图解在Edge浏览器中安装扩展 React Devtools
来源:网络收集 点击: 时间:2024-08-23【导读】:
本篇经验将和大家介绍在Edge浏览器中安装扩展 React Devtools ,这样我们就可以在浏览器开发者工具中查看 React 的组件树,希望对大家的工作和学习有所帮助!品牌型号:DELL台式机系统版本:Windows10软件版本:Microsoft Edge 96.0.1054.34方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 EDGE浏览器安装扩展
EDGE浏览器安装扩展
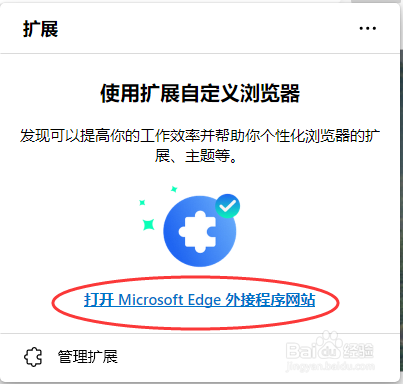
打开Microsoft Edge,点击右侧的“...”,展开后选择“扩展”,如下图所示:
 2/7
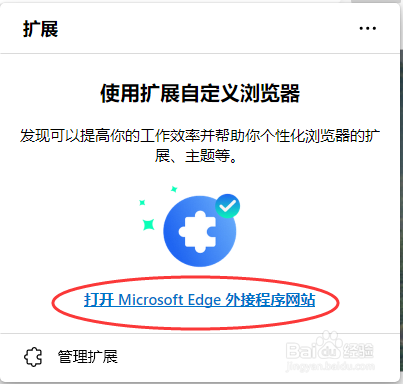
2/7在弹出的扩展对话框中,点击“打开Microsoft Edge外接程序网站”,如下图所示:
 3/7
