css如何让两张图片左右对齐
来源:网络收集 点击: 时间:2024-02-23【导读】:
在css中,可以使用浮动属性让两张图片左右浮动,从而实现两张图片右右对齐。下面小编举例讲解css如何让两张图片左右对齐。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
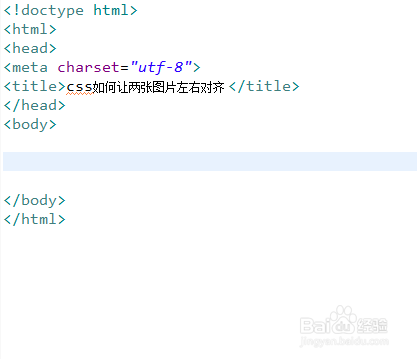
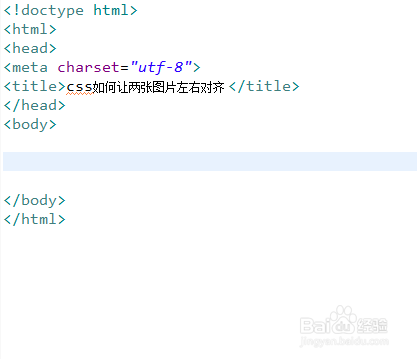
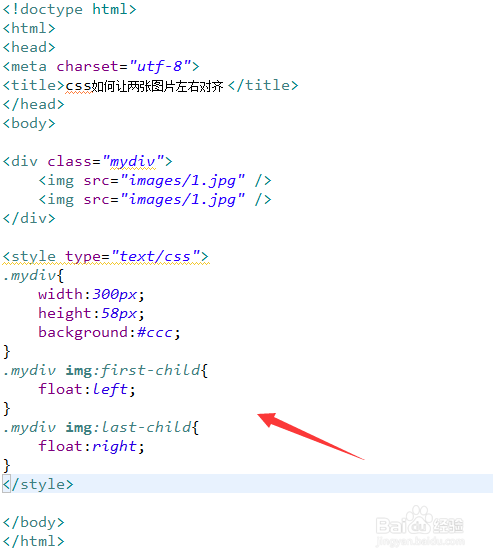
新建一个html文件,命名为test.html,用于讲解css如何让两张图片左右对齐。
 2/6
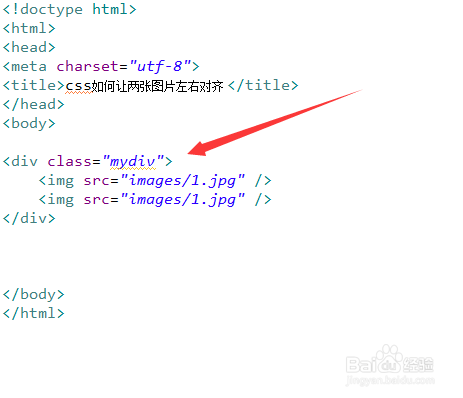
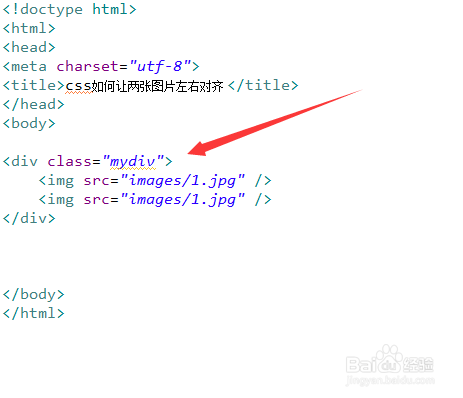
2/6在test.html文件内,在div内,使用img标签创建两张图片。
 3/6
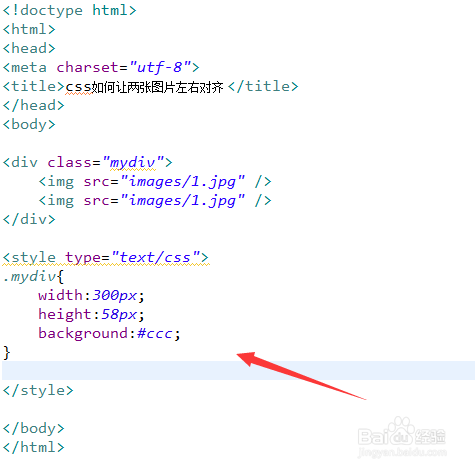
3/6在test.html文件内,设置div标签的class属性为mydiv。
 4/6
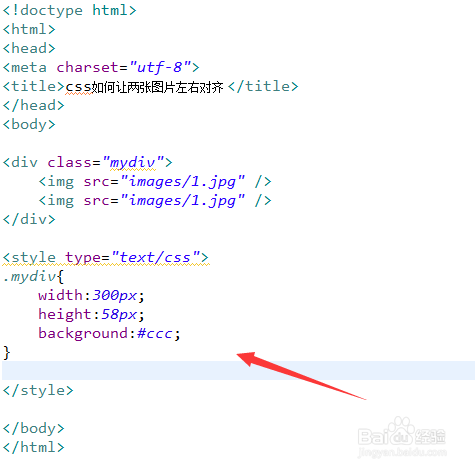
4/6在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为58px,背景颜色为灰色。
