在html网页中如何插入图片(1)
来源:网络收集 点击: 时间:2024-02-061.如图所示,我们新建一个记事本,并将记事本的名字改为“插入图片.html”
,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
 2/17
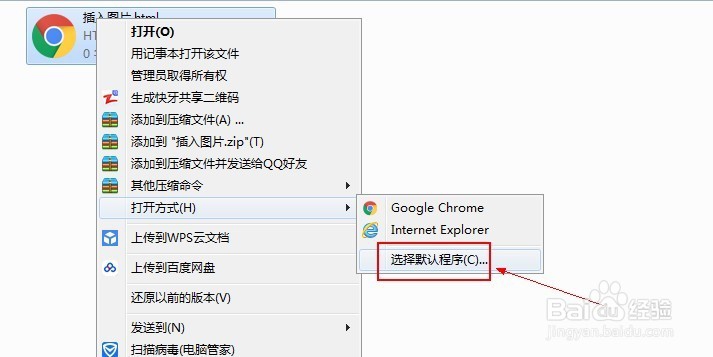
2/172..如图所示,我们在这个html文件上鼠标右击,在弹出的下拉列表中,我们依
次选择“打开方式(H)”再选择“选择默认程序(C)...”然后鼠标点击确定
打开此项。
 3/17
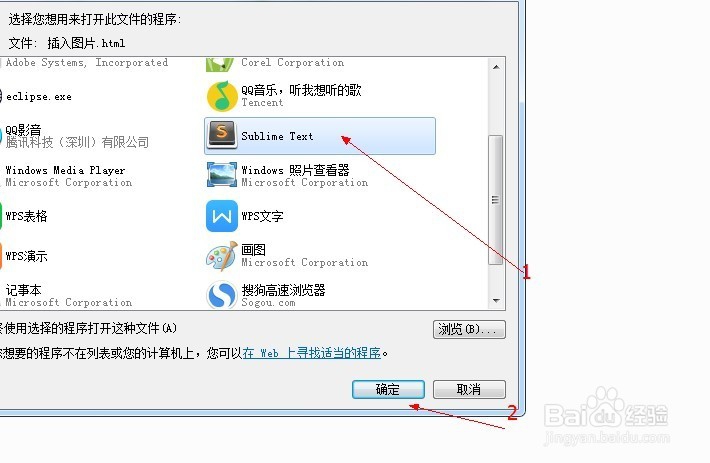
3/173..如图所示,在这个选择程序的对话框中,我们选择“Sublime Test”这个程
序,打开这个html文件。
 4/17
4/174..如图所示,我们输入html5的声明标签为—!DOCTYPE html,以告诉浏览器
我们编写的是一个html5的网页。
 5/17
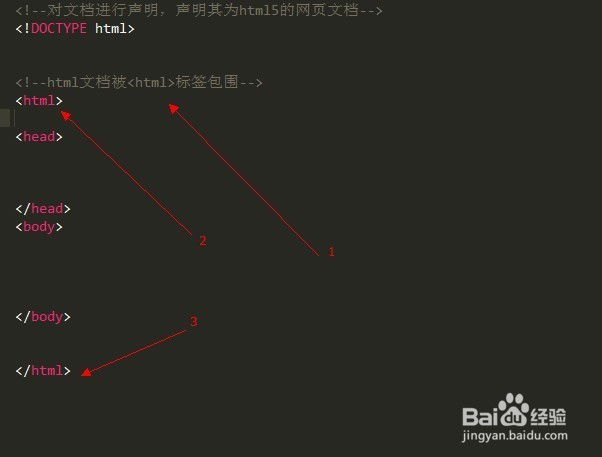
5/175.如图所示,我们依次先用html这个标签包住网页的主体,这个是必须的。
 6/17
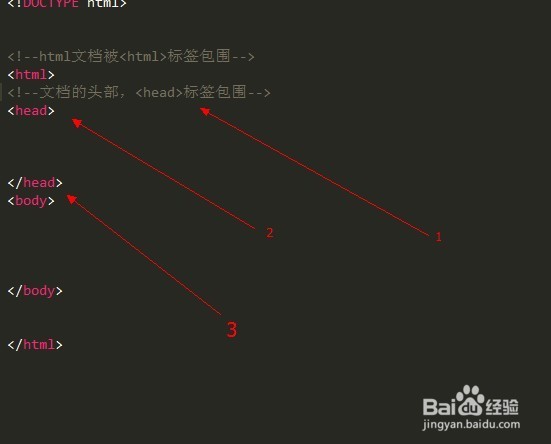
6/176..如图所示,我们接下来我们在里面依次编写html5网页的头部标签—
head/head这一对标签。
 7/17
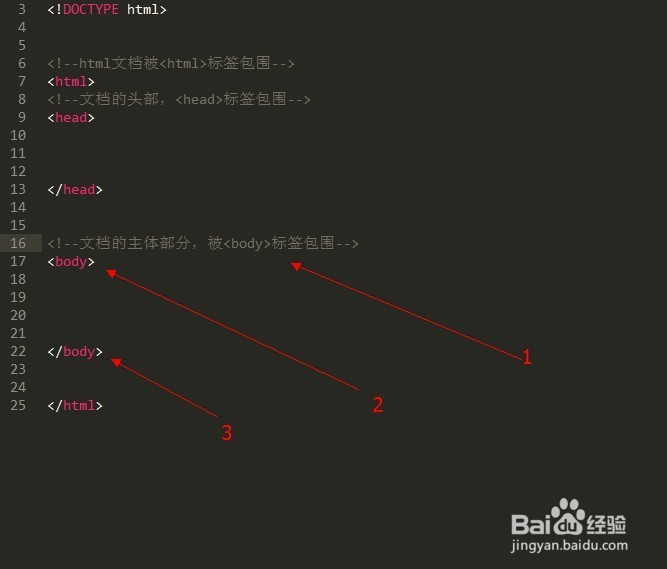
7/177如图所示,我们再编写主体部分的标签—body和/body。(html标签一般
是成对出现的比如:head和/head这一对。)
 8/17
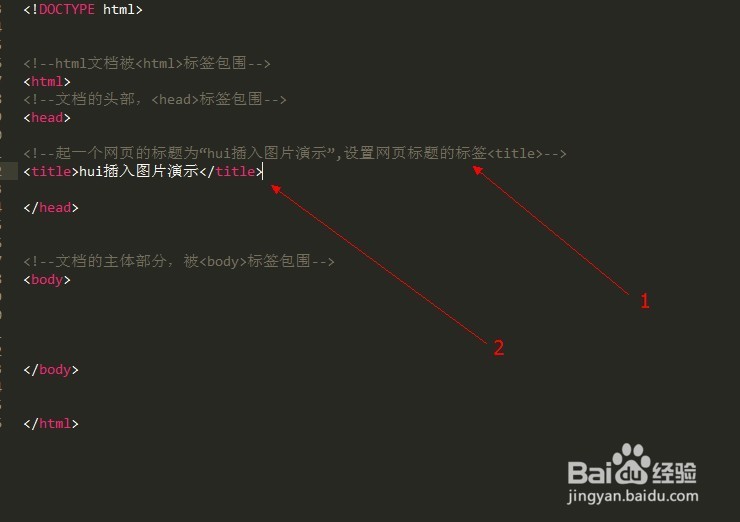
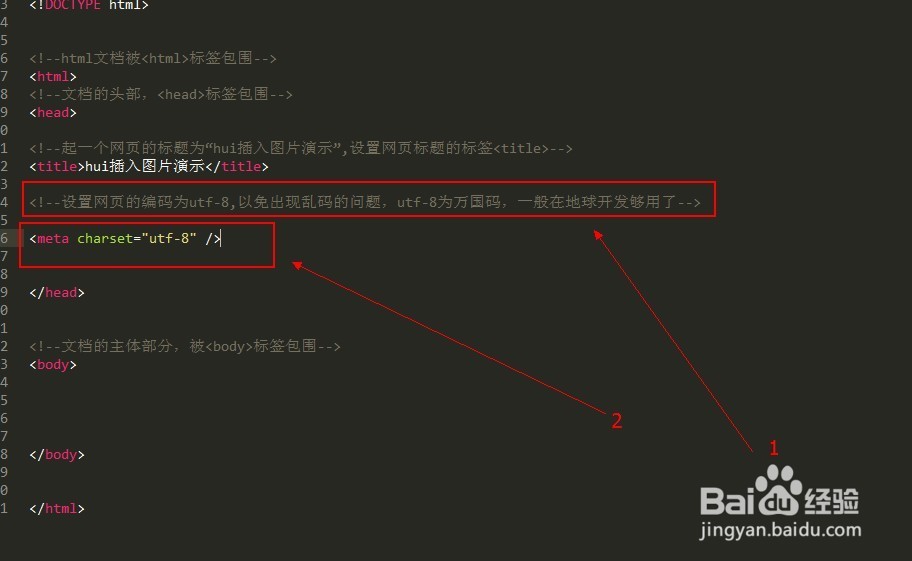
8/178.如图所示,我们先插入一个title标签,为这个网页设置一个标题,标题为
“插入图片”。
 9/17
9/179.如图所示,我们为了时我们的网页在各浏览器中不出现乱码问题,我们设置我
