如何在网页中插入图像
来源:网络收集 点击: 时间:2024-02-24打开Adobe Dreamweaver CC 2015。
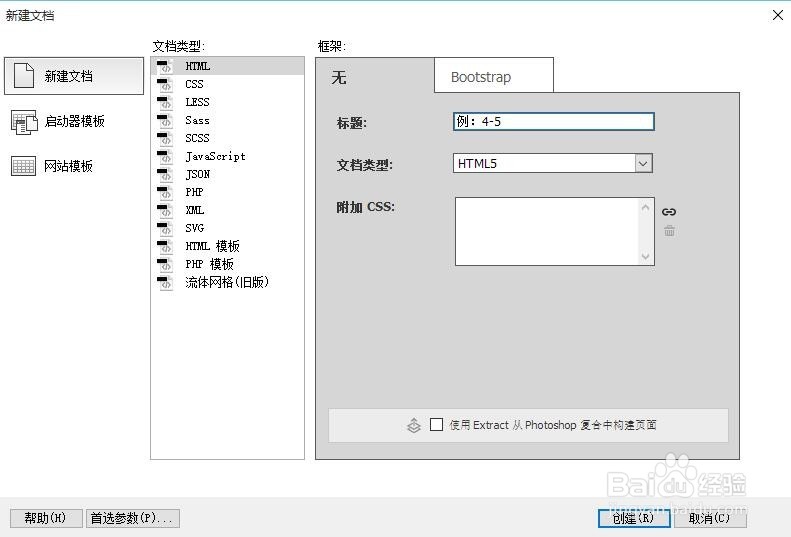
2/12执行文件新建命令打开新建文档对话框,选择其文档类型为HTML,填写标题名称为例:4-5,单击创建按钮,即创建一个空白文档,如下图所示。
 3/12
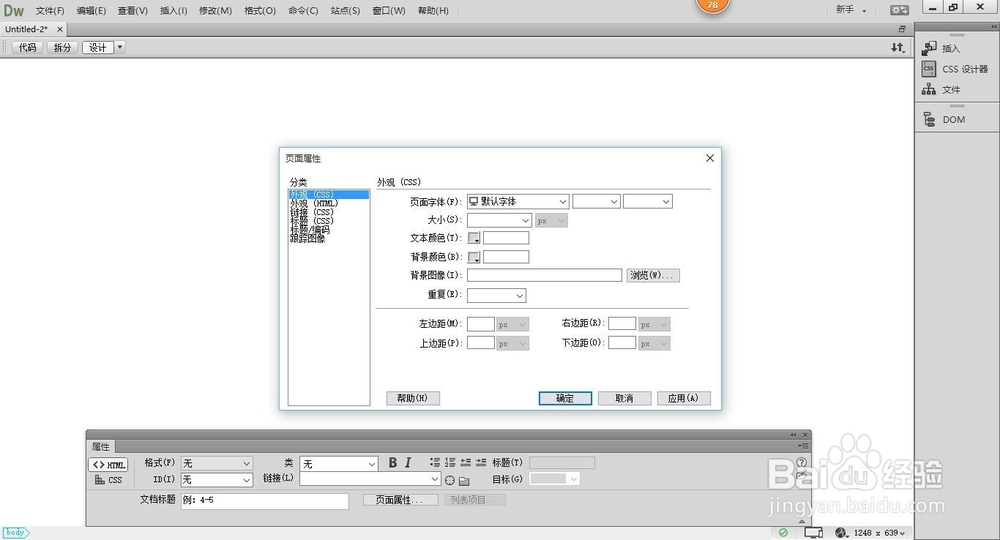
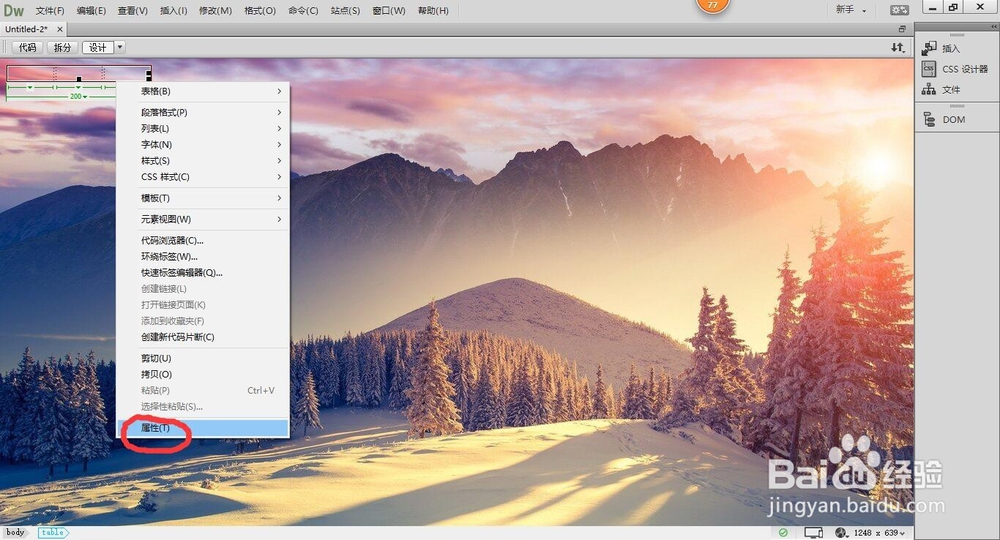
