css如何控制div的大小跟位置
来源:网络收集 点击: 时间:2024-02-12【导读】:
在制作html页面时,经常需要控制div的大小和位置,应该如何设置呢?下面小编举例讲解css如何控制div的大小跟位置。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
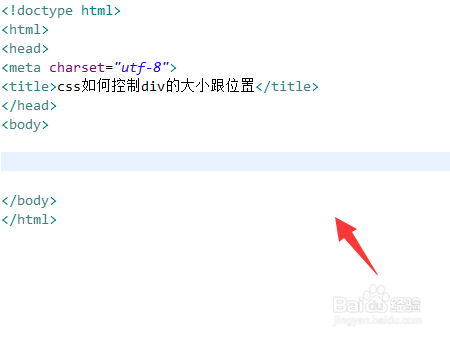
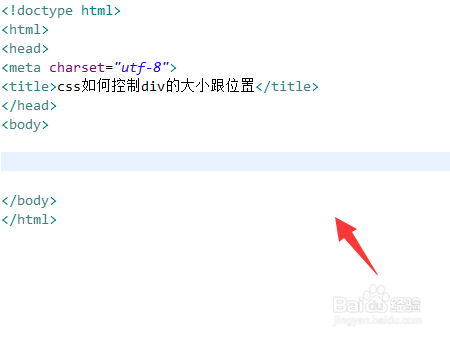
新建一个html文件,命名为test.html,用于讲解css如何控制div的大小跟位置。
 2/5
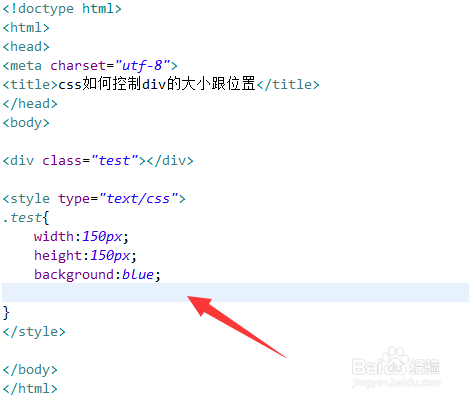
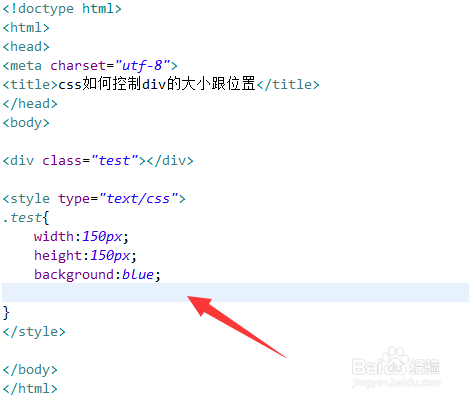
2/5在test.html文件中,使用div创建一个模块,用于测试。
 3/5
3/5在css样式表内,通过width属性设置div的宽度,height属性设置div的高度,例如,这里设置宽度为150px,高度为150px。
 4/5
4/5在css样式表内,使用position设置div的位置为绝对定位,通过top属性和left属性设置div的位置。例如,这里设置div距离页面顶部边缘30px,距离页面左边缘为100px。
 5/5
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_25301.html
上一篇:怎么扎简单漂亮的辫子?(
下一篇:美味杂粮红薯糊
 订阅
订阅