dreamweaver jsp动态网站开发教程
来源:网络收集 点击: 时间:2024-03-03【导读】:
在使用dreamweaver工具时,除了开发静态HTML5页面,还可以开发jsp动态网站。那么,具体怎么开发呢?工具/原料moreAdobe Dreamweaver CC 2018jspcss3截图工具WPS浏览器方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 总结
总结 注意事项
注意事项
点击电脑开始菜单,找到Adobe Dreamweaver CC 2018并打开
 2/9
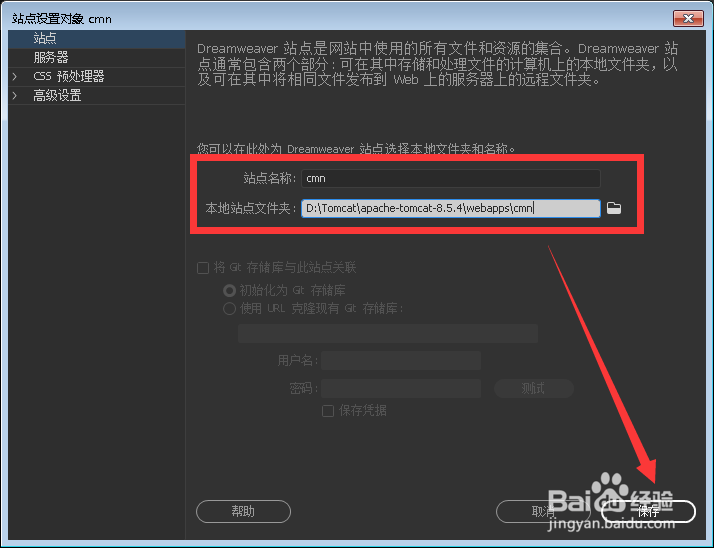
