DW如何把文字居中
来源:网络收集 点击: 时间:2024-02-25【导读】:
DW如何把文字居中方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
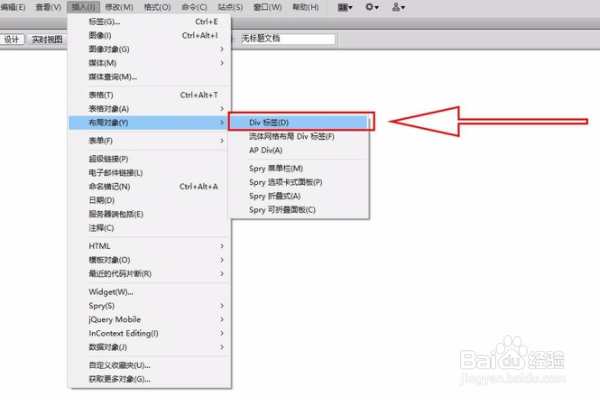
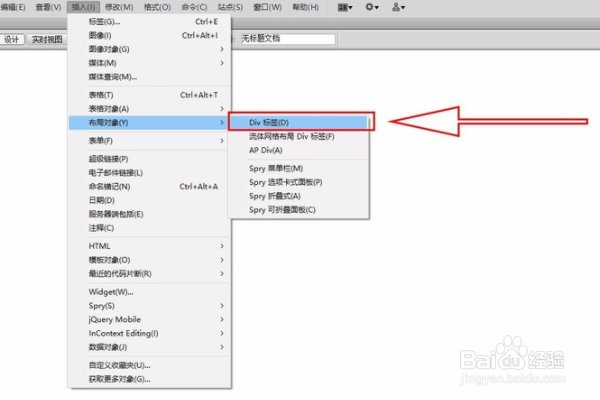
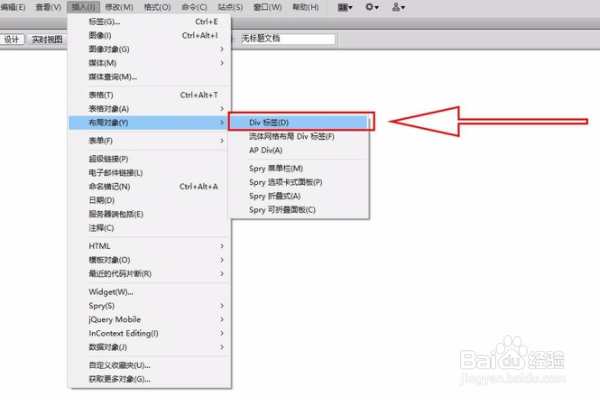
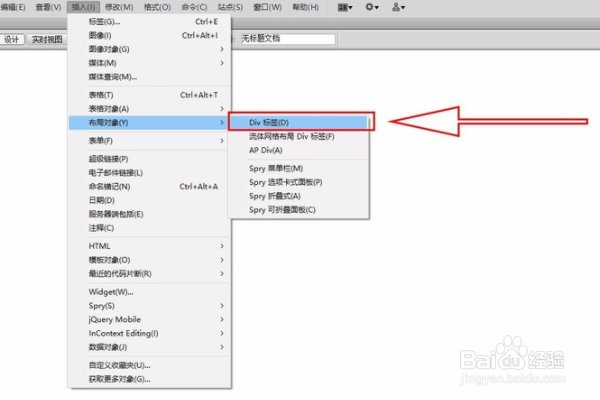
首先打开DW软件进入软件主界面,点击【插入】选项。
 2/7
2/7找到【布局对象】——【Div标签】,即插入一个Div标签。
 3/7
3/7设置类为【1】,再设置CSS样式,设长宽均为300确定。
 4/7
4/7如下图所示,文本是居左的。
 5/7
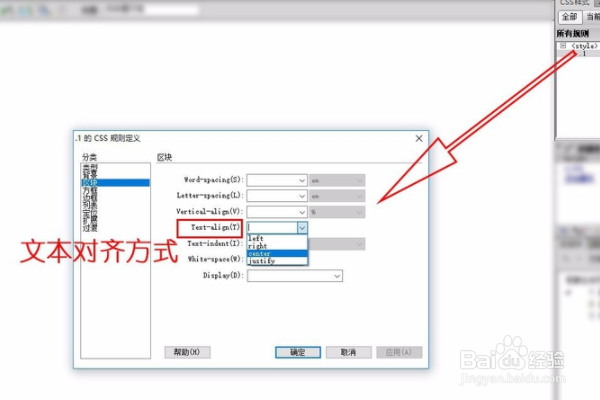
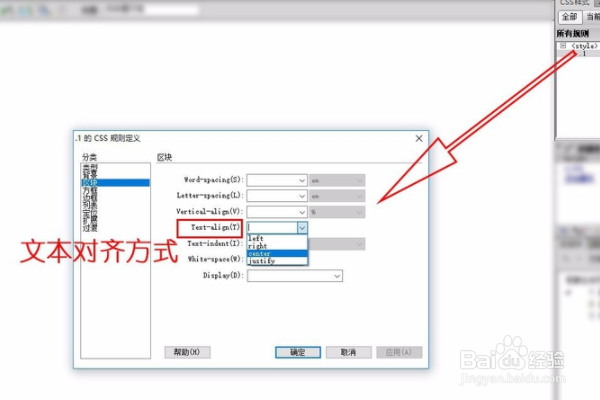
5/7如果要居中显示,那么就从CSS面板中找到类【1】的CSS样式,并在分类找到Text-align(文本对齐方式)选择center(居中)。
 6/7
6/7最后完成div标签内文本水平居中。
 7/7
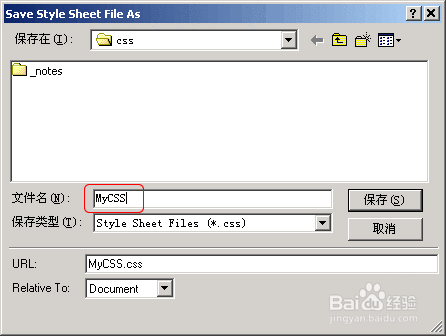
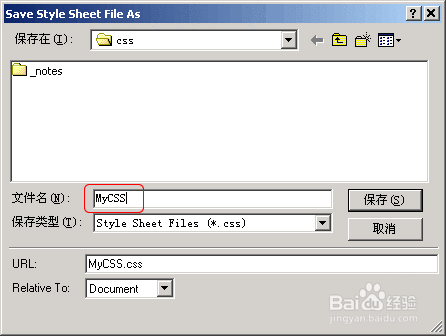
7/7DW一定要保存好各种格式,方便后期的修改。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_149537.html
上一篇:花蛤肉的做法
下一篇:恋爱中如何分辨男生是否靠谱
 订阅
订阅