如何使用css让td中的文字自动换行
来源:网络收集 点击: 时间:2024-12-17【导读】:
在css中,可以使用word-wrap和word-break两个属性设置文字的自动换行。下面小编举例讲解如何使用css让td中的文字自动换行。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
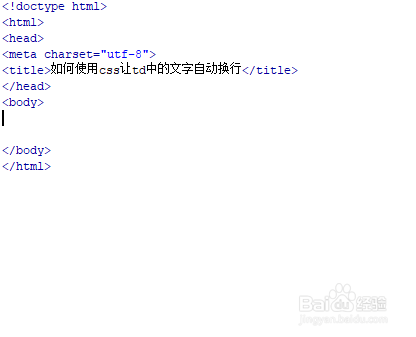
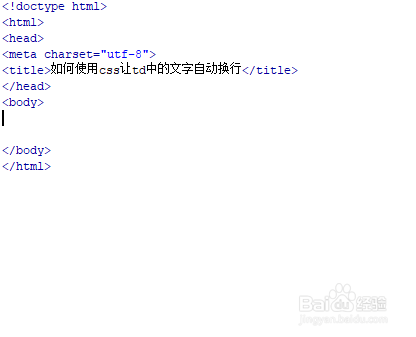
新建一个html文件,命名为test.html,用于讲解如何使用css让td中的文字自动换行。
 2/6
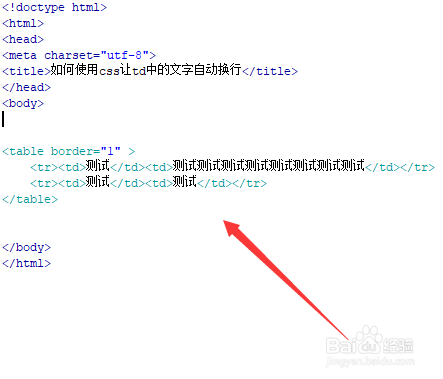
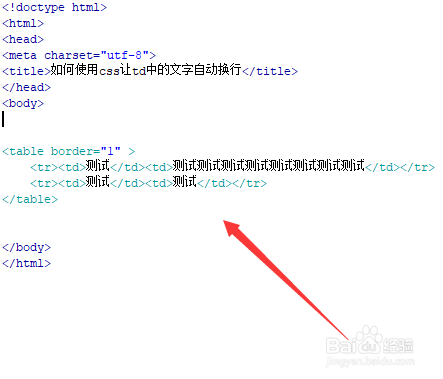
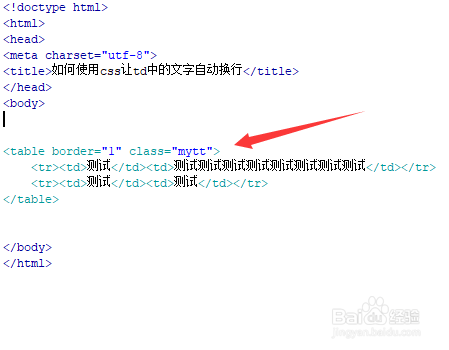
2/6在test.html文件内,使用table标签创建一个表格,并设置其边框为1px。
 3/6
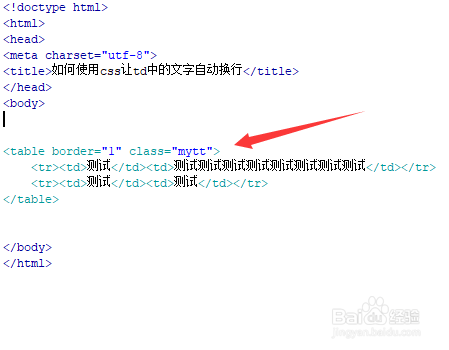
3/6在test.html文件内,给table表格添加一个class属性,用于样式的设置。
 4/6
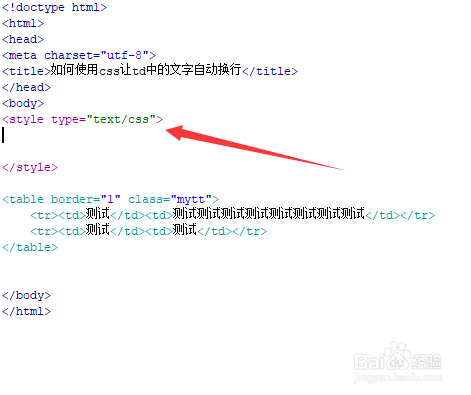
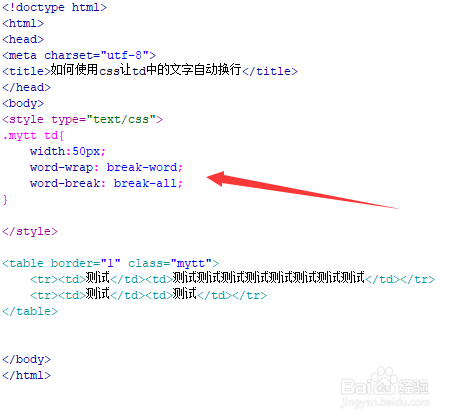