3/7浏览器打开一个Edge外接程序新页面,在左侧输入框中输入 React Devtools,然后根据搜索结果,单击“获取”,如下图所示:
 4/7
4/7提示“将React Developer Tools添加到Microsoft Edge?”,然后点击“添加扩展”,如下图所示:
 5/7
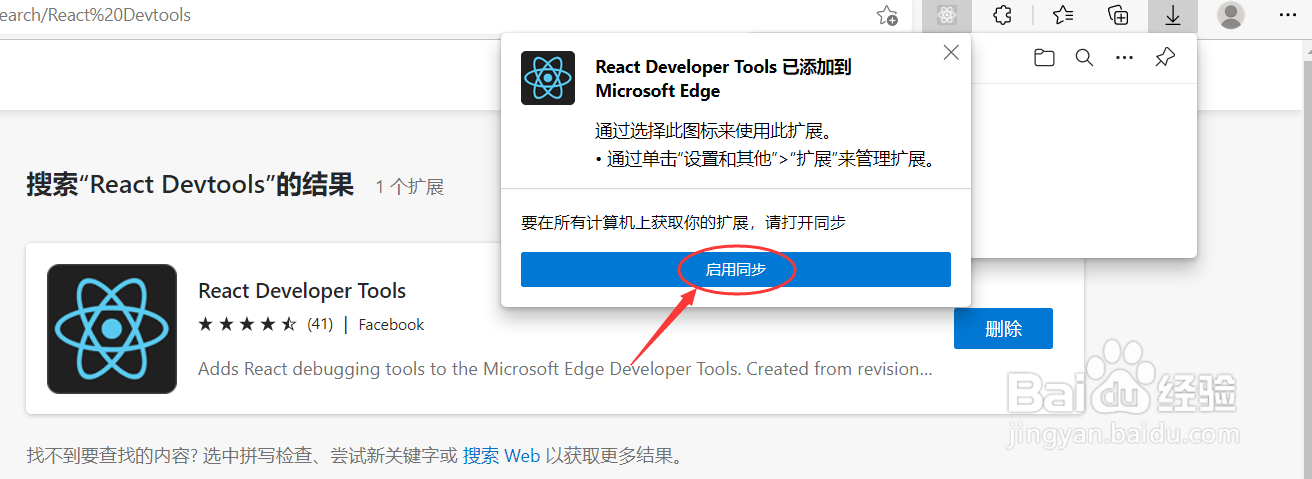
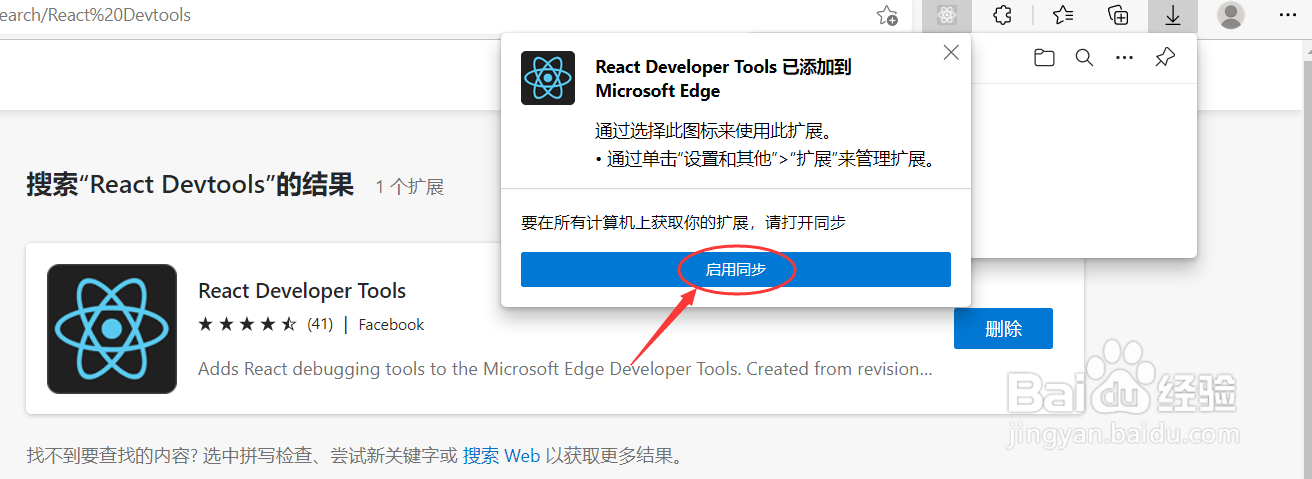
