Dreamweaver2019软件中如何使用图像按钮
来源:网络收集 点击: 时间:2024-09-18【导读】:
在制作网页和编辑网页时,可以使用Dreamweaver2019软件来设计,从简单的网页开始设计。那么,Dreamweaver2019软件中如何使用图像按钮呢?小甜甜这里给大家分享一下创建的步骤和方法。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 DREAMWEAVER软件教学动手动脑美术图形设计
DREAMWEAVER软件教学动手动脑美术图形设计
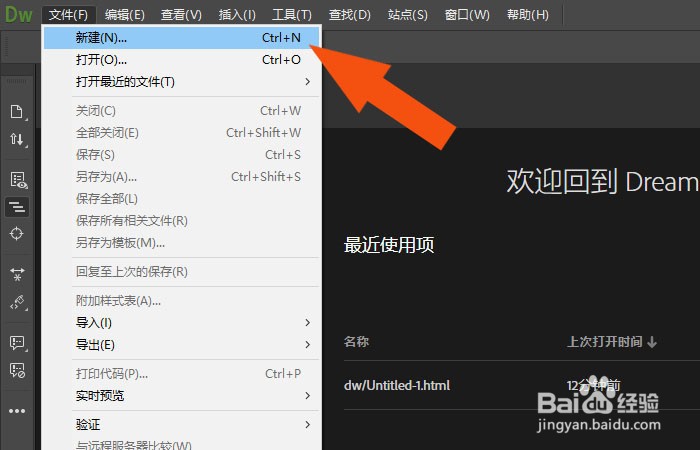
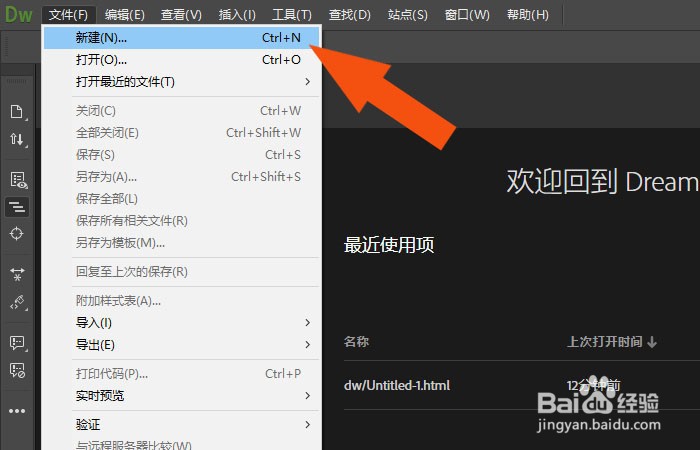
打开Dreamweaver2019软件,鼠标左键单击菜单【新建】,如下图所示。
