超详细的网页表格制作(记事本编写)
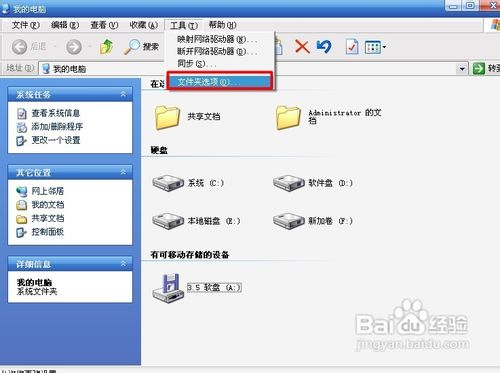
来源:网络收集 点击: 时间:2024-02-23首先打开我的电脑,在工具中选择文件夹这一个选项;
 2/8
2/8打开文件夹选项后,在查看中的下面我们找到高级设置,在高级设置中,我们把那个隐藏已知文件类型的扩展名前面的勾去掉,然后点确定按钮确定;
 3/8
3/8之所以要隐藏已知文件的扩展名,在于我们新建记事本时要用到的,只用隐藏已知文件的扩展名后,记事本的文件才能变为html文件,应该很多人都知道的吧,对于新建的html文件的名字可以随便取,那我就取个名字吧,叫table.html文件吧 ,名字还是去有意义的英文单词好,看自己的喜好 吧;建好文件后会弹出一个重名的对话框,然后我们点是就可以了;
 4/8
4/8现在我们的html文件已经建立好了,已经是以html为后缀的网页了,然后呢,我们右键,选择用记事本代开,打开后就可以编写代码了;
 5/8
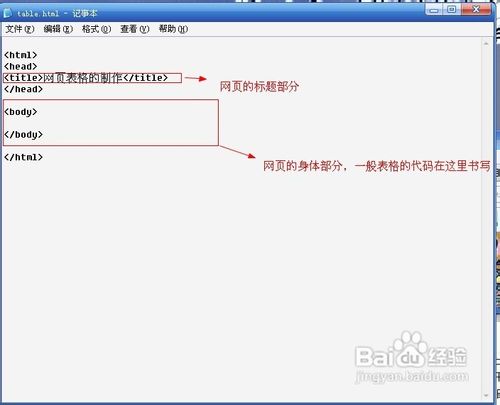
5/8在制作网页表格的过程中,首先我们要将html的大体部分写出来,比如说网页的头标签、标题的标签、身体部分的标签,都需要写出来,还有要注意的是有开必有关的原则,一个标签开了,必定要将标签关掉,这是最基础的原则问题,要不然的话,会报错,导致网页出不来的问题的出现;
 6/8
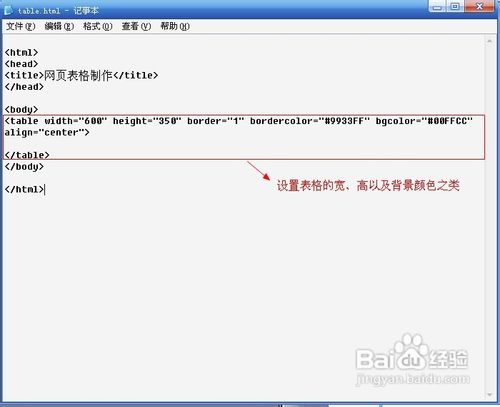
6/8网页中的大体部分书写好后,别忘了开始写表格的代码,注意的是表格的代码必须是要在body里面来写的,对于表格的话我们用到的是table标签,然后我们使用width、height标签来设置表格的宽和高的大小,bordercolor、bgcolor是用来设置表格的颜色和表格的背景颜色的;
 7/8
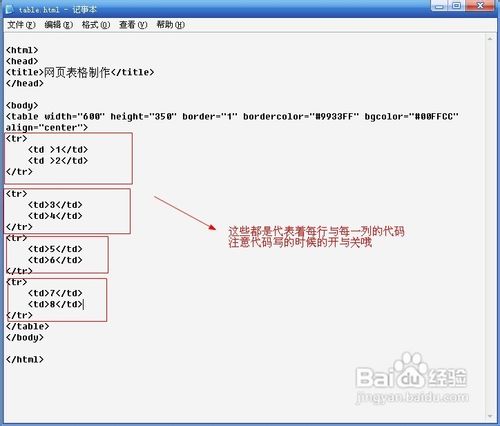
7/8表格的大体设置成功后,那就开始设置表格的行和列,那我们就设置个三行两列的表格吧,我们要注意的是tr是用来表示行的,td是用来表示列的,然后呢,我们在每行与每一列中标上相应的数字;
 8/8
8/8代码书写好后,别忘了ctrl+s保存哦,我们保存好后,关掉记事本,然后我们打开我们新建html文件所在的位置(我的保存在桌面),打开html文件后,我们就能看到,简单表格制作好后的效果了,哈哈;
 注意事项
注意事项本经验是本人亲自操作、编写,希望能够给刚接触网页知识的朋友带来帮助,亲,如果你看后知道怎么操作了,那就亲自试一试吧,希望我的经验能够给你带来帮助哦;nbsp;
表格记事本版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_124566.html
 订阅
订阅