5/7React Developer Tools已添加到Microsoft Edge,点击“启用同步”,如下图所示:
 6/7
6/7打开Microsoft Edge,点击右侧的“...”,展开后选择“更多工具”-“开发人员工具”,如下图所示:
 7/7
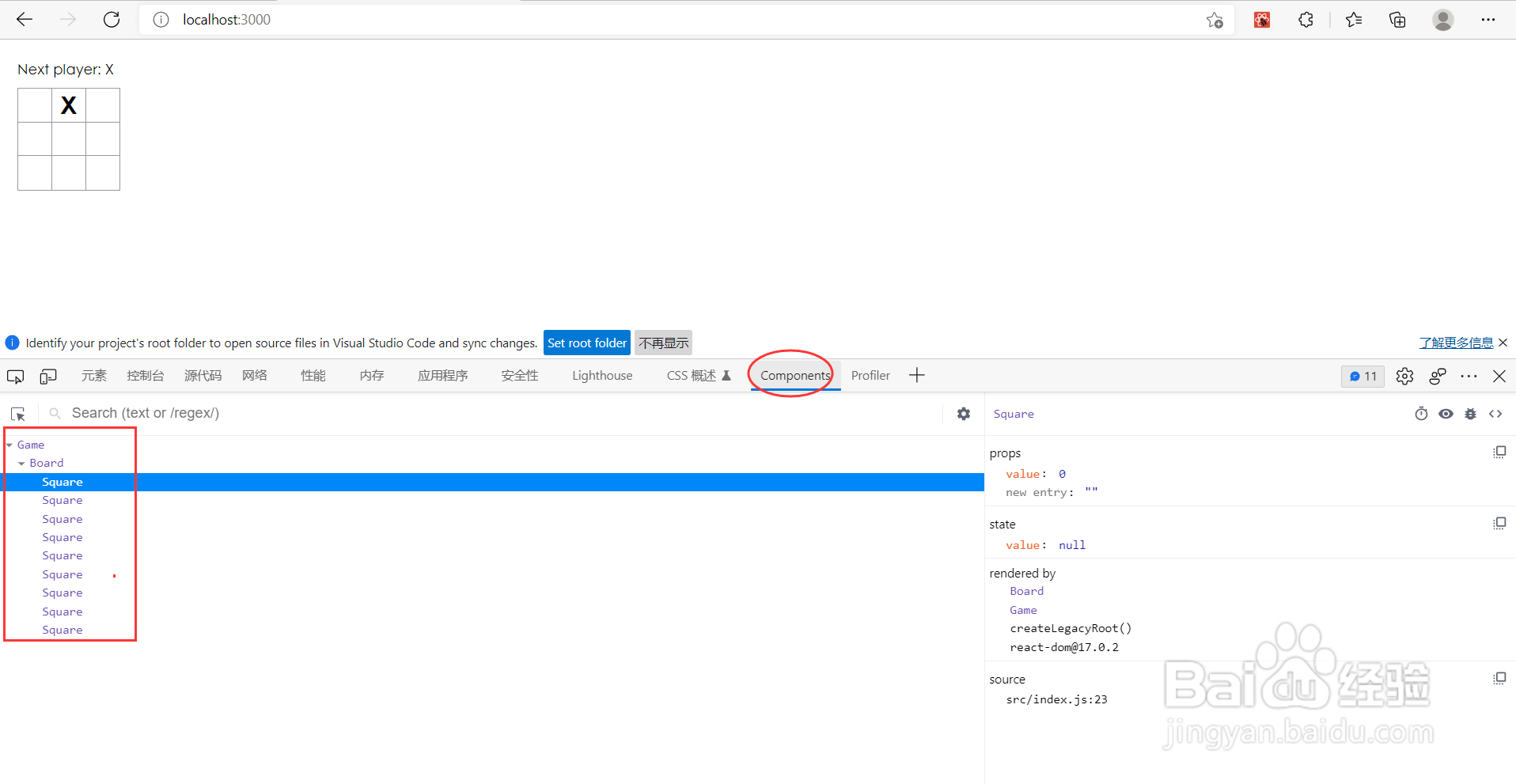
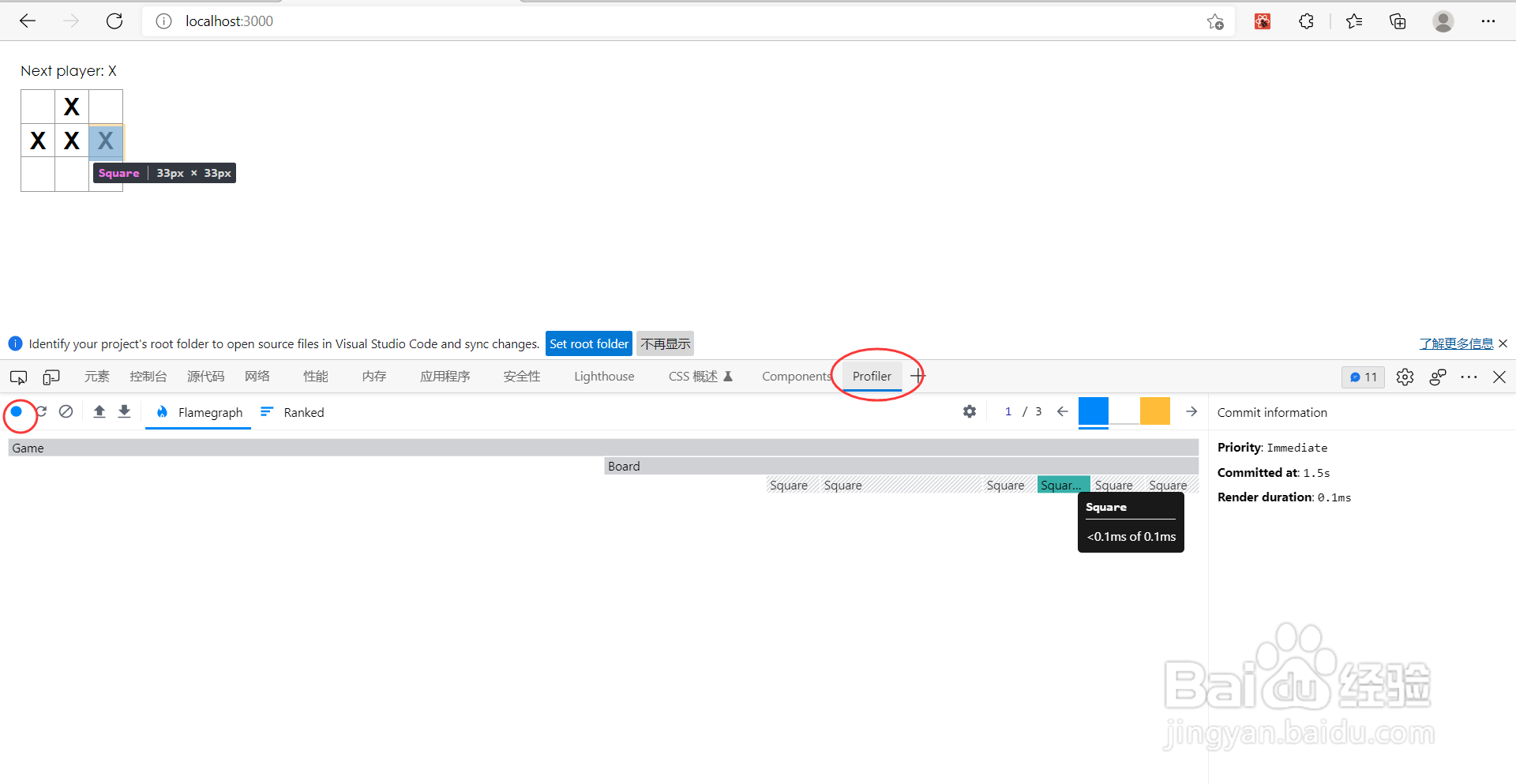
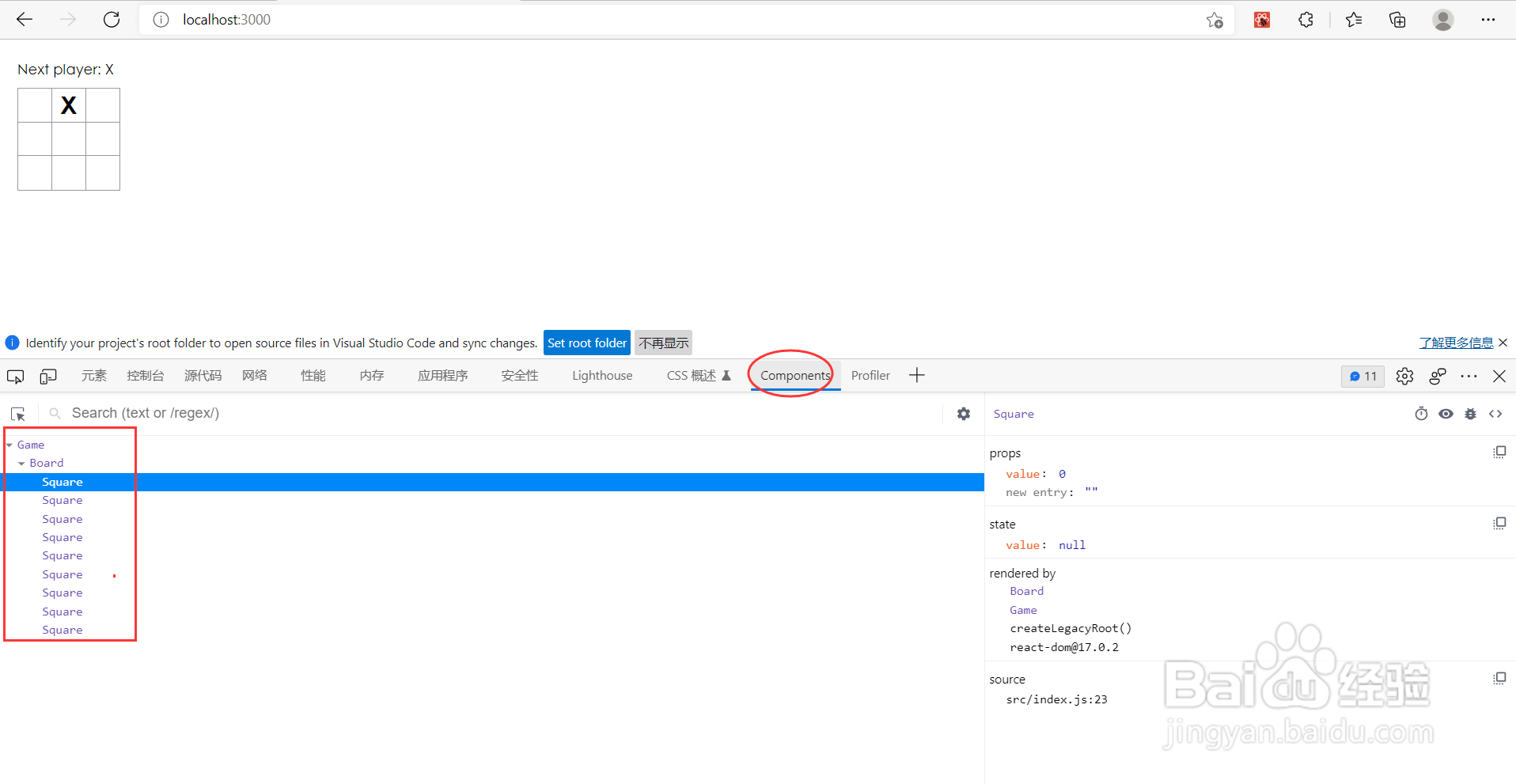