们网页的编码方式为utf-8,这样就可以避免出现乱码的问题(utf-8为万国码,
可以几乎编码和解码地球上所有的文字)。
 10/17
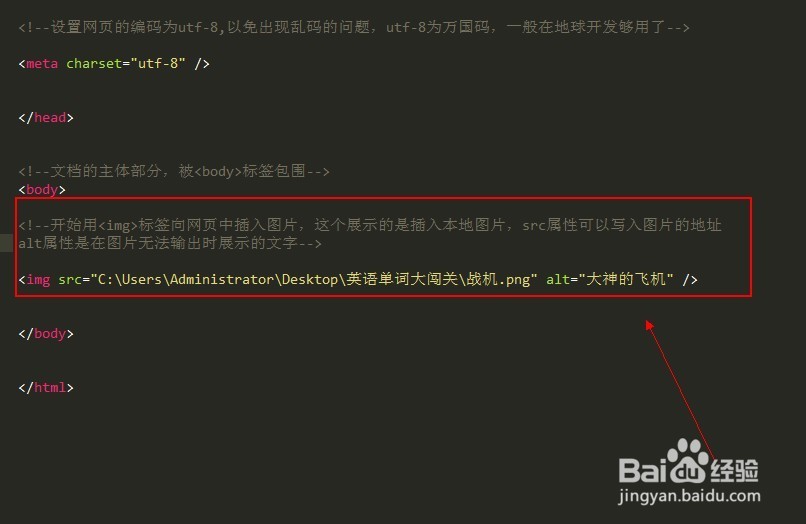
10/1710.如图所示,我们写一个img标签用于插入图片,在src属性中写入图片的地址
,在alt中写入这个图片的描述。img /是自结束标签。(标签格式一般是:
标签名 属性=“”属性=“”... 这样的)。
 11/17
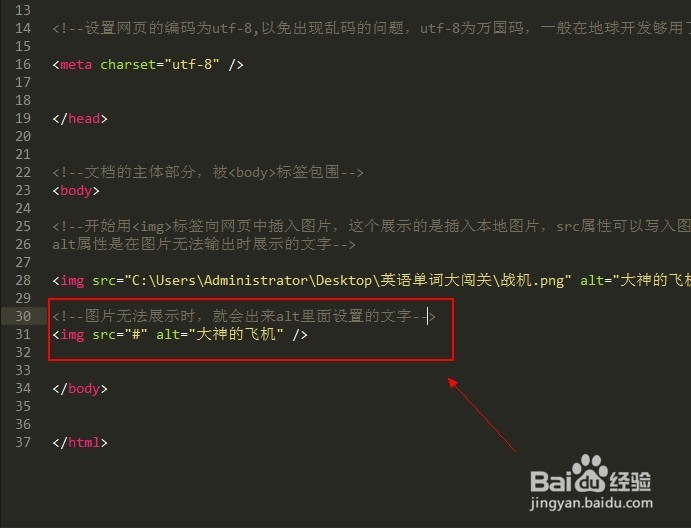
11/1711.如图所示,我们再写个没有图片的标签,以便展示再没有图片时alt描述带来
的作用。(因为有时因为网速等原因,会使图片无法展示出来,这是用图片描述
来代替一下,就不至于很空白了。)
 12/17
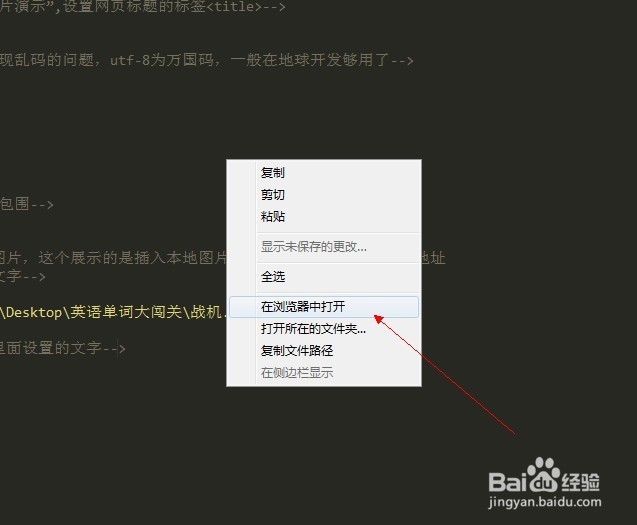
12/1712.如图所示,我们鼠标右击在弹出的下拉列表选择,在“浏览器中打开”,我
们就可以看到我们编写的网页了。
 13/17
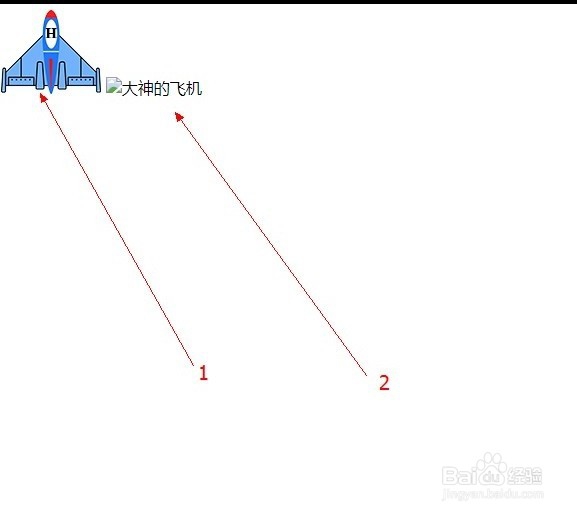
13/1713.如图所示,我们看到第一个是图片正常显示的效果,第二张是图片展示不了
的情况下,也有alt的描述,不至于很空白。
 14/17
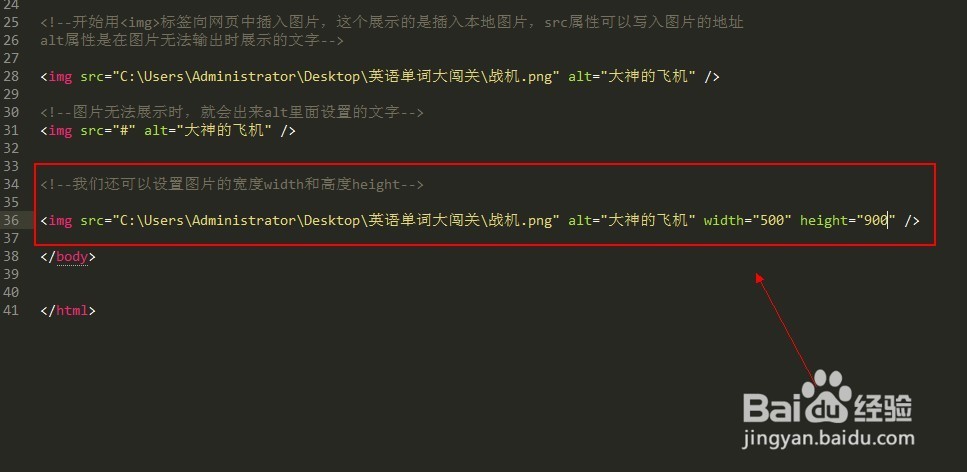
14/1714.如图所示,我们给这个先前没有图片正确地址的图片,写一个正确的资源地
址。我们再给这张图片设置下标签的属性,设置图片的宽度width=“500”,设置
图片的高度height=“900”。
 15/17
15/1715.如图所示,我们看到图片正确的显示了,但是图片有些变形,这就是说明我
们可以随意设置图片的宽度和高度,浏览器也会去显示,不会管设置的图片是否
变形的。(如果我们需要设置可以只设置高度或者宽度任意一个,另一个让其按
比例放大或缩小就ok了,这个浏览器就可以帮我们做这样的自适应的。)
 16/17
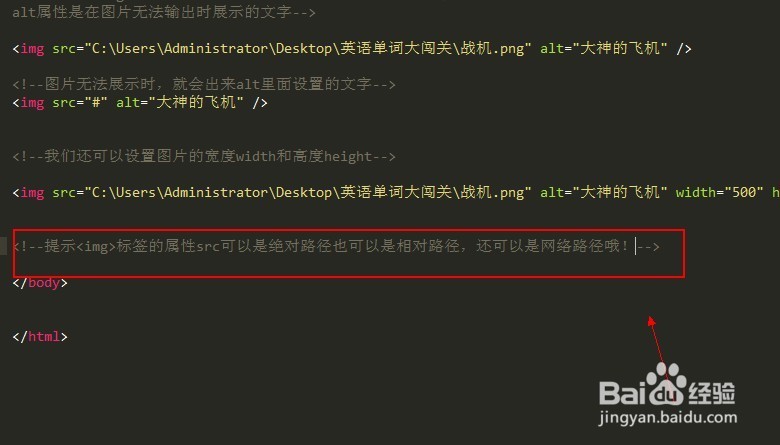
16/1716.如图所示,我们可以在img图片标签的属性src属性中写入相对路径还可以