 5/6
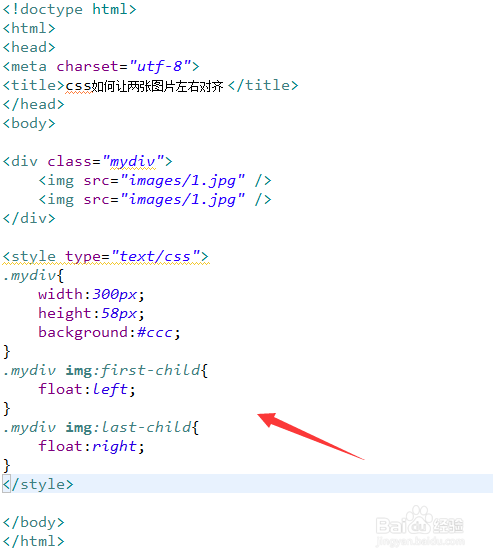
5/6在css标签内,通过使用“:first-child”选择器选中第一张图片,让它浮动向左,使用“:last-child”选择器选中第二张图片,让它浮动向右,从而实现两张图片左右对齐。
 6/6
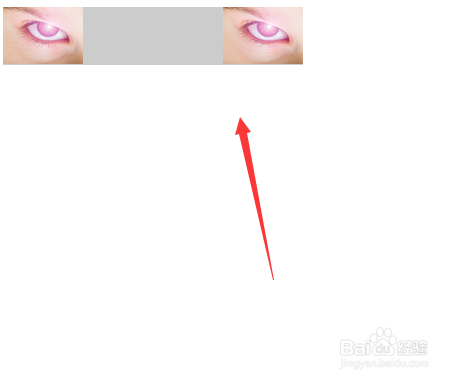
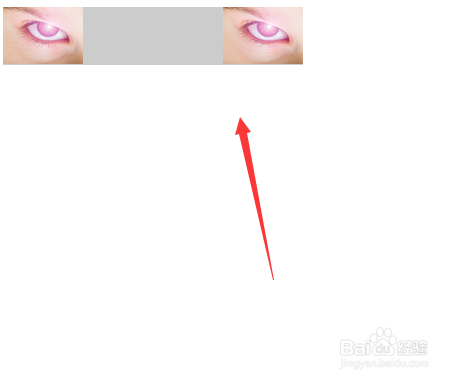
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在test.html文件内,在div内,使用img标签创建两张图片,设置div标签的class属性为mydiv。2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为58px,背景颜色为灰色。3、在css标签内,通过使用“:first-child”选择器选中第一张图片,让它浮动向左,使用“:last-child”选择器选中第二张图片,让它浮动向右,从而实现两张图片左右对齐。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_114088.html
上一篇:英语趣配音APP如何查看自己点赞的内容
下一篇:王者营地好友申请功能的开启方法
 订阅
订阅