3/12右击文档空白区域,在弹出的快捷菜单中选择页面属性命令,打开页面属性对话框,如下图所示。

 4/12
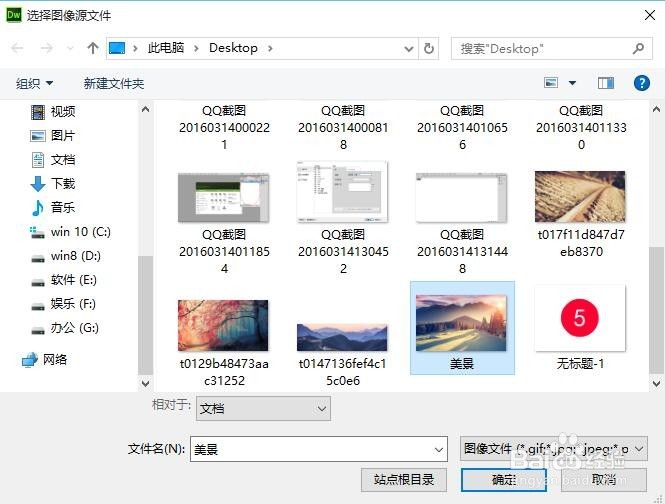
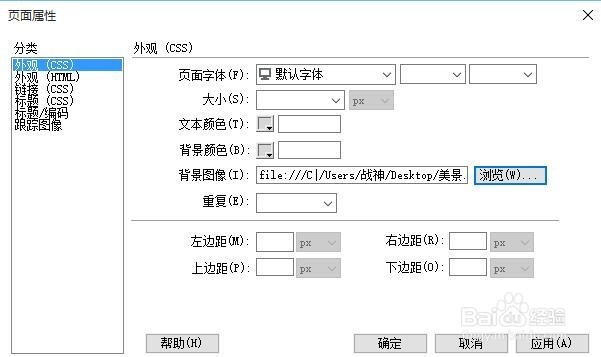
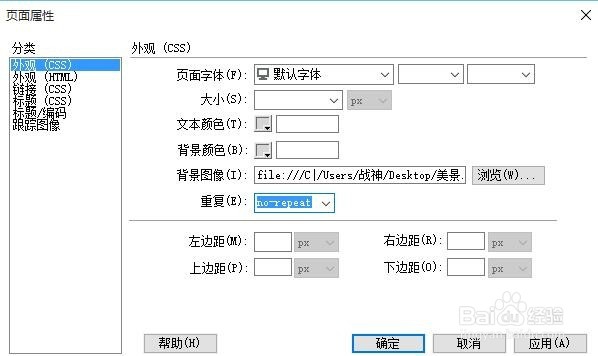
4/12默认打开的是外观选项分类对话框,单击背景图像文本框右侧的浏览按钮,打开选择图像源文件对话框,选择名为美景的图片,单击确定按钮,返回页面属性对话框,如下图所示。


 5/12
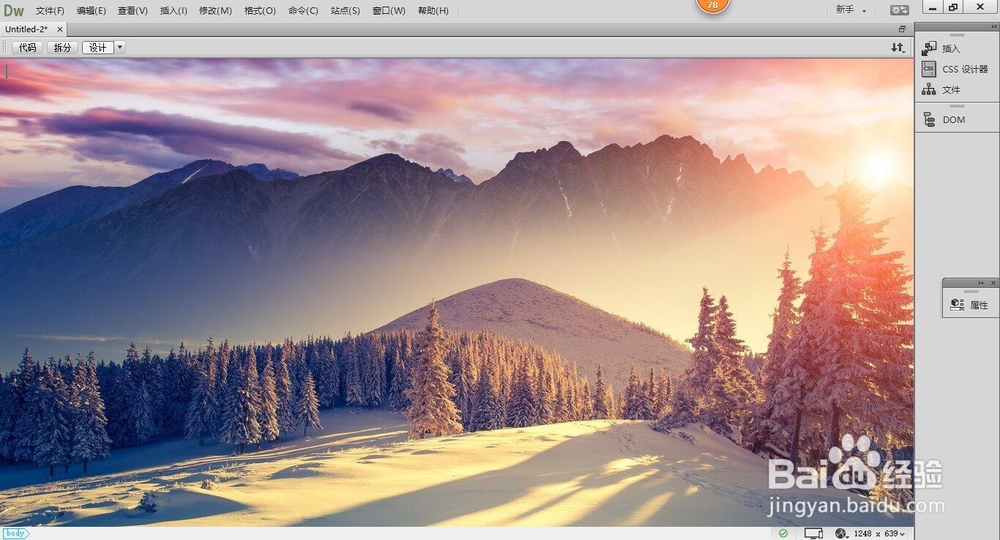
