chrome如何复制数据到剪切板
来源:网络收集 点击: 时间:2024-02-12首先应该具有一个 文本框和一个 复制按钮。组织如下图:
asp:TextBox ID=tb2 runat=server Height=47px Width=660px/asp:TextBox
input id=cop style=width:50px type=button value=复制 /
span id=tag3 style= display:none;font-size:12px;color:red已复制/span
在 head中的 script文件中。引入:
$(document).ready(function () {
$(#cop).zclip({
path: Scripts/ZeroClipboard10.swf,
copy: $(#tb2).val(),
afterCopy: function () { $(this).next().show().hide(1500); }
});
});
说明:
cop 表示的是复制按钮id.
tb2 就是要复制的文本框id.
aftercopy 是一个函数: 如果复制完成后,显示一个已复制提示。
2/4OK。最终页面如图所示:测试成功!
当然大家也可以根据官网上面的 其他函数设置css样式。
我这里测试的是 其他几个常用浏览器,都可以完成复制。

 3/4
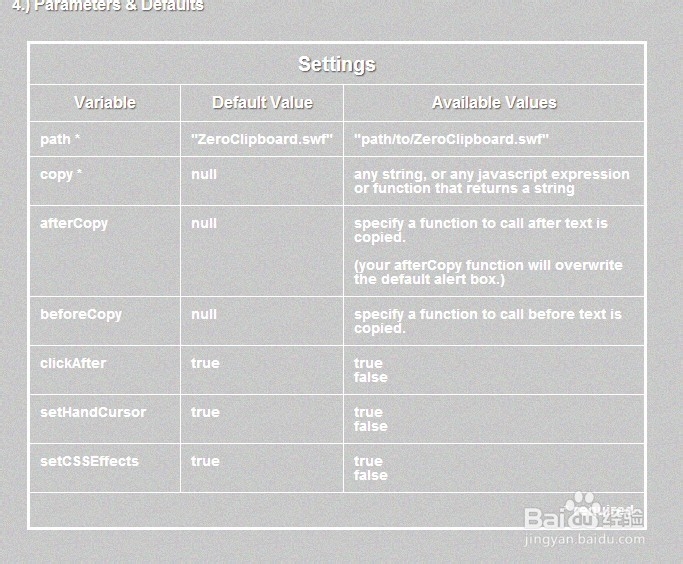
3/4下面是其他的函数,可以根据实际
 4/4
4/4如果使用有问题,欢迎大家交流,可以留言!
chrome版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_25567.html
 订阅
订阅