 2/7
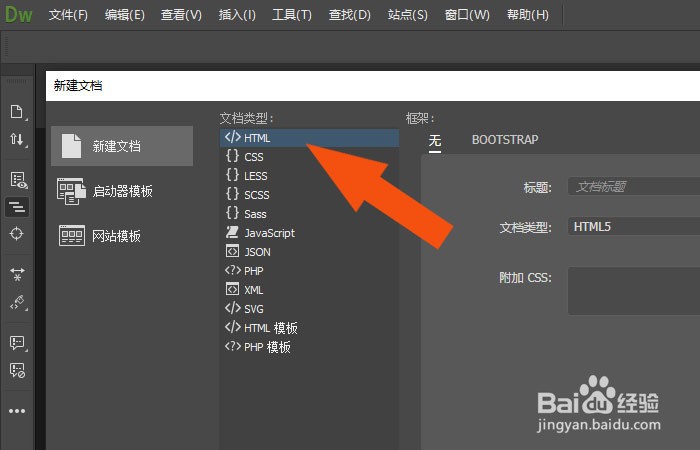
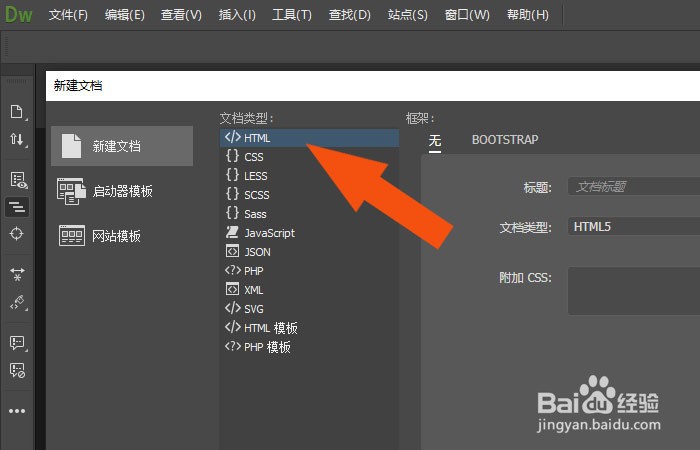
2/7接着,在弹出的窗口中,选择html网页,如下图所示。
 3/7
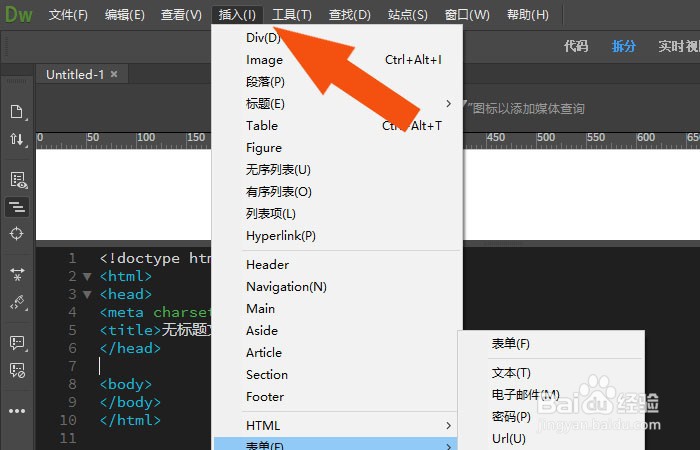
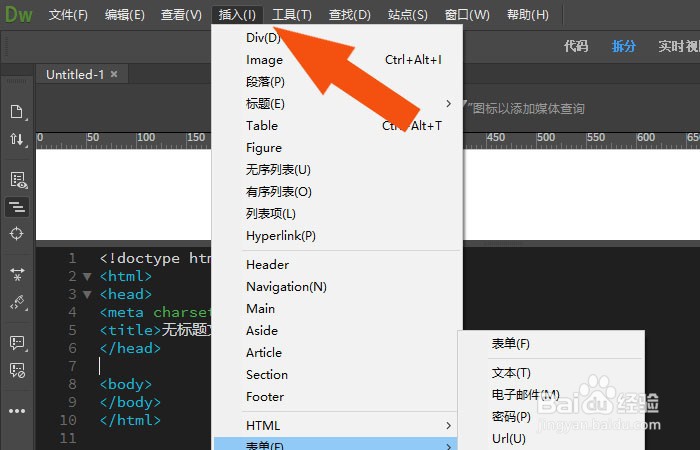
3/7然后,鼠标左键单击菜单下的【添加】,如下图所示。
 4/7
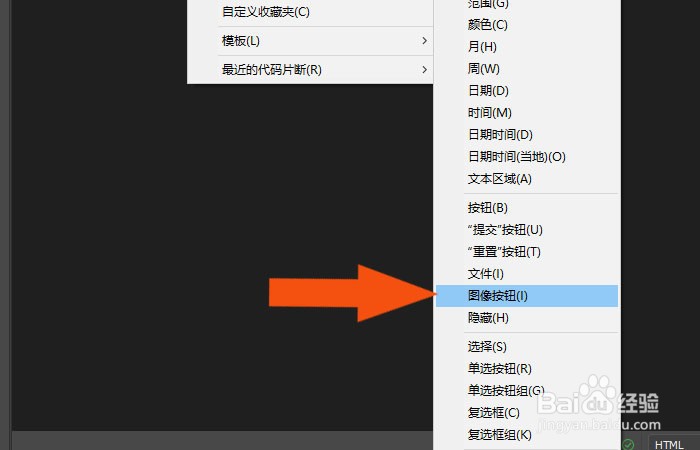
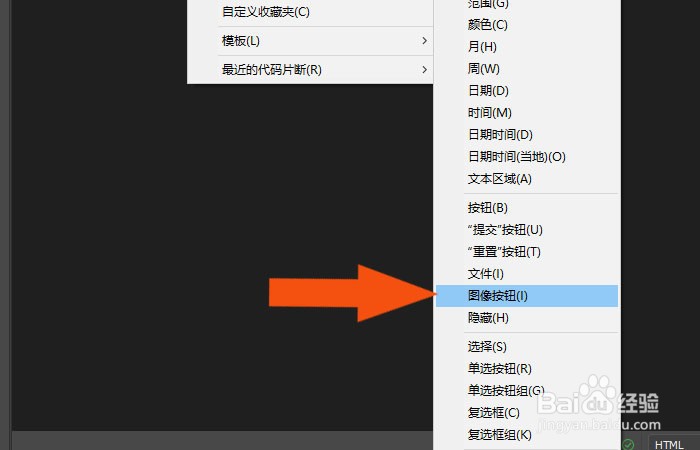
4/7接着,在菜单列表中,选择【图像按钮】,如下图所示。