5/12在重复下拉列表中选择no-repeat(背景图片不重复)选项,单击确定按钮,插入背景图片,如下图所示。

 6/12
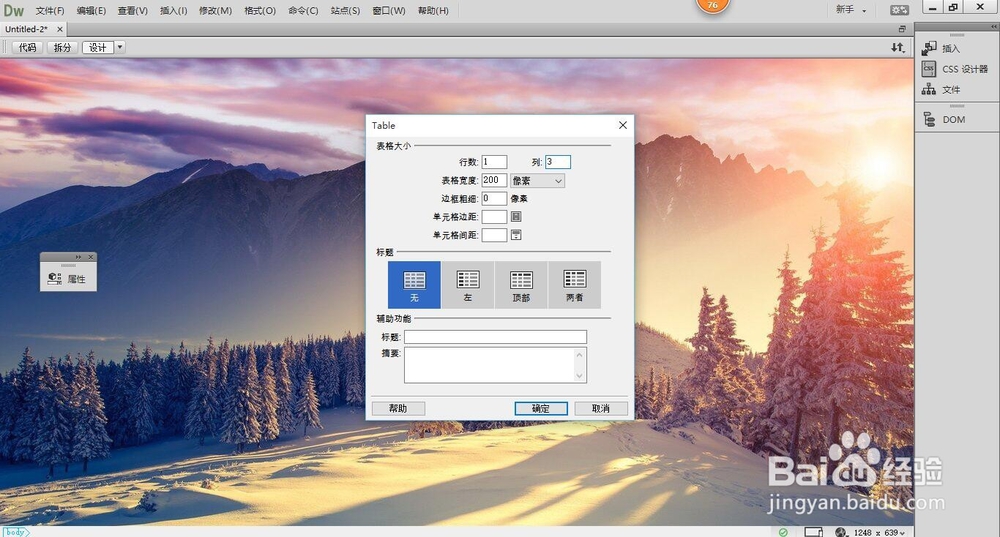
6/12执行插入表格(Table)命令或按住Ctrl+Alt+T键打开表格(Table)对话框,设置如下图所示,单击确定按钮。

 7/12
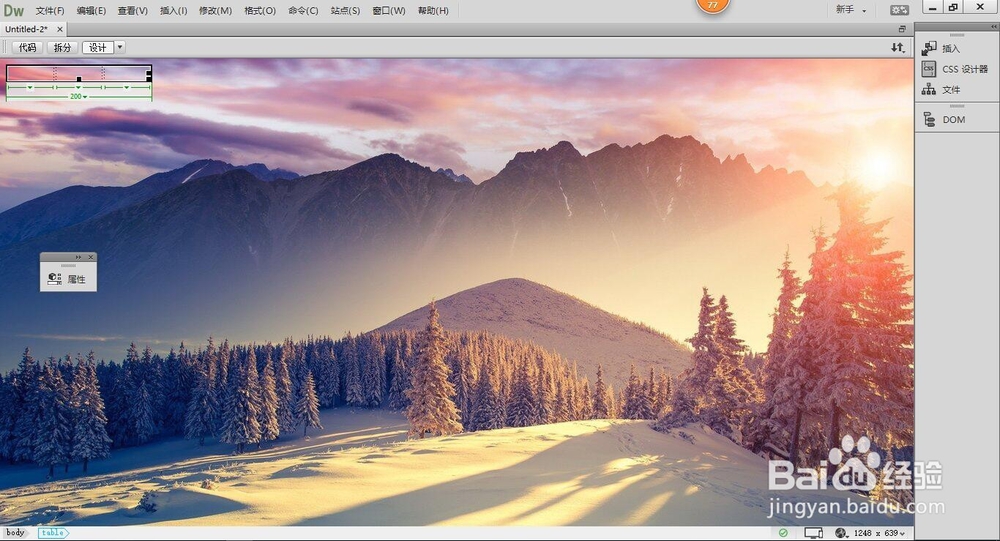
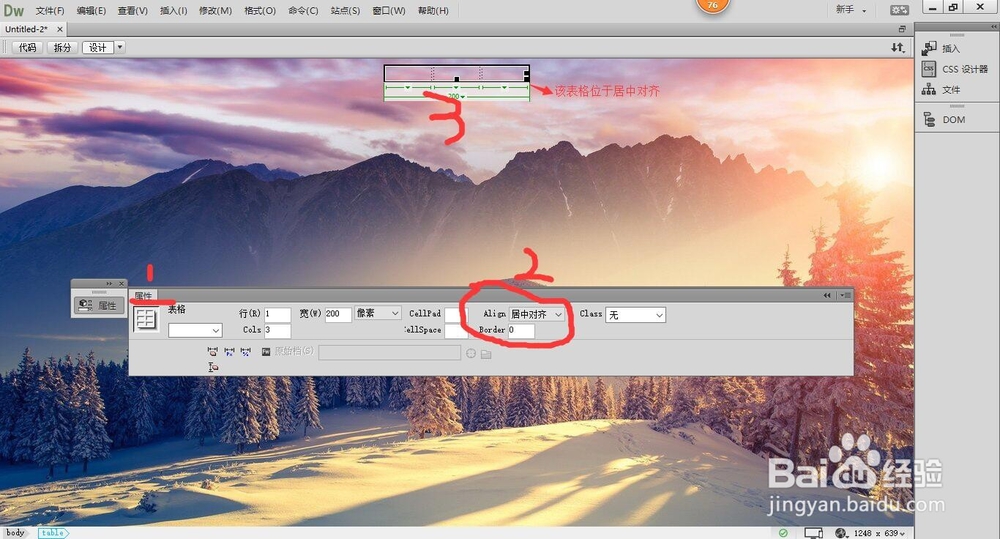