写入绝对路径,还可以是网络路径,都是ok的。
 17/17
17/1717.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的
txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点击打开这个html文件,就可以看到本大神为大家编写的这个网页了!
!--对文档进行声明,声明其为html5的网页文档--
!DOCTYPE html
!--html文档被html标签包围--
html
!--文档的头部,head标签包围--
head
!--起一个网页的标题为“hui插入图片演示”,设置网页标题的标签title--
titlehui插入图片演示/title
!--设置网页的编码为utf-8,以免出现乱码的问题,utf-8为万国码,一般在地
球开发够用了--
meta charset=utf-8 /
/head
!--文档的主体部分,被body标签包围--
body
!--开始用img标签向网页中插入图片,这个展示的是插入本地图片,src属性
可以写入图片的地址
alt属性是在图片无法输出时展示的文字--
img src=C:\Users\Administrator\Desktop\英语单词大闯关\战机.png
alt=大神的飞机 /
!--图片无法展示时,就会出来alt里面设置的文字--
img src=# alt=大神的飞机 /
!--我们还可以设置图片的宽度width和高度height--
img src=C:\Users\Administrator\Desktop\英语单词大闯关\战机.png
alt=大神的飞机 width=500 height=900 /
!--提示:img标签的属性src可以是绝对路径也可以是相对路径,还可以是网
络路径哦!--
/body
/html
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
☟继续学习点击查看下面连续经验☟
☀在html网页中如何创建一个内联框架 (2)☀
https://jingyan.baidu.com/article/6525d4b18a9fb8ac7d2e94b1.html