 5/7
5/7然后,在代码中,可以看到添加好的图像按钮代码,如下图所示。
 6/7
6/7接着,在图像代码的框架中,输入图片的路径,如下图所示。
 7/7
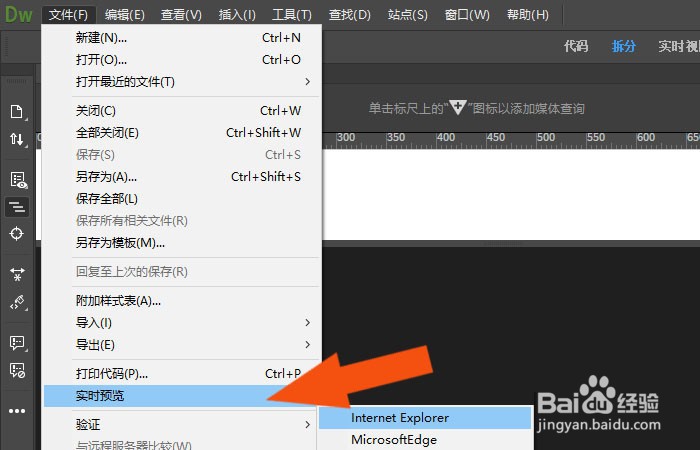
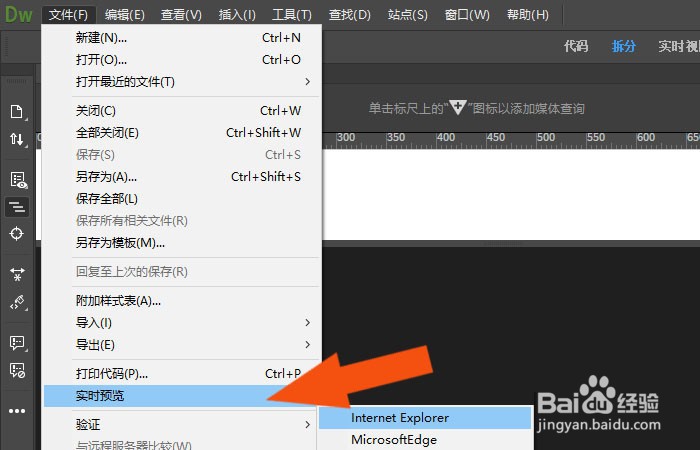
7/7最后,鼠标左键单击菜单下的【浏览器】,预览图像按钮在网页上显示的效果,如下图所示。通过这样的操作和步骤,就学会在Dreamweaver2019软件中使用图像按钮了。
 DREAMWEAVER软件教学动手动脑美术图形设计
DREAMWEAVER软件教学动手动脑美术图形设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1212490.html
 订阅
订阅