7/12右击1行3列的表格,在弹出的快捷菜单中选择属性命令,打开属性面板,在对齐(Align)下拉列表中选择居中对齐,如下图所示。

 8/12
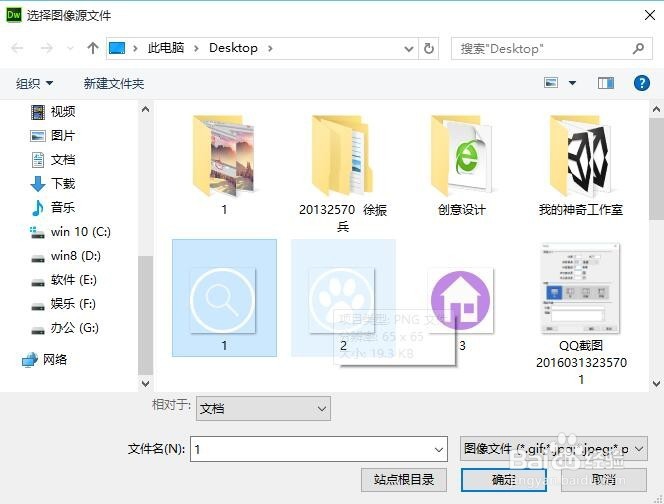
8/12将光标移至表格的1行1列单元格中,执行插入图像(Image)命令或按住Ctrl+Alt+I键打开选择图像源文件对话框,选择名为1的图片,单击确定按钮,如下图所示。


 9/12
9/12同步骤8的操作方法,如图下图所示。
 10/12
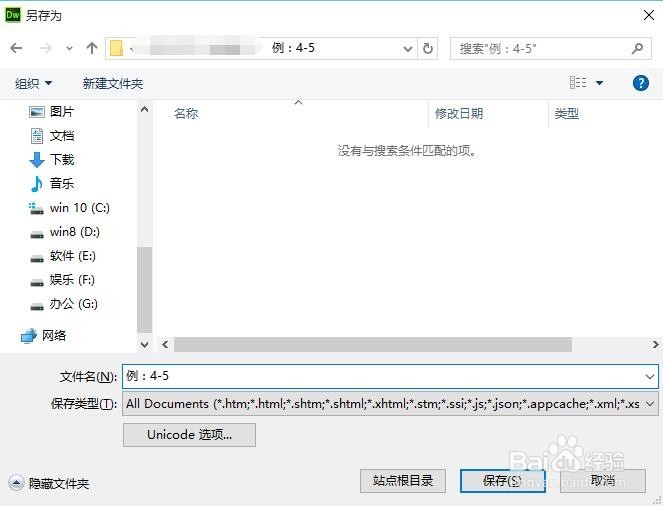