☀在html网页中如何在图片上加一个链接(3)☀
https://jingyan.baidu.com/article/11c17a2cd059cdf446e39dd3.html
☀html中如何引入外部css文件和外部js文件(4)☀
https://jingyan.baidu.com/article/e9fb46e135a4b97521f766d8.html
☀网页中块元素和内联元素区分(5)☀
https://jingyan.baidu.com/article/455a99506cc368a167277841.html
☀网页中常用选择器的使用(6)☀
https://jingyan.baidu.com/article/e73e26c06979b524adb6a7cc.html
☀网页中的后代选择器和子元素选择器(7)☀
https://jingyan.baidu.com/article/546ae185cab3621149f28cc3.html
☀网页中伪类选择器的使用(8)☀
https://jingyan.baidu.com/article/4d58d5416f39099dd4e9c0c7.html
☀CSS的伪类使用(9)☀
https://jingyan.baidu.com/article/c1465413e1d3700bfdfc4c42.html
☀CSS属性选择器使用(10)☀
https://jingyan.baidu.com/article/2fb0ba40f3eefa00f3ec5f73.html
☀CSS子元素的伪类使用(11)☀
https://jingyan.baidu.com/article/7082dc1c35cdbbe40a89bdef.html
☀CSS兄弟元素选择器(12)☀
https://jingyan.baidu.com/article/fdffd1f8669086f3e98ca192.html
☀CSS否定伪类使用(13)☀
https://jingyan.baidu.com/article/915fc414ac8a4c51394b2094.html
☀CSS样式的继承介绍(14)☀
