如何写纵向菜单栏
来源:网络收集 点击: 时间:2024-03-01首先用dw软件新建一个文件。dw用哪个版本都可以,只要我们用着顺手。
 2/6
2/6我们用ul和li标签,我们写入以下内容。“ul lia href=#首页/a/li lia href=#首页/a/li lia href=#首页/a/li lia href=#首页/a/li/ul”
 3/6
3/6养成一个良好的书写习惯,首先我们先做一个样式清除。我们写入以下代码。
“style*{margin:0;padding:0}/style”
 4/6
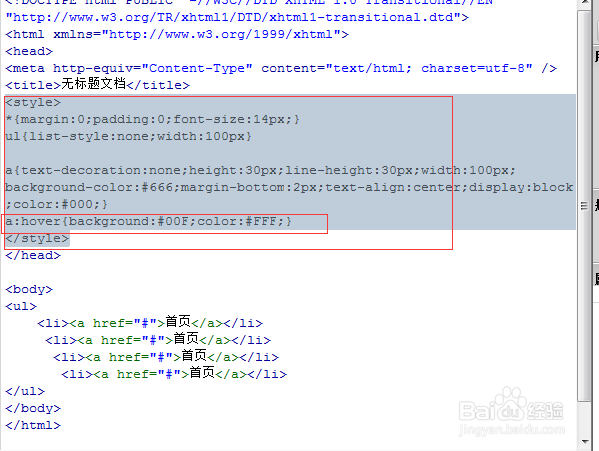
4/6我们写入以下代码,注意a标签要是块级元素,也就是设置a{display:block};具体代码为:
“style*{margin:0;padding:0;font-size:14px;}ul{list-style:none;width:100px}a{text-decoration:none;height:30px;line-height:30px;width:100px;background-color:#666;margin-bottom:2px;text-align:center;display:block;color:#000;}a:hover{background:#00F;color:#FFF;}/style”
 5/6
5/6我们看下最终结果。在浏览器和dw设计中打开都可以。
 6/6
6/6这里我们细心的朋友发现我们加入了鼠标经过的代码,代码为“a:hover{background:#00F;color:#FFF;}”,最后希望我写的能够给大家带来一些帮助,谢谢,不懂的我们可以互相交流,互相提高,一起加油。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_192301.html
 订阅
订阅