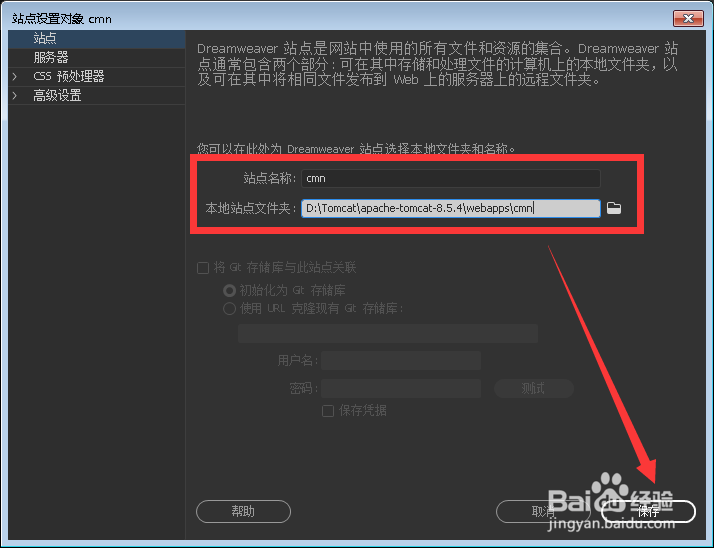
2/9选择站点并点击,打开站点设置对象窗口;输入站点名称,选择本地站点文件夹
 3/9
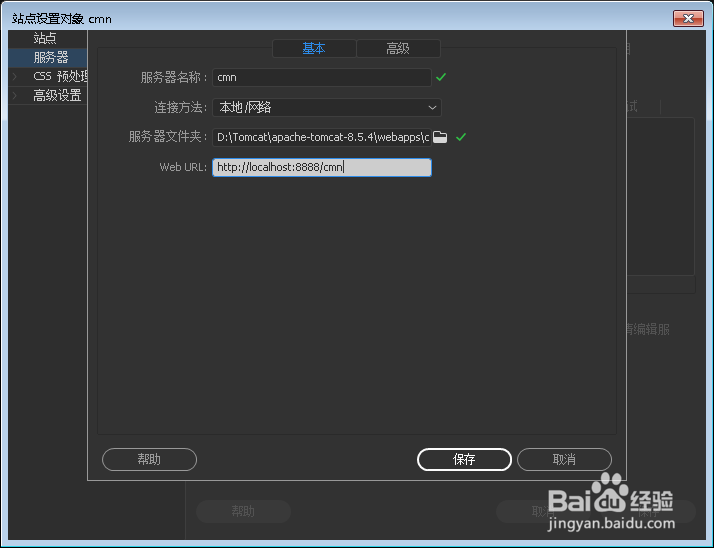
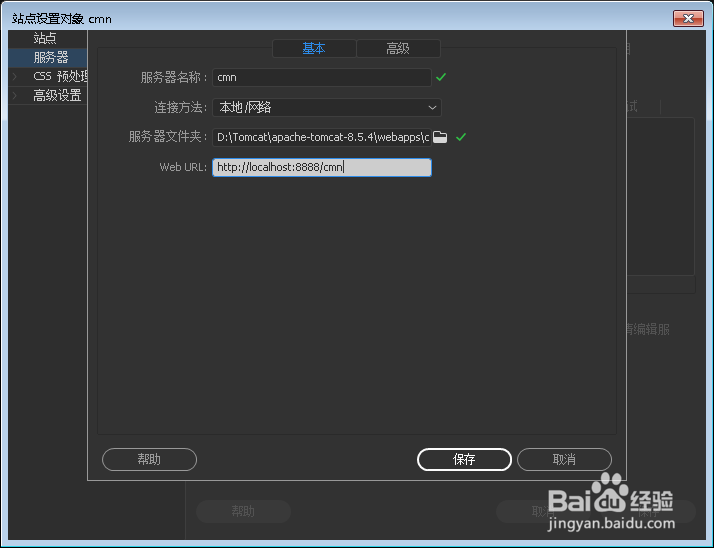
3/9切换到服务器,输入服务器名称,选择连接方法、服务器文件夹,填写Web URL
 4/9
4/9服务器设置完毕后,会在列表中产生一条记录
 5/9
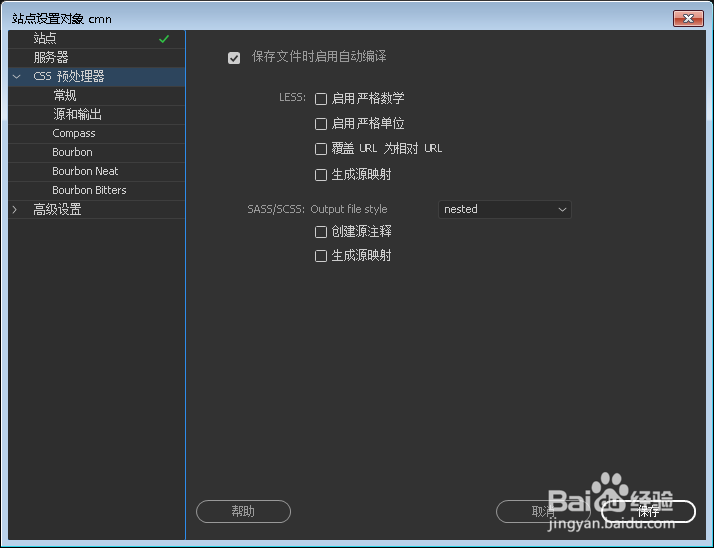