10/12执行文件另存为命令或按住Ctrl+Shift+S键打开另存为对话框,选择名为例:4-5的文件夹,且更改文件名为例:4-5,单击保存按钮,如下图所示。
 11/12
11/12在弹出的复制相关文件对话框中单击复制按钮,如下图所示。
 12/12
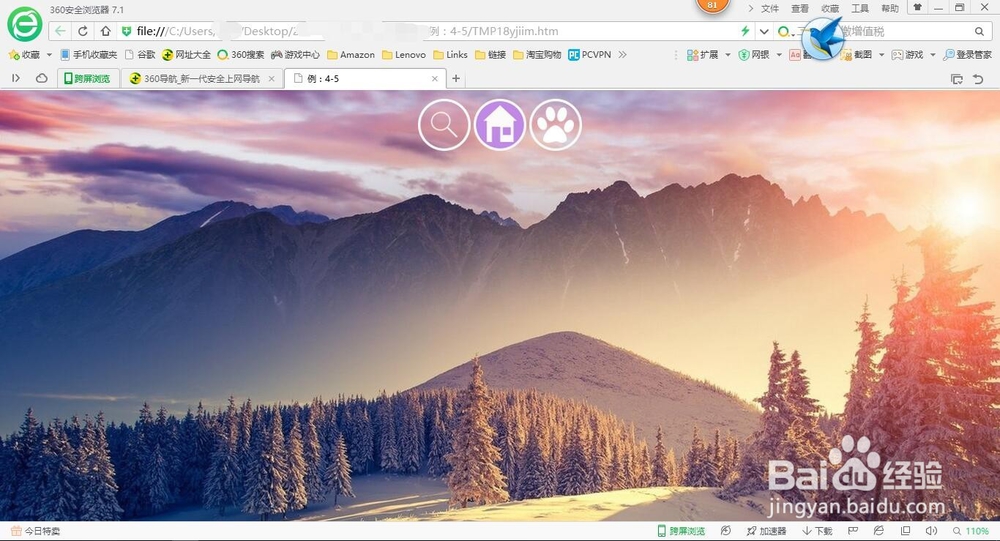
12/12按住F12键可以在浏览器中预览效果,如下图所示。
 注意事项
注意事项图片只供参考。
网页教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_137323.html
 订阅
订阅