https://jingyan.baidu.com/article/546ae185ca61621149f28c95.html
☀CSS选择器优先级介绍(15)☀
https://jingyan.baidu.com/article/375c8e19f5fd8c25f3a2296e.html
☀CSS伪类选择器的顺序介绍(16)☀
https://jingyan.baidu.com/article/a65957f43eca0424e67f9b3b.html
☀html文本标签的使用(17)☀
https://jingyan.baidu.com/article/39810a234c0f28b636fda63d.html
☀html无序列表的使用(18)☀
https://jingyan.baidu.com/article/48b37f8dc95e4c1a646488a7.html
☀html有序列表的使用(19)☀
https://jingyan.baidu.com/article/a3a3f8112047e48da2eb8aa7.html
☀html定义列表的使用(20)☀
https://jingyan.baidu.com/article/e75057f20b3827ebc91a89a7.html
☀CSS常用单位介绍(21)☀
https://jingyan.baidu.com/article/60ccbceba5afe164cab197a7.html
☀CSS颜色单位RGB值介绍(22)☀
https://jingyan.baidu.com/article/95c9d20d7540e9ec4e75612a.html
☀CSS颜色单位的十六进制的RGB值介绍(23)☀
https://jingyan.baidu.com/article/46650658ef368af548e5f860.html
☀CSS字体样式设置一(24)☀
https://jingyan.baidu.com/article/ce43664946a8fb3772afd366.html
☀网页中字体的分类(25)☀
https://jingyan.baidu.com/article/8065f87f433a91233024986c.html
