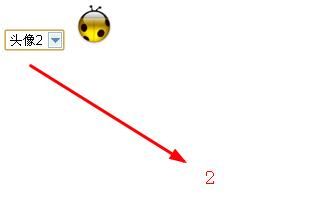
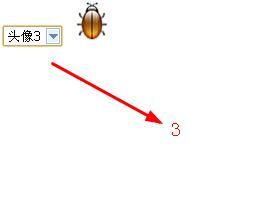
12/12最后一步,按下F12预览一下网页的效果;


 注意事项
注意事项注意一下,你的图片的文件要保存与你代码的路径保存一致,如果路径出错的话,会导致你的图片无法查看的;nbsp;
本经验是由本人亲自试验编写,图片文字全部为原创,亲自操作;网页链接的制作也是网页中最基础的东西,对于热爱网页,而又刚刚接触网页的朋友们可以亲自尝试下,会激起你的网页的学习与热爱;nbsp;
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_113812.html
 订阅
订阅