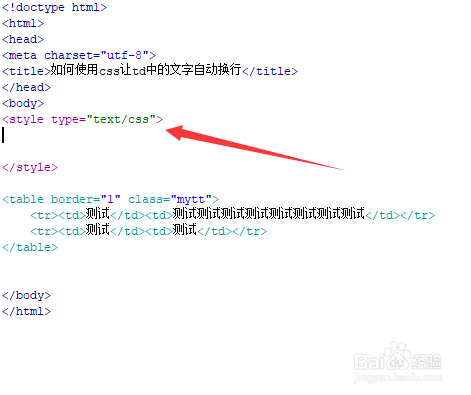
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
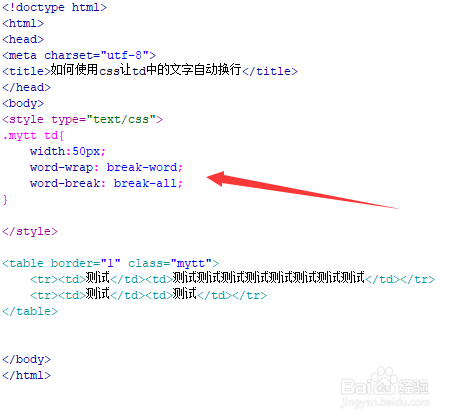
5/6在css标签内,通过class和td元素名称设置单元格的样式,定义其宽度为50px,同时将word-wrap属性设置为break-word,将word-break属性设置为break-all,实现文字的自动换行。
 6/6
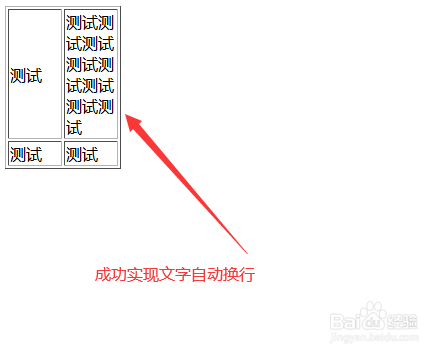
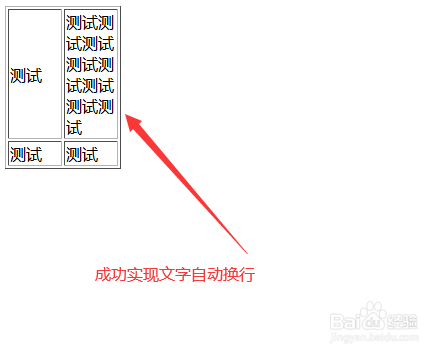
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格。
2、在css中,设置td元素的样式,定义其宽度,同时将word-wrap属性设置为break-word,将word-break属性设置为break-all,实现文字的自动换行。
注意事项设置td的样式,不是table的样式。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1227523.html
上一篇:Java算法1加到100和
下一篇:香菇木耳粉丝白菜胡萝卜五花肉荤素包子的做法
 订阅
订阅