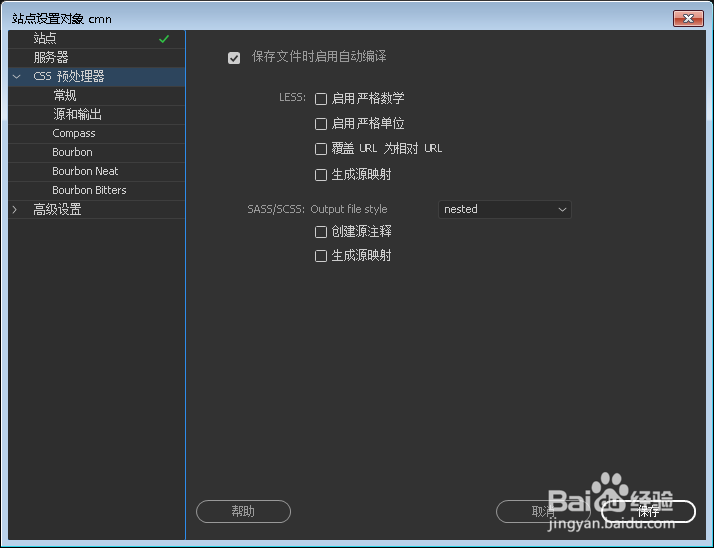
5/9选择CSS预处理器,对CSS相关属性进行设置
 6/9
6/9点开高级设置,可以修改本地信息,调整相关设置
 7/9
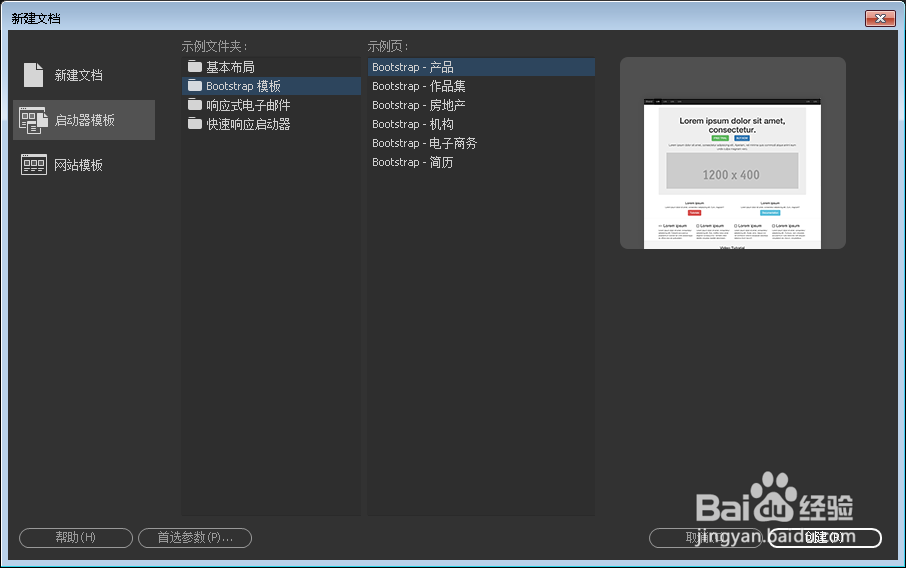
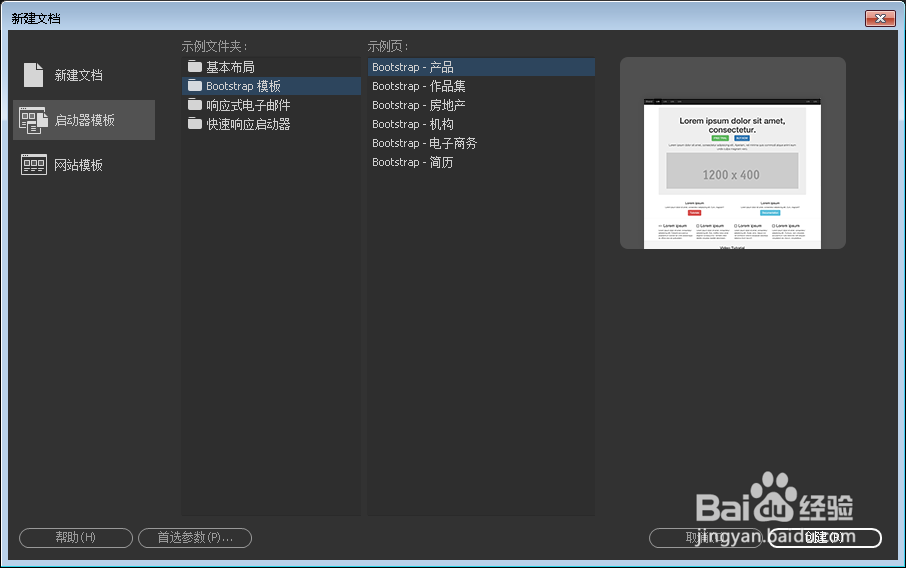
7/9点击文件菜单,选择新建一个页面模板,根据需要选择
 8/9
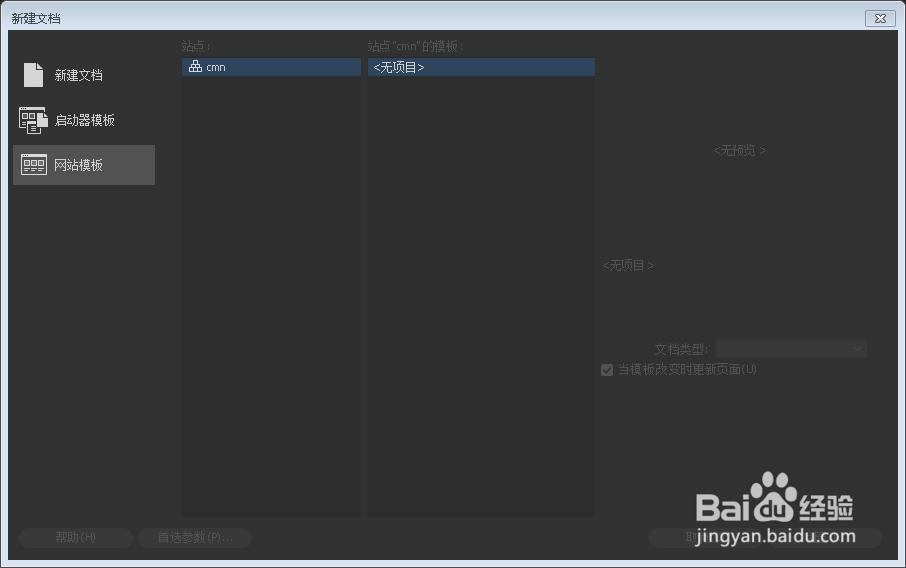
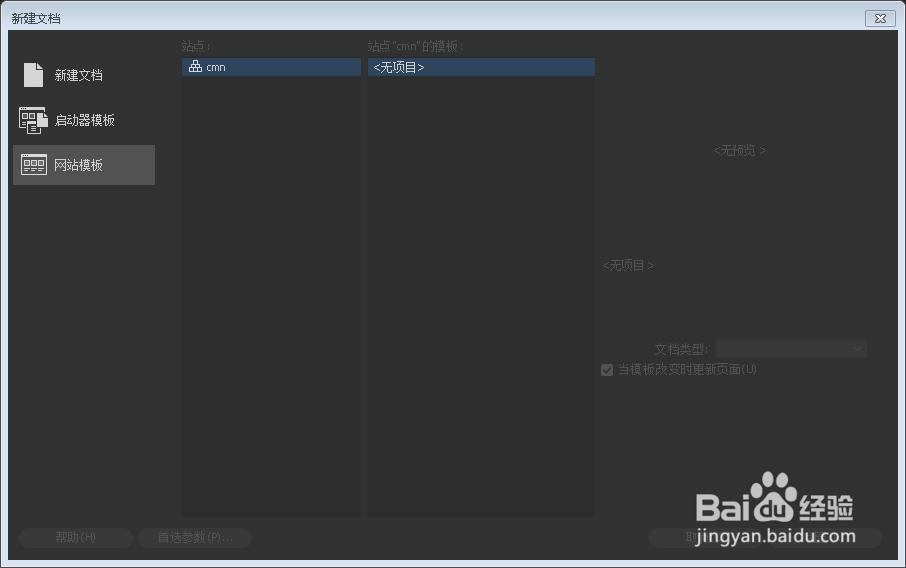
8/9再次选择文件菜单,然后新建一个网站模板,需要先创建一个项目
 9/9
9/9在站点文件下,创建一个项目,并新建一个jsp页面
 总结
总结1、打开网站工具
2、新建一个站点
3、配置站点信息
4、配置服务器
5、创建一个项目
6、新建index.jsp
7、新建网站模板
 注意事项
注意事项注意使用dreamweaver开发jsp动态网站
注意dreamweaver工具的相关操作
DREAMWEAVERJSPJAVASCRIPT动态网站开发CSS3版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_235173.html
上一篇:嘴干胃烧还有点疼,怎么办?
下一篇:如何做香炸奶豆腐
 订阅
订阅