☀CSS字体样式设置二(26)☀
https://jingyan.baidu.com/article/60ccbceba5c4e164cbb19770.html
☀CSS行高的设置(27)☀
https://jingyan.baidu.com/article/77b8dc7fac84cc6175eab65e.html
☀CSS文本样式的的设置(28)☀
https://jingyan.baidu.com/article/597a06430b72de312b5243e9.html
☀网页中的盒子模型边框介绍(29)☀
https://jingyan.baidu.com/article/adc81513b2a837f723bf73cd.html
☀网页中的盒子模型边框简写属性介绍(30)☀
https://jingyan.baidu.com/article/da1091fb7f7449027849d696.html
☀网页中的盒子模型内边距的设置(31)☀
https://jingyan.baidu.com/article/f25ef254b59549482c1b8280.html
☀网页中的盒子模型外边距的设置(32)☀
https://jingyan.baidu.com/article/e9fb46e13771bb7521f76683.html
☀网页中的盒子模型外边距的重叠问题(33)☀
https://jingyan.baidu.com/article/c74d6000c6ebe40f6a595d18.html
(。◕ˇ∀ˇ◕)
#〓§〓〓〓〓〓§〓〓〓〓〓〓§〓〓〓〓〓§〓#
↓↓↓↓
☆★☆☆★☆☆★☆☆★☆
☆祝☆☆你☆☆幸☆☆福☆
☆★☆☆★☆☆★☆☆★☆
↓↓↓↓
※※※※
注意事项1.欢迎大家有问题时,向本大神进行提问哦!
2.html5是标签语言,记住标签很重要哦!
3.教程不只是本篇,而是前端从入门到精通一个系列,欢迎浏览其他教程经验, 祝您早日成为前端大神。
HTML5H5网页图片插头网页插入图片版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11644.html
 订阅
订阅