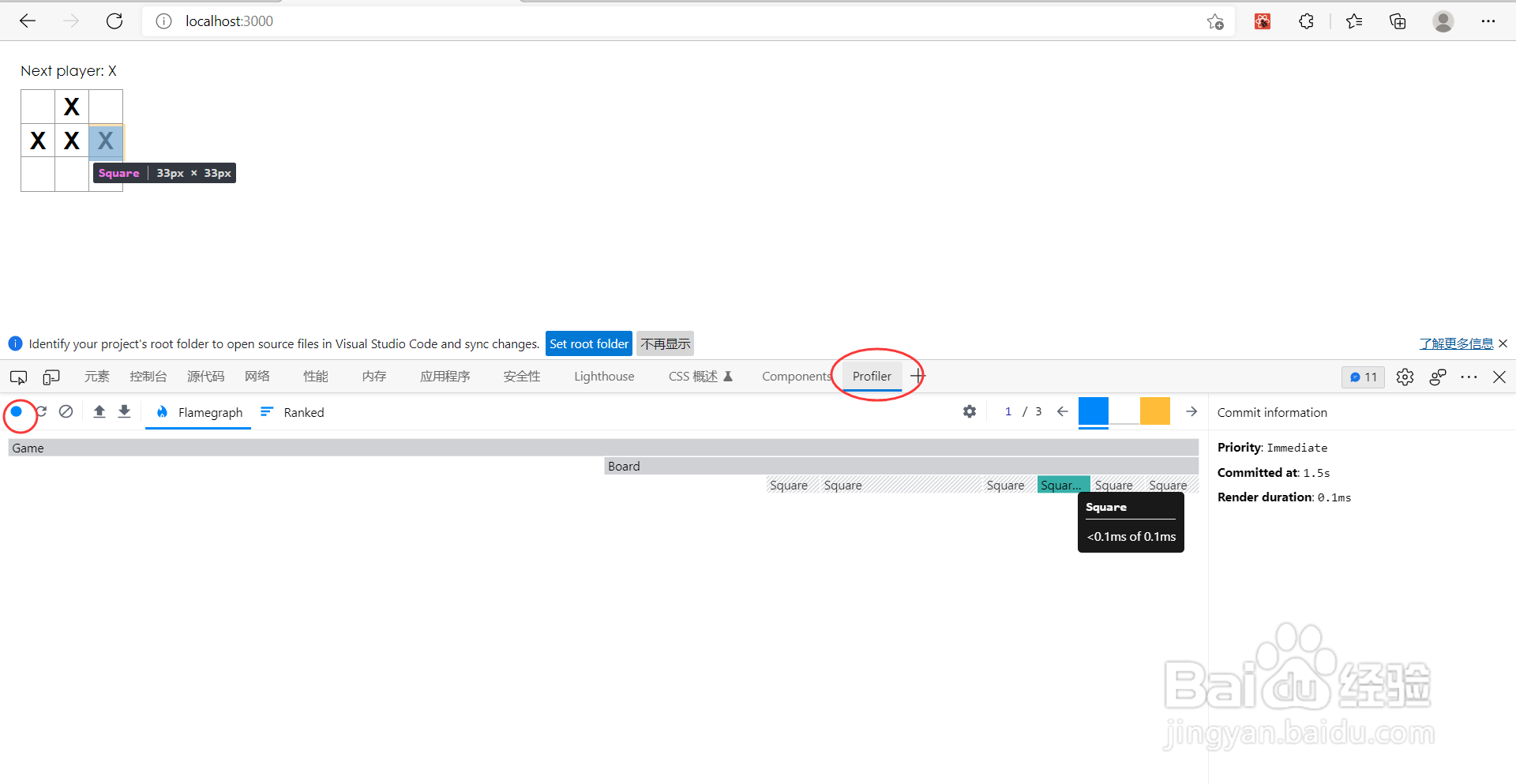
7/7选择“Component”以及“Profiler”,可以查看组件的情况,如下图所示:

 EDGE浏览器安装扩展
EDGE浏览器安装扩展 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1150062.html
上一篇:光影魔术手怎样把多张照片放在一起
下一篇:PPT怎样设置文本框及其内容的格式
 订阅
订阅